Прием платежей (1.67)
Download OpenAPI specification:Download
Интернет-эквайринг помогает принимать онлайн-платежи так, как удобно вам и покупателю: на сайте, в мобильном приложении, соцсетях, мессенджерах, по e-mail или СМС. Вы можете принимать оплату разными способами, возвращать и замораживать выплаты и настраивать рекуррентные платежи.
Чтобы подключить интернет-эквайринг, оставьте заявку на сайте Т‑Банка и заполните анкету компании или ИП. Подробнее о подключении можно прочитать в Т-Помощи или узнать у персонального менеджера.
Интернет-эквайринг нужно интегрировать — настроить оплату на сайте или в приложении. Есть четыре способа интеграции:
- Платежный модуль — для сайтов на CMS.
- Платежный виджет — для самописного сайта.
- Мобильная интеграция — для мобильного приложения.
- API — для разработки своей интеграции.
Интегрироваться можно самостоятельно или с помощью разработчика.
Платежный модуль
Способ интеграции интернет-эквайринга с сайтом, который создан на основе CMS.
Модуль подходит, если ваш сайт собран на CMS — например, 1С-Битрикс, WordPress или Taplink. Т‑Бизнес поддерживает многие популярные CMS, в некоторые уже встроены модули — их устанавливать не нужно.
Принцип работы:
- Вы устанавливаете модуль и настраиваете способы оплаты — банковская карта, T‑Pay, SberPay, Mir Pay, СБП, Долями, в рассрочку.
Можно оставить все способы или выбрать определённые. - На странице сайта появляется кнопка оплаты.
- Покупатель нажимает на кнопку и переходит на платежную форму с разными способами оплаты.
На этой странице представлен список систем управления контентом (CMS), для которых разработаны платежные модули. Если вашего решения нет в этом списке, мы рекомендуем настроить передачу объекта DATA с параметром connection_type. В этом параметре укажите название модуля, через который вы интегрируетесь. Более подробную информацию вы можете в описании метода Init. Если у вас возникнут вопросы или потребуется дополнительная настройка, пожалуйста, обратитесь в техническую поддержку вашего модуля.
Инструкции по интеграции с помощью платежного модуля
Платежный виджет
Способ интеграции интернет-эквайринга с самописным сайтом.
Способ подходит, если:
- ваш сайт самописный или на CMS, для которой в Т‑Банке нет платежного модуля;
- вы не планируете принимать автоплатежи.
Для интеграции потребуется помощь программиста.
Мобильная интеграция
Способ интеграции интернет-эквайринга с мобильным приложением.
Подключение осуществляется через WebView ПФ
API
Самый гибкий и сложный способ интеграции интернет-эквайринга. Например, API подходит, если у вас самописный сайт и вы хотите настроить оплату под запросы бизнеса — совмещать в платежной форме разные способы оплаты, принимать рекуррентные платежи или подключать другие сервисы Т‑Бизнес.
Для интеграции понадобится помощь программиста.
Платежная форма — это готовый интерфейс с встроенными способами оплаты, который позволяет принимать платежи онлайн.
Для использования платежной формы нужно подключить интернет-эквайринг, настроить терминал и интегрировать платежную форму на ваш сайт одним из способов выше.
Для открытия платежной формы на вашем сайте, требуется выполнить следущие шаги:
- Ваш бекенд-сервис должен вызвать запрос Init.
- Передать
PaymentUrlиз ответа на запрос Init в фронтенд-приложение. - Произвести редирект на полученный URL.
Для открытия платежной формы в iframe см. раздел "Платежная форма в iframe"
Платежная форма в WebView
WebView — это встроенный в приложение браузер. Таким образом, он представляет собой крупномасштабный программный компонент, который позволяет использовать веб-контент внутри приложений. Инструкция по интеграции мобильного приложения через WebView
Платежная форма в iframe
Для корректной работы платежной формы, открытой в iframe, нужно использовать скрипт интеграции по инструкции.
Кастомизация платежной формы
Платежную форму можно кастомизировать — настроить под себя и своих клиентов. Для установки кастомизации обратитесь к вашему персональному менеджеру и передайте пожелания по настройкам.
Список доступных настроек кастомизации
| Возможности кастомизации | Дополнительное описание |
|---|---|
| Брендирование UI платежной формы | |
| Управление блоком детализации (информация о заказе и магазине) | |
| Управление светлой и темной темой |
Убедитесь, что вы используете последнюю версию интеграции и генерируете и передаете корректный токен при любом способе интеграции.
Если ваш сайт собран на CMS, нужно использовать новейшую версию платежного модуля, доступную на сайте Т‑Бизнес — это источник актуальных версий. Современные модули для популярных CMS генерируют корректный токен автоматически.
Дополнительные обязательные меры, которые нужно соблюдать при интеграции с MAPI:
- Сверяйте параметры созданных заказов при любых способах интеграции с MAPI, особенно при использовании платежного виджета. Если вы обнаружите несоответствие между ожидаемой суммой заказа и фактической суммой операции, не отправляйте товар и немедленно свяжитесь с Т‑Банком.
Для сверки параметров доступно несколько способов:
Получение уведомлений:
По электронной почте: когда платёж переходит в статус
CONFIRMED, на указанную почту будет отправлено письмоПо HTTP: MAPI отправляет POST-запрос на указанный URL при каждом изменении статуса платежа
Вызов метода GetState:
- Метод GetState возвращает основные параметры и текущий статус платежа. Рекомендуется дополнительно проверять или подтверждать дополнительные данные заказа, такие как
PaymentIdиAmount. Особенно важно сравнивать сумму Amount, полученную в уведомлении или через метод GetState, с ожидаемой стоимостью заказа. Это поможет избежать ошибок при обработке платежей.
- Метод GetState возвращает основные параметры и текущий статус платежа. Рекомендуется дополнительно проверять или подтверждать дополнительные данные заказа, такие как
- Обновляйте модули для CMS. Современные модули для популярных CMS сверяют суммы заказов автоматически.
Если вы не применяете эти меры безопасности на вашем сайте или используете программное обеспечение для интеграции не с сайта Т‑Бизнес, вы сами отвечаете за возможные риски и неблагоприятные последствия, связанные с использованием такого программного обеспечения.
Платежные системы разработали требования к безопасности карточных данных клиентов — Payment Card Industry Data Security Standard (PCI DSS). Стандарт PCI DSS — это международный стандарт безопасности, созданный специально для защиты данных платежных карт. Он позволяет защитить организацию от инцидентов безопасности и обеспечить необходимый уровень защищенности во всей платежной системе. Соответствовать правилам стандарта PCI DSS должны все организации.
Если:
У вас нет сертификации PCI DSS, вы можете использовать платежную форму Т‑Бизнес. В этом случае все операции, которые связаны с обработкой критичных данных, проводятся на стороне Т‑Бизнес. Мерчанту достаточно настроить интеграцию с MerchantAPI и инициализировать платеж. Клиент будет перенаправлен на платежную форму, в которую он сможет ввести данные карты. Когда платеж завершится, клиент снова увидит сайт мерчанта.
Вы имеете сертификацию PCI DSS, то можете собирать и хранить карточные данные клиентов. В этом случае MerchantAPI получает зашифрованные карточные данные от мерчанта.
Платежные системы хотят понимать, кем была инициирована карточная операция. Это особенно важно при проведении операций без 3DS и по сохраненным данным.
Для выполнения требования регулятора мы добавили новый атрибут OperationInitiatorType в метод Init. В значении этого
атрибута мы ожидаем получать признак того, кем была инициирована операция и какой способ предоставления реквизитов был использован.
Подробное описание сценариев проведения операций, значений OperationInitiatorType, взаимосвязь с другими атрибутами и типами терминалов:
| Тип операции и инициатор | Описание | Сценарий карточной операции | OperationInitiatorType | RebillId в /Charge | Recurrent в Init | AFT терминал | ECOM терминал |
|---|---|---|---|---|---|---|---|
| Сustomer Initiated Credential-Not-Captured (CIT CNC) | Инициированная покупателем оплата без сохранения реквизитов карты для последующего использования. | Стандартный платеж | 0 | null | N | Разрешено | Разрешено |
| Сustomer Initiated Credential-Captured (CIT CC) | Инициированная покупателем оплата c сохранением реквизитов карты для последующего использования. | Стандартный платеж с созданием родительского рекуррентного платежа | 1 | null | Y | Разрешено | Разрешено |
| Сustomer Initiated Credential-on-File (CIT COF) | Инициированная покупателем оплата по сохраненным реквизитам карты — ранее была проведена операция с сохранением реквизитов CIT CC. | Рекуррентный платеж, инициированный покупателем | 2 | not null | N | Запрещено | Разрешено |
| Merchant Initiated Credential-on-File, Recurring (MIT COF R) | Инициированные торговым предприятием повторяющиеся платежи без графика — ранее была проведена операция с сохранением реквизитов CIT CC. Применяется для оплаты коммунальных услуг, платежей за услуги связи, кабельное/спутниковое телевидение и прочее. Сумма может быть определена заранее или становится известна непосредственно перед оплатой. | Рекуррентный платеж, инициированный торговым предприятием | R | not null | N | Запрещено | Разрешено |
| Merchant Credential-on-File, Installment (MIT COF I) | Инициированные торговым предприятием повторяющиеся платежи по графику — ранее была проведена операция с сохранением реквизитов CIT CC. Применяется для платежей в рассрочку по товарному кредиту, для оплаты страховки в рассрочку, для погашения кредита в соответствии с графиком платежей. График платежей может быть изменен по соглашению сторон — суммы и даты платежей должны быть известны плательщику (держателю карты) до момента проведения операции. | Рекуррентный платеж, инициированный торговым предприятием | I | not null | N | Разрешено | Запрещено |
| Термин | Определение |
|---|---|
| Клиент | Физлицо, производящее перевод с использованием банковской карты на сайте мерчанта. |
| Мерчант | Бизнес, принимающий и осуществляющий переводы по банковским картам на своем сайте. |
| Т‑Бизнес | Сервис, помогающий проводить выплату клиенту-физлицу. |
| Эмитент | Банк, выпустивший карту клиента-физлица. |
| PCI DSS | Международный стандарт безопасности, созданный для защиты данных банковских карт. |
| 3-D Secure | Протокол, который используется как дополнительный уровень безопасности для онлайн-кредитных и дебетовых карт. 3-D Secure добавляет ещё один шаг аутентификации для онлайн-платежей. |
| Терминал | Точка приема платежей мерчанта. В общем случае привязывается к сайту, на котором осуществляется прием платежей. Далее в этой документации описан протокол для терминала мерчанта. Для проведения тестов используются данные тестового терминала TinkoffBankTest — пароль аналогичен. |
| ККМ | Контрольно-кассовая машина. |
| Личный кабинет мерчанта | Веб-приложение, в котором мерчант управляет интернет-эквайрингом — настраивает параметры терминалов, подтверждает или отменяет платежи, анализирует статистику. |
Каждый терминал обладает свойствами, которые влияют на те или иные аспекты приёма платежей. Эти свойства настраиваются при подключении интернет-эквайринга и могут быть изменены в личном кабинете мерчанта.
Основные параметры приёма платежей для терминала:
| Название параметра | Формат | Описание |
|---|---|---|
| TerminalKey | 20 символов, чувствительно к регистру | Уникальный символьный ключ терминала. Устанавливается в Т‑Бизнес. |
| Success URL | 250 символов, чувствительно к регистру | URL на веб-сайте мерчанта, куда будет переведен клиент в случае успешной оплаты • true — платеж завершился успешно; • false — платеж не завершился. * |
| Fail URL | 250 символов, чувствительно к регистру | URL на веб-сайте мерчанта, куда будет переведен клиент в случае неуспешной оплаты. * |
| Success Add Card URL | 250 символов, чувствительно к регистру | URL на веб-сайте мерчанта, куда будет переведен клиент после успешной привязки карты. * |
| Fail Add Card URL | 250 символов, чувствительно к регистру | URL на веб-сайте мерчанта, куда будет переведен клиент после неуспешной привязки карты. * |
| Notification URL | 250 символов, чувствительно к регистру | URL на веб-сайте мерчанта, куда будет отправлен POST запрос о статусе выполнения вызываемых методов. Только для методов Authorize, FinishAuthorize, Confirm, Cancel. |
| Валюта терминала | 3 символа | Валюта, в которой будут происходить списания по данному терминалу, если иное не передано в запросе. |
| Активность терминала | Рабочий/Неактивный/Тестовый | Определяет режим работы данного терминала. |
| Password | 20 символов, чувствительно к регистру | Используется для подписи запросов/ответов. Является секретной информацией, известной только мерчанту и Т‑Бизнес. Пароль находится в личном кабинете мерчанта. |
| Отправлять нотификацию на FinishAuthorize | Да/Нет | Определяет, будет ли отправлена нотификация на выполнение метода FinishAuthorize. По умолчанию — да. |
| Отправлять нотификацию на Completed | Да/Нет | Определяет, будет ли отправлена нотификация на выполнение метода AttachCard. По умолчанию — да. |
| Отправлять нотификацию на Reversed | Да/Нет | Определяет, будет ли отправлена нотификация на выполнение метода Cancel. По умолчанию — да. |
* В URL можно указать нужные параметры в виде ${<параметр>}, которые будут переданы на URL через метод GET.
Перед выполнением запроса MAPI проверяет, можно ли доверять его инициатору. Для этого сервер проверяет подпись запроса. В MAPI используется механизм подписи с помощью токена. Мерчант должен добавлять токен к каждому запросу, где это требуется.
В описании входных параметров для каждого метода мы указали, нужно подписывать запрос или нет. Токен формируется на основании тех полей, которые есть в запросе, поэтому токены для каждого запроса уникальные и никогда не совпадают.
Токен в MAPI — это строка, в которой мерчант зашифровал данные своего запроса с помощью пароля. Для создания токена мерчант использует пароль из личного кабинета мерчанта.
Пример процесса шифрования тела запроса для метода Init:
{
"TerminalKey": "MerchantTerminalKey",
"Amount": 19200,
"OrderId": "21090",
"Description": "Подарочная карта на 1000 рублей",
"Token": "68711168852240a2f34b6a8b19d2cfbd296c7d2a6dff8b23eda6278985959346",
"DATA": {
"Phone": "+71234567890",
"Email": "a@test.com"
},
"Receipt": {
"Email": "a@test.ru",
"Phone": "+79031234567",
"Taxation": "osn",
"Items": [
{
"Name": "Наименование товара 1",
"Price": 10000,
"Quantity": 1,
"Amount": 10000,
"Tax": "vat10",
"Ean13": "303130323930303030630333435"
},
{
"Name": "Наименование товара 2",
"Price": 3500,
"Quantity": 2,
"Amount": 7000,
"Tax": "vat20"
},
{
"Name": "Наименование товара 3",
"Price": 550,
"Quantity": 4,
"Amount": 4200,
"Tax": "vat10"
}
]
}
}
Чтобы зашифровать данные запроса, мерчанту нужно:
- Собрать массив передаваемых данных в виде пар ключ-значения. В массив нужно добавить только параметры корневого объекта.
Вложенные объекты и массивы не участвуют в расчете токена. В примере в массив включены параметры
TerminalKey,Amount,OrderId,Descriptionи исключен объектReceiptиDATA.
[{"TerminalKey": "MerchantTerminalKey"},{"Amount": "19200"},{"OrderId": "21090"},{"Description": "Подарочная карта на 1000 рублей"}]
- Добавить в массив пару {
Password, Значение пароля}. Пароль можно найти в личном кабинете мерчанта.
[{"TerminalKey": "MerchantTerminalKey"},{"Amount": "19200"},{"OrderId": "21090"},{"Description": "Подарочная карта на 1000 рублей"},{"Password": "usaf8fw8fsw21g"}]
- Отсортировать массив по алфавиту по ключу.
[{"Amount": "19200"},{"Description": "Подарочная карта на 1000 рублей"},{"OrderId": "21090"},{"Password": "usaf8fw8fsw21g"},{"TerminalKey": "MerchantTerminalKey"}]
- Конкатенировать только значения пар в одну строку.
"19200Подарочная карта на 1000 рублей21090usaf8fw8fsw21gMerchantTerminalKey"
- Применить к строке хеш-функцию SHA-256 (с поддержкой UTF-8).
"0024a00af7c350a3a67ca168ce06502aa72772456662e38696d48b56ee9c97d9"
- Добавить получившийся результат в значение параметра
Tokenв тело запроса и отправить запрос.
{
"TerminalKey": "MerchantTerminalKey",
"Amount": 19200,
"OrderId": "21090",
"Description": "Подарочная карта на 1000 рублей",
"DATA": {
"Phone": "+71234567890",
"Email": "a@test.com"
},
"Receipt": {
"Email": "a@test.ru",
"Phone": "+79031234567",
"Taxation": "osn",
"Items": [
{
"Name": "Наименование товара 1",
"Price": 10000,
"Quantity": 1,
"Amount": 10000,
"Tax": "vat10",
"Ean13": "303130323930303030630333435"
},
{
"Name": "Наименование товара 2",
"Price": 20000,
"Quantity": 2,
"Amount": 40000,
"Tax": "vat20"
},
{
"Name": "Наименование товара 3",
"Price": 30000,
"Quantity": 3,
"Amount": 90000,
"Tax": "vat10"
}
]
},
"Token": "0024a00af7c350a3a67ca168ce06502aa72772456662e38696d48b56ee9c97d9"
}
Информацию о корректности токена также можно проверить в личном кабинете интернет-эквайринга в разделе Операции. Выберите нужный заказ → Дополнительная информация о заказе → поле inittokenisvalid. Если значение в этом поле
true— токен валидный,false— некорректный.
Прием платежей происходит с помощью вызова методов — параметры передаются через метод POST в формате JSON. Все методы и передаваемые параметры чувствительны к регистру.
Для нашего интернет-эквайринга оплата проходит только в рублях.
Если мерчанту нужна оплата в валюте, он самостоятельно реализовывает логику конвертации суммы в запросе на своей стороне.
Для POST-запроса в заголовке должен быть Content Type: application/json.
Основная сущность в интернет-эквайринге Т‑Бизнес — платеж. В зависимости от настроек терминала, платеж может идти по двум сценариям:
- Одностадийный платеж — если мерчант хочет получить деньги сразу после завершения оплаты, терминал должен быть настроен на приём одностадийных платежей.
- Двухстадийный платеж — после оплаты деньги заблокируются на карте клиента, а мерчант подтвердит платёж в удобный ему момент в течение 7 дней со дня авторизации, включая день авторизации.
Настроить способ приема на терминале можно в личном кабинете мерчанта или передать нужный тип в параметре
PayTypeпри вызове метода Init.
Сценарий платежа с обработкой карточных данных на стороне мерчанта
Инициировать платеж
Чтобы создать платеж, мерчант должен инициировать его через метод Init — передать сумму платежа и номер заказа.
При вызове метода Init в объекте DATA в атрибуте OperationInitiatorType нужно передавать признак
инициатора операции. В ответ MAPI создаст новый платеж в статусе NEW и вернёт его идентификатор в параметре PaymentId.
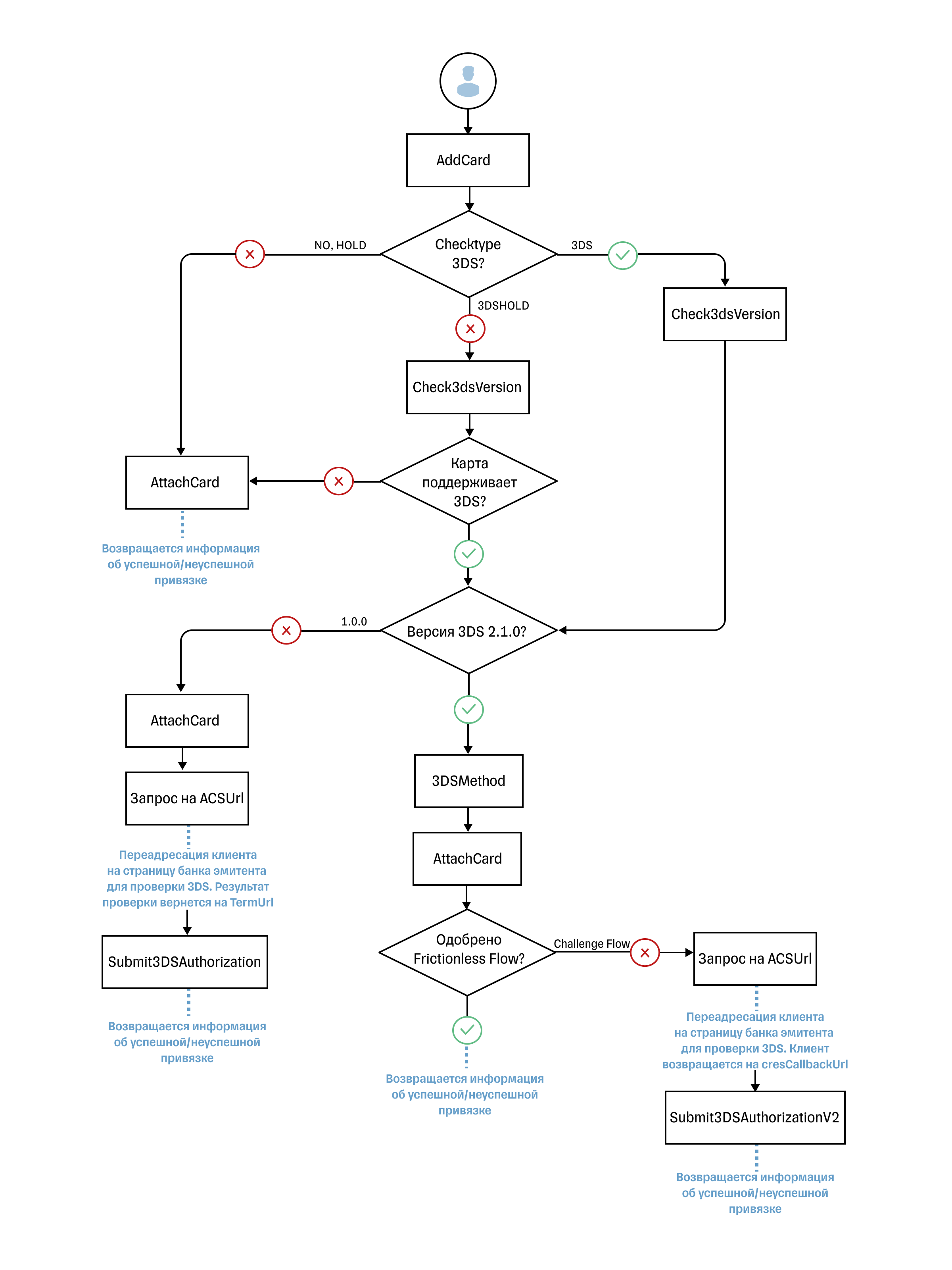
После этого мерчант вызывает метод Check3DSVersion, в котором передает
зашифрованные карточные данные клиента и PaymentId. Это нужно для проверки версии протокола 3D-Secure по карте. Она
может быть версии 1.0 или 2.0.
Если в ответе метода Check3DSVersion есть параметр ThreeDSMethodURL,
браузер клиента должен вызывать ресурс, адрес которого пришел в параметре ThreeDSMethodURL. В запросе нужно передать
строковый параметр threeDSMethodData. Эта строка — закодированный в формате base64
JSON-объект с параметрами:
Название параметра |
Тип данных | Описание |
|---|---|---|
threeDSMethodNotificationURL |
string | Обратный адрес, на который будет отправлен запрос после прохождения 3DS Method. |
threeDSServerTransID |
string | Идентификатор транзакции из ответа метода Check3DSVersion. |
Браузер должен вызвать 3DS Method в скрытом iframe и передать данные в формате x-www-form-urlencoded.
Пример запроса на ThreeDSMethodURL:
<body onload="document.form.submit()">
<form name="form" action="{ThreeDSMethodURL}" method="post" >
<input type="hidden" name="threeDSMethodData" value="eyJ0aHJlZURTU2VydmVyVHJhbnNJRCI6IjU2ZTcxMmE1LTE5MGEtNDU4OC05MWJjLWUwODYyNmU3N2M0NCIsInRocmVlRFNNZXRob2ROb3RpZmljYXRpb25VUkwiOiJodHRwczovL3Jlc3QtYXBpLXRlc3QudGlua29mZi5ydS92Mi9Db21wbGV0ZTNEU01ldGhvZHYyIn0">
</form>
</body>
Пример декодированного значения threeDSMethodData:
{
"threeDSServerTransID":"56e712a5-190a-4588-91bc-e08626e77c44",
"threeDSMethodNotificationURL":"https://rest-api-test.tinkoff.ru/v2/Complete3DSMethodv2"
}
Стандартный платеж
За проведение платежа отвечает метод FinishAuthorize. Через него мерчант передает в MAPI карточные данные клиента, продолжая обработку платежа.
Если платеж:
- Одностадийный — после вызова метода деньги будут списаны с карты клиента.
- Двухстадийный — после вызова метода деньги будут заблокированы на карте клиента. Мерчант должен дополнительно подтвердить списание, вызвав метод Confirm.
В ответ MAPI вернет один из статусов:
Статус |
Описание | Доступные действия |
|---|---|---|
AUTH_FAIL |
Неуспешная авторизация | Провести платеж заново |
REJECTED |
Платеж отклонен | Провести платеж заново |
CONFIRMED |
Успешный одностадийный платеж | - |
AUTHORIZED |
Успешный двухстадийный платеж | Подтвердить платеж |
3DS_CHECKING |
Требуется подтверждение платежа по 3D-Secure |
|
Без 3DS-подтверждения
Если по платежу не нужно проходить подтверждение 3DS, в ответе FinishAuthorize MAPI вернет один из трех конечных статусов платежа:
CONFIRMED— при одностадийном платеже;AUTHORIZED— при двухстадийном платеже;REJECTED— при отказе в проведении платежа.
С 3DS-подтверждением
Если в ответе метода FinishAuthorize вернулся статус
3DS_CHECKING — значит, нужно пройти проверку 3D-Secure. Для этого мерчант должен сформировать
запрос в сервис аутентификации банка, выпустившего карту. Адрес сервиса возвращается в ответе FinishAuthorize в
параметре ACSUrl. Вместе с этим нужно перенаправить клиента для прохождения 3DS на эту же страницу — ACSUrl.
В заголовке запроса нужно передать параметр Content-Type со значением application/x-www-form-urlencoded.
Набор параметров в теле запросе зависит от версии протокола 3DS по карте.
Проводить тестовые платежи можно только на тестовом окружении.
3DS 1.0
Если версия 3DS — 1.0, в запросе передаются параметры:
| Название параметра | Описание |
|---|---|
MD |
Информация для идентификации платежной сессии на стороне торговой точки. Возвращается в ответе метода FinishAuthorize. |
PaReq |
Запрос на аутентификацию плательщика, который содержит разные детали транзакции. Возвращается в ответе метода FinishAuthorize. |
TermURL |
Адрес перенаправления после аутентификации 3DS. Должен содержать ссылку на обработчик на стороне мерчанта, принимающий результаты прохождения 3-D Secure. |
3DS 2.0
Если версия 3DS — 2.0, в запросе передаются параметры в зависимости от типа устройства клиента. Тип устройства передается
в запросе FinishAuthorize в параметре deviceChannel. Возможны два
варианта — браузер (BRW, код 02) и приложение (APP, код 01).
Параметры для браузера:
| Название параметра | Тип данных | Описание |
|---|---|---|
creq |
string | JSON с параметрами threeDSServerTransID, acsTransID,challengeWindowSize, messageType, messageVersion, закодированный в base64. |
Строка creq для браузера формируется из следующих параметров:
Название параметра |
Тип данных | Описание |
|---|---|---|
threeDSServerTransID |
string | Идентификатор транзакции из ответа метода FinishAuthorize. |
acsTransID |
string | Идентификатор транзакции, присвоенный ACS, полученный из ответа метода FinishAuthorize. |
challengeWindowSize |
string | Размер экрана, на котором открыта страница ACS. Допустимые значения: |
messageType |
string | Передается фиксированное значение CReq. |
messageVersion |
string | Версия 3DS, полученная из ответа метода Check3DSVersion. |
Параметры для приложения:
| Название параметра | Тип данных | Описание |
|---|---|---|
creq |
string | JWE object с параметрами threeDSServerTransID, acsTransID, messageType, messageVersion, закодированный в PS256. |
Строка creq для приложения формируется из следующих параметров:
Название параметра |
Тип данных | Описание |
|---|---|---|
threeDSServerTransID |
string | Идентификатор транзакции из ответа метода FinishAuthorize. |
acsTransID |
string | Идентификатор транзакции, присвоенный ACS, полученный из ответа метода FinishAuthorize. |
messageType |
string | Передается фиксированное значение CReq. |
messageVersion |
string | Версия 3DS, полученная из ответа метода Check3DSVersion. |
Подтверждение прохождения 3DS
Когда сервис аутентификации банка, который выпустил карту, прислал результат прохождения 3D-Secure, мерчант должен передать эту информацию в MAPI. В зависимости от версии протокола 3DS нужно вызвать один из методов:
- Для 3DS 1.0 — Submit3DSAuthorization.
- Для 3DS 2.0 — Submit3DSAuthorizationV2.
Сценарий платежа с обработкой карточных данных на стороне Т-Бизнес с помощью платежной формы банка
Инициировать платеж
Чтобы создать платеж, мерчант должен инициировать его через метод Init — передать сумму платежа и номер заказа.
При успешном прохождении запроса в ответе метода Init вернется параметр PaymentURL, на который нужно переадресовать клиента.
При переходе на PaymentURL клиенту откроется платежная форма Т‑Бизнес, где нужно ввести реквизиты карты, а после этого — этап прохождения 3DS.
Методы Authorize и FinishAuthorize вызываются системами Т‑Бизнес при переадресации клиента на PaymentURL — параметр возвращается в ответе метода Init. Актуально для мерчантов, которые используют платежную форму Т-Банка.
При вызове метода Init в объекте DATA в атрибуте OperationInitiatorType нужно передавать признак инициатора операции.
Метод Authorize
Вызывается автоматически при переадресации клиента на страницу PaymentURL, которая возвращается в ответе метода Init.
Статус платежа выставляется в FORM_SHOWED.
Метод FinishAuthorize
Подтверждает инициированный платеж передачей карточных данных и списывает деньги с карты клиента.
Исполнение платежа на платежной форме Т‑Бизнес
Вызывается формой оплаты по адресу PaymentURL, когда клиент вводит данные карты и нажимает кнопку Оплатить.
Статус перевода:
CONFIRMED— при успешном сценарии;REJECTED— при неуспешном.
Клиент переадресовывается на:
Success URL— при успешном переводе;Fail URL— при неуспешном переводе.
Завершение платежа
Если платёж завершился успешно, клиент будет перенаправлен на страницу Success URL из настроек терминала.
Двухстадийный платеж
Двухстадийный платеж включает два этапа:
- Банк проверяет наличие средств у клиента и блокирует их — холдирует.
- Мерчант подтверждает списание средств или отменяет блокировку.
Когда клиент оплачивает заказ, деньги за покупку замораживаются (холдируются) на его счете до семи дней. Если за это время клиент:
- Отказался от заказа — он автоматически получает деньги обратно, а компания избегает комиссии за эквайринг.
- Не стал отказываться от товара и вы подтвердили продажу в течение семи дней, деньги на его счете размораживаются и поступают на счет компании. В этом случае Т‑Бизнес списывает комиссию.
Если мерчант не подтвердит платеж вовремя, он может столкнуться с негативом от клиента — например, когда клиент может не вспомнить, за что списались деньги, и обратиться в свой банк для возврата средств.
Сроки холдирования
Холдирование денег на карте покупателя допускается на срок до 7 дней согласно правилам НСПК. Например, покупатель оплатил товар 1 марта и его банк заморозил средства на счете. Подтвердить платеж необходимо в течение 7 дней, включая день авторизации, т.е. до 7 марта включительно. По истечении этого времени деньги на счете покупателя могут быть расхолдированы и потрачены им, подтвердить списание не получится.
Техническая реализация двухстадийных платежей
Если терминал настроен на прием двухстадийных платежей, после вызова метода FinishAuthorize деньги блокируются на карте
клиента, и платеж переходит в статус AUTHORIZED.
Когда мерчант захочет списать деньги, он должен вызвать метод Confirm и передать PaymentId в
запросе. После успешного списания платеж перейдет в статус CONFIRMED. Если мерчант хочет отменить заказ — например, если товар закончился —
нужно вызвать метод Cancel.
Рекуррентные платежи
Мерчант может сохранять платежные данные клиента и использовать их для повторных списаний. Такие платежи называются рекуррентными.
В этом случае клиент должен совершить хотя бы один платеж, который был настроен как рекуррентный. Для этого мерчанту нужно передать
параметр Recurrent в методе Init.
После успешной оплаты MAPI отправит мерчанту уведомление об изменении статуса платежа на AUTHORIZED или CONFIRMED и
вернет параметр RebillId. Следующие платежи этого клиента будут рекуррентными, если мерчант вызовет метод Init,
а затем без переадресации на PaymentURL вызовет метод Charge и передаст параметр RebillId.
Метод Charge работает как по одностадийной, так и по двухстадийной схеме оплаты. Чтобы перейти на двухстадийную схему, нужно переключить терминал в личном кабинете и написать на acq_help@tbank.ru с просьбой переключить схему рекуррентов, либо в последующих платежах передавать в методе Init параметр
Paytypeсо значениемT.
ВАЖНО: Параметры, которые передаются в методе Init приоритетнее установленных настроек на терминале.
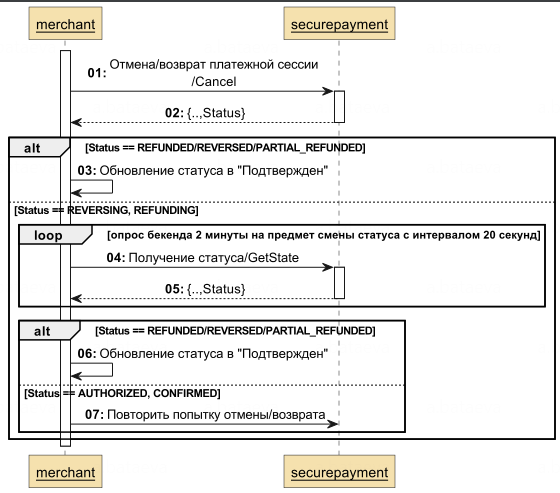
Мерчант может отменить успешный платеж. В этом случае деньги вернутся на карту, которую клиент указывал при совершении платежа.
Успешный платеж — это платеж, который находится в статусе AUTHORIZED или CONFIRMED. Если мерчант отменяет платеж в статусе:
AUTHORIZED— заблокированная сумма размораживается на карте клиента.CONFIRMED— деньги списываются со счета мерчанта и возвращаются на карту клиента.
Возврат может быть частичный или полный. Частичный возврат — отмена не на всю сумму платежа, полный — отмена на всю сумму платежа.
Чтобы отменить платеж, мерчант должен вызвать метод Cancel и в запросе передать идентификатор платежа — PaymentId.
По умолчанию MAPI сделает полный возврат. Если нужна частичная отмена, в запросе в параметре Amount мерчант передает сумму,
которая вернется клиенту.
Частичный возврат при подключенной онлайн-кассе
Если при работе используется онлайн-касса, возврат можно делать только по позициям в чеке. Если нужно вернуть другую сумму, сначала отключите онлайн-кассу, а затем выполните возврат через метод Cancel, передав в нем нужную сумму в параметре
AmountЕсли у клиента подключена онлайн-касса, в методе Cancel передаются:
Amount— сумма к частичному возврату или анхолду. Формула расчета:Price * Quantity=Amount.Receipt— параметры чека.
Например, товар стоит 500.00 рублей, и нужно вернуть 50.00 рублей. В Cancel нужно передать Amount = 5000:
{
"Name": "Item12",
"Price": 50000,
"Quantity": 0.1,
"Amount": 5000,
"Tax": "none",
"PaymentObject": "service"
}
Если в чеке несколько товаров, нужно сделать то же самое для каждого из них.
Без активной онлайн-кассы достаточно передать нужную сумму в Amount через метод Cancel. При частичном анхолде
остаток также остается в резерве, и его нужно подтвердить.
Мерчант может получить информацию об основных параметрах платежа в любой момент.
Если нужно получить данные по конкретному платежу, мерчанту нужно вызвать метод GetState
и передать PaymentId в запросе.
Если по одному заказу было несколько платежей, получить историю платежей и их текущий статус можно через метод CheckOrder
— в запросе нужно передать OrderId.
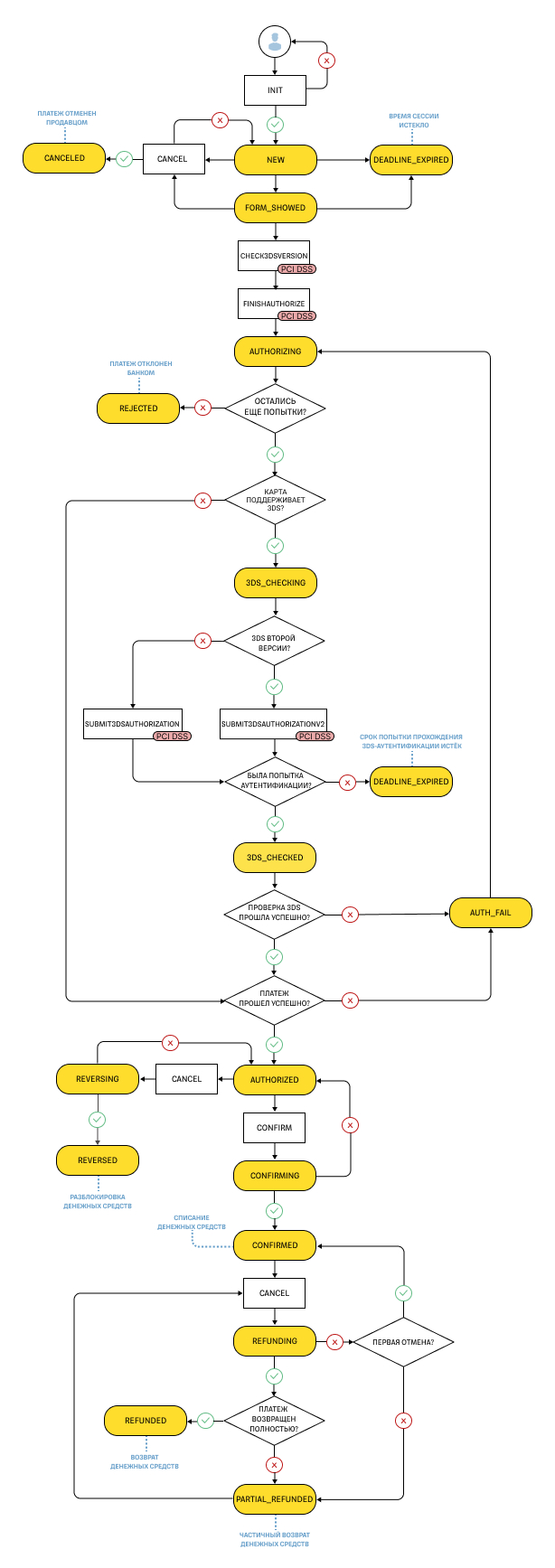
В процессе обработки платеж меняет свое состояние. Основные статусы и условия перехода в них:
Статус |
Правило перехода |
|---|---|
NEW |
MAPI получил запрос Init. После этого он создает новый платеж со статусом NEW и возвращает его идентификатор в параметре PaymentId, а также ссылку на платежную форму в параметре PaymentURL. |
FORM_SHOWED |
Мерчант перенаправил клиента на страницу платежной формы PaymentURL и страница загрузилась у клиента в браузере. |
AUTHORIZING |
Платеж обрабатывается MAPI и платежной системой. |
3DS_CHECKING |
Платеж проходит проверку 3D-Secure. |
3DS_CHECKED |
Платеж успешно прошел проверку 3D-Secure. |
AUTHORIZED |
Платеж авторизован, деньги заблокированы на карте клиента. |
PAY_CHECKING |
Платеж обрабатывается. |
CONFIRMING |
Подтверждение платежа обрабатывается MAPI и платежной системой. |
CONFIRMED |
Платеж подтвержден, деньги списаны с карты клиента. |
REVERSING |
Мерчант запросил отмену авторизованного, но еще неподтвержденного платежа. Возврат обрабатывается MAPI и платежной системой. |
PARTIAL_REVERSED |
Частичный возврат по авторизованному платежу завершился успешно. |
REVERSED |
Полный возврат по авторизованному платежу завершился успешно. |
REFUNDING |
Мерчант запросил отмену подтвержденного платежа. Возврат обрабатывается MAPI и платежной системой. |
PARTIAL_REFUNDED |
Частичный возврат по подтвержденному платежу завершился успешно. |
REFUNDED |
Полный возврат по подтвержденному платежу завершился успешно. |
CANCELED |
Мерчант отменил платеж. |
DEADLINE_EXPIRED |
1. Клиент не завершил платеж в срок жизни ссылки на платежную форму PaymentURL. Этот срок мерчант передает в методе Init в параметре RedirectDueDate. 2. Платеж не прошел проверку 3D-Secure в срок. |
REJECTED |
Банк отклонил платеж. |
AUTH_FAIL |
Платеж завершился ошибкой или не прошел проверку 3D-Secure. |
Инициировать платеж
Метод инициирует платежную сессию.
Request Body schema: application/jsonrequired
| TerminalKey required | string <= 20 characters Идентификатор терминала. |
| Amount required | number <= 10 characters
|
| OrderId required | string <= 36 characters Идентификатор заказа в системе мерчанта. Должен быть уникальным для каждой операции. |
| Token required | string Подпись запроса. |
| Description | string <= 140 characters Описание заказа. Значение параметра будет отображено на платежной форме. Для привязки и одновременной оплаты по СБП поле обязательное. При оплате через СБП эта информация отобразится в мобильном банке клиента. |
| CustomerKey | string <= 36 characters Идентификатор клиента в системе мерчанта.
|
| Recurrent | string <= 1 characters Признак родительского рекуррентного платежа. Обязателен для регистрации автоплатежа. Если передается и установлен в Значение зависит от атрибутов:
Подробнее — в описании методов Рекуррентный платёж и Инициализация платежа. |
| PayType | string Enum: "O" "T" Определяет тип проведения платежа — двухстадийная или одностадийная оплата:
Если параметр передан — используется его значение, если нет — значение из настроек терминала. |
| Language | string <= 2 characters Язык платежной формы:
Если не передан, форма откроется на русском языке. |
| NotificationURL | string <uri> URL на веб-сайте мерчанта, куда будет отправлен POST-запрос о статусе выполнения вызываемых методов — настраивается в личном кабинете. Если параметр:
|
| SuccessURL | string <uri> URL на веб-сайте мерчанта, куда будет переведен клиент в случае успешной оплаты — настраивается в личном кабинете. Если параметр:
|
| FailURL | string <uri> URL на веб-сайте мерчанта, куда будет переведен клиент в случае неуспешной оплаты — настраивается в личном кабинете. Если параметр:
|
| RedirectDueDate | any <date-time> Cрок жизни ссылки или динамического QR-кода
СБП, если выбран этот способ оплаты.
Пример даты: 2016-08-31T12:28:00+03:00. Если не передан, принимает значение 24 часа для платежа и 30 дней для счета. Выставление счета через личный кабинет
|
Common (object) or T-Pay (object) or LongPay (object) JSON-объект, который позволяет передавать дополнительные параметры по операции и задавать определенные настройки в
формате Максимальная длина для каждого передаваемого параметра:
Максимальное количество пар
Например, если указать Для МСС 4814 обязательно передать значение в параметре
Для МСС 6051 и 6050 обязательно передавать параметр Пример:
Рекомендации для заполнения поля
Рекомендации для заполнения поля
Рекомендации для заполнения поля
Подробная таблица — передача признака инициатора операции Если передавать значения атрибутов, которые не соответствуют таблице, MAPI вернет ошибку 1126 —
несопоставимые значения | |
Receipt_FFD_105 (object) or Receipt_FFD_12 (object) JSON-объект с данными чека. Обязателен, если подключена онлайн-касса. | |
Array of objects (Shops) JSON-объект с данными маркетплейса. Обязателен для маркетплейсов. | |
| Descriptor | string Динамический дескриптор точки. |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "Amount": 140000,
- "OrderId": "21090",
- "Description": "Подарочная карта на 1000 рублей",
- "Token": "68711168852240a2f34b6a8b19d2cfbd296c7d2a6dff8b23eda6278985959346",
- "DATA": {
- "Phone": "+71234567890",
- "Email": "a@test.com"
}, - "Receipt": {
- "Email": "a@test.ru",
- "Phone": "+79031234567",
- "Taxation": "osn",
- "Items": [
- {
- "Name": "Наименование товара 1",
- "Price": 10000,
- "Quantity": 1,
- "Amount": 10000,
- "Tax": "vat10",
- "Ean13": "303130323930303030630333435"
}, - {
- "Name": "Наименование товара 2",
- "Price": 20000,
- "Quantity": 2,
- "Amount": 40000,
- "Tax": "vat20"
}, - {
- "Name": "Наименование товара 3",
- "Price": 30000,
- "Quantity": 3,
- "Amount": 90000,
- "Tax": "vat10"
}
]
}
}Response samples
- 200
{- "Success": true,
- "ErrorCode": "0",
- "TerminalKey": "TinkoffBankTest",
- "Status": "NEW",
- "PaymentId": "3093639567",
- "OrderId": "21090",
- "Amount": 140000,
}Проверить версию 3DS
Для мерчантов c PCI DSS и собственной платежной формой
Метод возвращает версию протокола 3DS, по которому может аутентифицироваться карта.
При определении 3DS v2.1 возможно получение данных для прохождения дополнительного метода 3DS Method. Он позволяет эмитенту собрать данные браузера клиента, что может быть полезно при принятии решения в пользу Frictionless Flow (аутентификация клиента без редиректа на страницу ACS).
Request Body schema: application/jsonrequired
| PaymentId required | string <= 20 characters Идентификатор платежа в системе Т‑Бизнес. |
| TerminalKey required | string <= 20 characters Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| CardData required | string Зашифрованные данные карты в формате: |
| Token required | string Подпись запроса. |
Responses
Request samples
- Payload
{- "PaymentId": 13660,
- "TerminalKey": "testRegressBank",
- "CardData": "U5jDbwqOVx+2vDApxe/rfACMt+rfWXzPdJ8ZXxNFVIiZaLZrOW72bGe9cKZdIDnekW0nqm88YxRD↵jyfa5Ru0kY5cQV alU+juS1u1zpamSDtaGFeb8sRZfhj72yGw+io+qHGSBeorcfgoKStyKGuBPWfG↵d0PLHuyBE6QgZyIAM1XfdmNlV0UAxOnkTGDsskL pIt3AWhw2e8KOar0vwbgCTDjznDB1/DLgOW01↵Aj/bXyLJoG1BkOrPBm9JURs+f+uyFae0hkRicNKNgXoN5pJTSQxOEauOi6ylsVJ B3WK5MNYXtj6x↵GlxcmTk/LD9kvHcjTeojcAlDzRZ87GdWeY8wgg==",
- "Token": "30797e66108934dfa3d841b856fdad227c6b9c46d6a39296e02dc800d86d181e"
}Response samples
- 200
{- "Version": "2.1.0",
- "TdsServerTransID": "17d3791b-5cfa-4318-bc23-3d949e8c4b7e",
- "PaymentSystem": "mir",
- "Success": true,
- "ErrorCode": "0",
- "Message": "None",
- "Details": "None"
}Прохождение этапа “3DS Method”
Для мерчантов c PCI DSS и собственной платежной формой
Метод используется для сбора информации ACS-ом о девайсе. Обязателен, если для 3DSv2.1 в ответе метода Check3dsVersion был получен параметр ThreeDSMethodURL.
Условия выполнения:
• В скрытом iframe на стороне браузера
• С таймаутом ожидания ответа на запрос - 10 секунд"
Request Body schema: application/x-www-form-urlencoded
| threeDSMethodData required | string JSON с параметрами threeDSMethodNotificationURL, threeDSServerTransID, закодированный в формат base-64
|
Responses
Request samples
- Пример запроса на 3DS Method Url
- Пример декодированного значения threeDSMethodData
<body onload="document.form.submit()"> <form name="form" action="{ThreeDSMethodURL}" method="post"> <input type="hidden" name="threeDSMethodData" value="eyJ0aHJlZURTU2VydmVyVHJhbnNJRCI6IjU2ZTcxMmE1LTE5MGEtNDU4OC05MWJjLWUwODYyNmU3N2M0NCIsInRocmVlRFNNZXRob2ROb3RpZmljYXRpb25VUkwiOiJodHRwczovL3Jlc3QtYXBpLXRlc3QudGlua29mZi5ydS92Mi9Db21wbGV0ZTNEU01ldGhvZHYyIn0"> </form> </body>
Response samples
- 200
{- "threeDSServerTransID": "string"
}Подтвердить платеж
Для мерчантов c PCI DSS и собственной платежной формой
Метод подтверждает платеж передачей реквизитов. При одностадийной оплате — списывает средства
с карты клиента, при двухстадийной — блокирует указанную сумму. Используется, если у площадки есть сертификация PCI DSS и
собственная платежная форма.
Request Body schema: application/jsonrequired
| TerminalKey required | string Идентификатор терминала. | ||||||||||||||||||||||||||||
| PaymentId required | string <= 20 characters Уникальный идентификатор транзакции в системе Т‑Бизнес. | ||||||||||||||||||||||||||||
| Token required | string Подпись запроса. | ||||||||||||||||||||||||||||
| IP | string IP-адрес клиента. Обязательный параметр для 3DS второй версии. DS платежной системы требует передавать данный адрес в полном формате, без каких-либо сокращений — 8 групп по 4 символа. Этот формат регламентируется на уровне
спецификации EMVCo. Пример правильного адреса — Пример неправильного адреса — | ||||||||||||||||||||||||||||
| SendEmail | boolean
| ||||||||||||||||||||||||||||
| Source | string Enum: "cards" "beeline" "mts" "tele2" "megafon" "einvoicing" "webmoney" Источник платежа.
Значение параметра зависит от параметра
| ||||||||||||||||||||||||||||
3DSv2 (object) or object JSON-объект, который содержит дополнительные
параметры в виде Максимальная длина для каждого передаваемого параметра:
Максимальное количество пар | |||||||||||||||||||||||||||||
| InfoEmail | string <email> Электронная почта для отправки информации об оплате.
Обязателен при передаче | ||||||||||||||||||||||||||||
| EncryptedPaymentData | string Данные карты. Используется и является обязательным только для ApplePay или GooglePay. | ||||||||||||||||||||||||||||
| CardData required | string Объект
Пример значения элемента формы Для MirPay, если интеграция с НСПК для получения платежного токена:
Если мерчант интегрируется только с банком для проведения платежа по MirPay,
метод не вызывается. Эквайер самостоятельно получает платежный токен и инициирует авторизацию
вместо мерчанта. При получении CAVV в CardData оплата будет проводиться как оплата токеном — иначе прохождение 3DS будет регулироваться стандартными настройками треминала или платежа. Не используется и не является обязательным, если передается | ||||||||||||||||||||||||||||
| Amount | number <= 10 characters Сумма в копейках. | ||||||||||||||||||||||||||||
| deviceChannel | string Канал устройства. Поддерживаются следующие каналы:
| ||||||||||||||||||||||||||||
| Route | string Enum: "ACQ" "MC" "EINV" "WM" Способ платежа. Обязательный для ApplePay или GooglePay. |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "PaymentId": "700001702044",
- "Token": "f5a3be479324a6d3a4d9efa0d02880b77d04a91758deddcbd9e752a6df97cab5",
- "IP": "2011:0db8:85a3:0101:0101:8a2e:0370:7334",
- "SendEmail": true,
- "Source": "cards",
- "DATA": {
- "threeDSCompInd": "Y",
- "language": "RU",
- "timezone": "-300",
- "screen_height": "1024",
- "screen_width": "967",
- "cresCallbackUrl": "www.callbackurl.ru",
- "colorDepth": "48",
- "javaEnabled": "false"
}, - "InfoEmail": "qwerty@test.com",
- "EncryptedPaymentData": "string",
- "CardData": "eyJzaWduYXR1cmUiOiJNRVVDSVFEdjNJS1A5WG9nWml4RytUUm9zZWFDK0RGd3RKd2FtMHVEcm91RUVGZVB6Z0lnYXBFbHhxQ3AwQWtZcVVmTFVMaVNhUjBKWkVQNmg 4THFqYks5YkJKQnM5d1x1MDAzZCIsInByb3RvY29sVmVyc2lvbiI6IkVDdjEiLCJzaWduZWRNZXNzYWdlIjoie1wiZW5jcnlwdGVkTWVzc2FnZVwiOlwiQW11dm5OYUIralBsa3VKTitrMUZLSDZFcm1VK2lTY052 L05rR3FFaXIxOHZmSWxkVFJ5L2U4cW5zMXkyanFtcm1acU1JSWNYMUhyTHBxRURpaXkvS3B6SUhNZFllcXRkSVVNOU1tRjNpejU2d2NTZUVVaXU2ODI3QThGcitaYm8xRWtWRjY1TUxRYVY3NlBOUFRndH UvQ1BodW5HUk0rN25KdVhDczVtbkVvOHFma0RNVk8xWktGWDQ4TnVEL2FKcDJQdVVIY2puSnBTZ0pTSDB4U21YSnAzU1MreXFDNm54N254WUEwN2h4YjYvSnp2R2s3ZExDU2hWWGU1Z2haUjNDaFQyV W8rRnpXTWJRRGZtSjBLQW9kc2VlR0xaaitqMzVqOUlKMkhJRFhIUUZZMWNuTW9YVUVoTjgvdEkvRkpqRnJiYVdFRkIzRDZwOFUzT2tkUmVaNHAyYi8yYURNZXVxR1ozSUtjc3R0R2lKMFhQQVhhZXYyQU8 o1M3RRQXVqQXRYdFlaekNTVjVBVXdXZS85T1VcXHUwMDNkXCJ9In0=",
- "Amount": 10000,
- "deviceChannel": "02",
- "Route": "ACQ"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "Amount": 100000,
- "OrderId": "21050",
- "Success": true,
- "Status": "NEW",
- "PaymentId": "13660",
- "ErrorCode": "0",
- "Message": "Неверные параметры",
- "Details": "0",
- "RebillId": "21813157",
- "CardId": "string"
}Запрос в банк-эмитент для прохождения 3DS
Для мерчантов c PCI DSS и собственной платежной формой
ACSUrl возвращается в ответе метода FinishAuthorize.
Если в ответе метода FinishAuthorize возвращается статус 3DS_CHECKING, то мерчанту необходимо сформировать запрос на URL ACS банка, выпустившего карту (параметр ACSUrl).
Для 3DS v2.1: Компонент ACS использует пары сообщений CReq и CRes для выполнения проверки (Challenge). В ответ на полученное сообщение CReq компонент ACS формирует сообщение CRes, которое запрашивает держателя карты ввести данные для аутентификации.
Формат ответа: Cres, полученный по NotificationUrl из запроса FinishAuthorize.
При успешном результате прохождения 3-D Secure подтверждается инициированный платеж с помощью методов Submit3DSAuthorization или Submit3DSAuthorizationV2 в зависимости от версии 3DS
URL: ACSUrl (возвращается в ответе метода FinishAuthorize).
Request Body schema: application/x-www-form-urlencoded
| MD required | string Уникальный идентификатор транзакции в системе Банка (возвращается в ответе на FinishAuthorize) |
| PaReq required | string Результат аутентификации 3-D Secure (возвращается в ответе на FinishAuthorize) |
| TermUrl required | string Адрес перенаправления после аутентификации 3-D Secure (URL обработчик на стороне Мерчанта, принимающий результаты прохождения 3-D Secure) |
Responses
Request samples
- Payload 3DS v1.0
- Payload 3DS v2.1
<body onload="document.form.submit()" > <form name="form" action="{ACSUrl}" method="post" > <input type="hidden" name="TermUrl" value="{TermUrl}" > <input type="hidden" name="MD" value="{MD}" > <input type="hidden" name="PaReq" value="{PaReq}" > </form> </body>
Response samples
- 200
{- "cres": "FwlGfSwmRARfDXsgt1PBvbtYTIMY2l2SThPEeei6aFwlGfSwmRARfDXsgt1PBvbtYTIMY2l2SThPEeei6aGIdXfZ3psSfuKZt3O35yCVpfAbYs8AmIdIHQmJyskyNxYZyGIdXfZ3psSfuKZt3O35yCVpNkQwzuH68WlB9oiEnt6NdGaegzJ6ljDlKAl7tvQNCPw2FjDWbhHlxj34ut0hhivaJBNHSmvumv7sndTpA7AzxJYNUhkp67fG411fAbYs8AmIdIHQmJyskyNxYZy"
}Получить статуса платежа
Метод возвращает статус платежа.
Request Body schema: application/jsonrequired
| TerminalKey required | string <= 20 characters Идентификатор терминала. |
| PaymentId required | string <= 20 characters Идентификатор платежа в системе Т‑Бизнес. |
| Token required | string Подпись запроса. |
| IP | string IP-адрес клиента. |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "PaymentId": "13660",
- "Token": "7241ac8307f349afb7bb9dda760717721bbb45950b97c67289f23d8c69cc7b96",
- "IP": "192.168.0.52"
}Response samples
- 200
{- "Success": true,
- "ErrorCode": "0",
- "Message": "OK",
- "TerminalKey": "TinkoffBankTest",
- "Status": "AUTHORIZED",
- "PaymentId": "13660",
- "OrderId": "21050",
- "Params": [
- {
- "Key": "Route",
- "Value": "ACQ"
}, - {
- "Key": "Source",
- "Value": "cards"
}, - {
- "Key": "CreditAmount",
- "Value": "100000"
}
], - "Amount": 1230
}Получить статус заказа
Метод возвращает статус заказа.
Request Body schema: application/jsonrequired
| TerminalKey required | string Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| OrderId required | string Номер заказа в системе мерчанта. Не является уникальным идентификатором. |
| Token required | string Подпись запроса |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "OrderId": "21057",
- "Token": "4c4c36adf9936b011879fa26f60759e7b47e57f7968283129b0ae9ac457486ab"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "OrderId": "21057",
- "Success": true,
- "ErrorCode": "0",
- "Message": "OK",
- "Details": "None",
- "Payments": [
- {
- "PaymentId": "124671934",
- "Amount": 13660,
- "Status": "NEW",
- "RRN": "12345678",
- "Success": "true",
- "ErrorCode": 0,
- "Message": "None",
- "SbpPaymentId": "A42631655397753A0000030011340501",
- "SbpCustomerId": "c4494ca1c0888b3fb0e2bfd0b83576aaae0d2c71161c5f472133ea9401473aee"
}
]
}Получить справку по операции
Справку по конкретной операции можно получить на:
- URL-сервиса, который развернут на вашей стороне;
- электронную почту.
PASSWORD и TERMINAL_KEY.
Request Body schema: application/json
| TerminalKey required | string Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| CallbackUrl required | string URL сервиса получения справок. |
| PaymentIdList required | Array of numbers JSON-массив, содержащий в себе перечень |
| Token required | string Подпись запроса. |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "PaymentIdList": [
- 1201206437,
- 1201206442
], - "Token": "f2fdd7fec8225872590e1558b7ea258c75df8f300d808006c41ab540dd7514d9"
}Response samples
- 200
{- "Success": true,
- "ErrorCode": 0,
- "Message": "OK",
- "PaymentIdList": [
- {
- "Success": true,
- "ErrorCode": 0,
- "Message": "Запрос на отправку документа принят",
- "PaymentId": "1201206442"
}
]
}Подтвердить платеж
Метод для списания заблокированных денежных средств. Используется при двухстадийном проведении платежа. Применим
только к платежам в статусе AUTHORIZED. Статус транзакции перед разблокировкой
— CONFIRMING. Сумма списания может быть меньше или равна сумме авторизации.
Request Body schema: application/jsonrequired
| TerminalKey required | string Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| PaymentId required | string <= 20 characters Идентификатор платежа в системе Т‑Бизнес. |
| Token required | string Подпись запроса — хэш |
| IP | string IP-адрес клиента. |
| Amount | number Сумма в копейках. Если не передан, используется |
Receipt_FFD_12 (object) or Receipt_FFD_105 (object) JSON-объект с данными чека. Обязателен, если подключена онлайн-касса. | |
Array of objects (Shops) Обязательный для маркетплейсов. JSON-объект с данными маркетплейса. | |
| Route | string Enum: "TCB" "BNPL" Способ платежа. |
| Source | string Enum: "installment" "BNPL" Источник платежа. |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "PaymentId": "2304882",
- "Token": "c0ad1dfc4e94ed44715c5ed0e84f8ec439695b9ac219a7a19555a075a3c3ed24",
- "IP": "192.168.255.255",
- "Amount": 19200,
- "Receipt": {
- "FfdVersion": "string",
- "ClientInfo": {
- "Birthdate": "string",
- "Citizenship": "string",
- "DocumentСode": "21",
- "DocumentData": "string",
- "Address": "string"
}, - "Taxation": "osn",
- "Email": "a@test.ru",
- "Phone": "+79031234567",
- "Customer": "78894325",
- "CustomerInn": "788621292",
- "Items": [
- {
- "AgentData": {
- "AgentSign": "paying_agent",
- "OperationName": "Позиция чека",
- "Phones": [
- "+790912312398"
], - "ReceiverPhones": [
- "+79221210697",
- "+79098561231"
], - "TransferPhones": [
- "+79221210697"
], - "OperatorName": "Tinkoff",
- "OperatorAddress": "г. Тольятти",
- "OperatorInn": "7710140679"
}, - "SupplierInfo": {
- "Phones": [
- "+79221210697",
- "+79098561231"
], - "Name": "ООО Вендор товара",
- "Inn": "7710140679"
}, - "Name": "Наименование товара 1",
- "Price": 10000,
- "Quantity": 1,
- "Amount": 10000,
- "Tax": "vat10",
- "PaymentMethod": "full_payment",
- "PaymentObject": "goods_with_marking_code",
- "UserData": "Данные пользователя ext.test.qa@tinkoff.ru",
- "Excise": "12.2",
- "CountryCode": "056",
- "DeclarationNumber": "12345678901",
- "MeasurementUnit": "шт",
- "MarkProcessingMode": "string",
- "MarkCode": {
- "MarkCodeType": "EAN8",
- "Value": "12345678"
}, - "MarkQuantity": {
- "Numerator": 1,
- "Denominator": 2
}, - "SectoralItemProps": {
- "FederalId": "001",
- "Date": "21.11.2020",
- "Number": "123/43",
- "Value": "test value SectoralItemProps"
}
}
], - "Payments": {
- "Cash": 90000,
- "Electronic": 50000,
- "AdvancePayment": 0,
- "Credit": 0,
- "Provision": 0
}
}, - "Shops": [
- {
- "ShopCode": "700456",
- "Amount": 10000,
- "Name": "Товар",
- "Fee": "500"
}
], - "Route": "BNPL",
- "Source": "BNPL"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "OrderId": "21057",
- "Success": true,
- "Status": "CONFIRMED",
- "PaymentId": "2304882",
- "ErrorCode": "0",
- "Message": "OK",
- "Details": "None",
- "Params": [
- {
- "Key": "Route",
- "Value": "ACQ"
}
]
}ВАЖНО! Тестовый терминал (DEMO) не поддерживает проверку 3DS. Для тестирования 3DS нужно использовать боевой терминал в связке с тестовой средой (https://rest-api-test.tinkoff.ru/v2)
Подтвердить прохождение 3DS v1.0
Для мерчантов c PCI DSS и собственной платежной формой
Проверяет результаты прохождения 3-D Secure и при успешном прохождении подтверждает инициированный платеж. При использовании:
- одностадийной оплаты — списывает денежные средства с карты клиента;
- двухстадийной оплаты — блокирует указанную сумму на карте клиента.
Формат запроса — x-www-form-urlencoded.
После того, как мерчант получит ответ ACS с результатами прохождения 3-D Secure на TermUrl, нужно
отправить запрос через метод Submit3DSAuthorization.
Request Body schema: application/x-www-form-urlencodedrequired
| MD required | string Уникальный идентификатор транзакции в системе. Возвращается в ответе от ACS. |
| PaRes required | string Шифрованная строка, содержащая результаты 3-D Secure аутентификации. Возвращается в ответе от ACS. |
| PaymentId | string Уникальный идентификатор транзакции в системе Т‑Бизнес. |
| TerminalKey | string <= 20 characters Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| Token | string Подпись запроса. |
Responses
Request samples
- Payload
<body onload="document.form.submit()"> <form name="form" action="https://rest-api-test.tinkoff.ru/v2/Submit3DSAuthorization" method="post"> <input type="hidden" name="MD" value="2561504"> <input type="hidden" name="PaRes" value="eJxVUttygjAU/BWG1w4mXKXOMY5WOrVTrOOtl7cAqeJI1AAO+vVNFKrlaffkZM9mD9Crsq12ZCJPd7yrmy2sa4zHuyTlq66+mD8bvt4jMF8LxoYzFpeCEQhZntMV09JE3vC8Hx9j27A8LzEcN7aNCPu24VIrihKXetiPdAKT/pQdCNSDiJzTsgA1VCqKeE15QYDGh8FoTBy73fZtQDWFjInRkFi4+Uz82JbH1zJwmjEyHcwAXRDEu5IX4kQ8R/Y0BEqxJeui2HcQOlGesKolSkCqCuhmYFIqlEuVKk3IDL8uPwI3jDaBGZ4XeLxZVeFw5I7nX11AqgMSWjDpzPSxb/ma6XRct4Pl4y51oJkar5zLx1wx7NWI/t3BfQFkxkKuoHHfMGDVfseZugLoDwO6+X16UfHFhUyk/32OMH3vZ5+nYBu/2d4xcMTDsn04j19VqJcmpZjKYKT3q6QigJQMqveF6lVL9O8X+AWMIbbt"> <input type="hidden" name="PaymentId" value="10063"> <input type="hidden" name="TerminalKey" value="TinkoffBankTest"> <input type="hidden" name="Token" value="871199b37f207f0c4f721a37cdcc71dfcea880b4a4b85e3cf852c5dc1e99a8d6" > </form>
Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "OrderId": "21050",
- "Success": true,
- "Status": "CONFIRMED",
- "PaymentId": "10063",
- "ErrorCode": "0",
- "Message": "string",
- "Details": "string"
}Подтвердить прохождение 3DS v2.1
Для мерчантов c PCI DSS и собственной платежной формой
Проверяет результаты прохождения 3-D Secure и при успешном прохождении подтверждает инициированный платеж. При использовании:
- одностадийной оплаты — списывает денежные средства с карты клиента;
- двухстадийной оплаты — блокирует указанную сумму на карте клиента.
Формат запроса — x-www-form-urlencoded.
После того, как мерчант получит ответ ACS с результатами прохождения 3-D Secure на cresCallbackUrl, нужно
отправить запрос через метод Submit3DSAuthorizationV2.
Request Body schema: application/x-www-form-urlencodedrequired
| PaymentId required | string Уникальный идентификатор транзакции в системе Т‑Бизнес. |
| TerminalKey required | string <= 20 characters Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| Token required | string Подпись запроса. |
Responses
Request samples
- Payload
<body onload="document.form.submit()"> <form name="form" action="https://rest-api-test.tinkoff.ru/v2/Submit3DSAuthorizationV2" method="post"> <input type="hidden" name="PaymentId" value="10063"> <input type="hidden" name="TerminalKey" value="TinkoffBankTest"> <input type="hidden" name="Token" value="871199b37f207f0c4f721a37cdcc71dfcea880b4a4b85e3cf852c5dc1e99a8d6" > </form>
Response samples
- 200
{- "OrderId": "21050",
- "TerminalKey": "TinkoffBankTest",
- "Status": "CONFIRMED",
- "PaymentId": "10063",
- "Success": true,
- "ErrorCode": "0",
- "Message": "string",
- "Details": "string"
}Автоплатеж
Схема проведения рекуррентного платежа
Метод проводит рекуррентный (повторный) платеж — безакцептное списание денежных средств со счета банковской карты клиента.
Чтобы его использовать, клиент должен совершить хотя бы один платеж в пользу мерчанта, который должен быть указан как рекуррентный
(параметр Recurrent методе Init), но фактически являющийся первичным.
После завершения оплаты в уведомлении на AUTHORIZED или CONFIRMED будет передан параметр RebillId.
В дальнейшем для проведения рекуррентного платежа мерчант должен вызвать метод Init, указать нужную сумму для списания
в параметре Amount, а затем без переадресации на PaymentURL вызвать метод Charge для оплаты по тем же реквизитам
и передать параметр RebillId, полученный при совершении первичного платежа.
Метод Charge работает по одностадийной и двухстадийной схеме оплаты. Чтобы перейти на двухстадийную схему, нужно переключить терминал в личном кабинете и написать на acq_help@tbank.ru с просьбой переключить схему рекуррентов.
По умолчанию метод Charge отключен. Чтобы его включить:
- на DEMO-терминале — напишите на acq_help@tbank.ru;
- на боевом терминале — обратитесь к своему персональному менеджеру.
При проведении рекуррентного платежа учитывайте взаимосвязь атрибута RebillId метода Charge:
- Со значениями атрибутов
OperationInitiatorTypeиRecurrentметода Init; - С типом терминала, который используется для проведения операций — ECOM или AFT.
Допустимые сценарии взаимосвязи:
| CIT/MIT | Тип операции | OperationInitiator в Init |
RebillId в Charge |
Recurrent в Init |
AFT-терминал | ECOM-терминал |
|---|---|---|---|---|---|---|
| CIT | Credential-Not-Captured | 0 | null | N | Разрешено | Разрешено |
| CIT | Credential-Captured | 1 | null | Y | Разрешено | Разрешено |
| CIT | Credential-on-File | 2 | not null | N | Запрещено | Разрешено |
| MIT | Credential-on-File, Recurring | R | not null | N | Запрещено | Разрешено |
| MIT | Credential-on-File, Installment | I | not null | N | Разрешено | Запрещено |
Если передавать значения атрибутов, которые не соответствуют значениям в таблице, MAPI вернет ошибку 1126 —
несопоставимые значения RebillId или Recurrent с переданным значением OperationInitiatorType.
Одностадийная оплата
- Проведите родительский платеж через метод Init с указанием дополнительных параметров
Recurrent=YиCustomerKey. - Только для
мерчантов без PCI DSS— переадресуйте клиента наPaymentUrl. - После того как клиент оплатит заказ, в уведомлении о статусе
AUTHORIZEDилиCONFIRMEDбудет передан параметрRebillId. Сохраните его. - Через некоторое время для выполнения рекуррентного платежа вызовите метод Init со стандартными параметрами —
параметры
RecurrentиCustomerKeyв этом случае не нужны. Вернется параметрPaymentId— сохраните его. - Вызовите метод Charge с параметром
RebillIdиз пункта 3 иPaymentIdиз пункта 4. При успешном сценарии операция перейдет в статусCONFIRMED.
Двухстадийная оплата
- Проведите родительский платеж через метод Init с указанием дополнительных параметров
Recurrent=YиCustomerKey. - Только для
мерчантов без PCI DSS— переадресуйте клиента наPaymentUrl. - После того как клиент оплатит заказ, в уведомлении о статусе
AUTHORIZEDилиCONFIRMEDбудет передан параметрRebillId. Сохраните его. - Через некоторое время для выполнения рекуррентного платежа вызовите метод Init со стандартными параметрами —
параметры
RecurrentиCustomerKeyв этом случае не нужны. Вернется параметрPaymentId— сохраните его. - Вызовите метод Charge с параметром
RebillIdиз пункта 3 иPaymentIdиз пункта 4. - Вызовите метод Confirm для подтверждения платежа.
Request Body schema: application/jsonrequired
| TerminalKey required | string <= 20 characters Идентификатор терминала. |
| PaymentId required | string <= 20 characters Уникальный идентификатор транзакции в системе Т‑Бизнес. |
| RebillId required | string Идентификатор рекуррентного платежа. Значение зависит от атрибутов:
Подробнее — в описаниях Рекуррентный платёж и Инициализация платежа |
| Token required | string Подпись запроса. |
| IP | string IP-адрес клиента. |
| SendEmail | boolean
|
| InfoEmail | string <email> Адрес почты клиента.
Обязателен при передаче |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "PaymentId": "700001702044",
- "RebillId": "145919",
- "Token": "f5a3be479324a6d3a4d9efa0d02880b77d04a91758deddcbd9e752a6df97cab5",
- "IP": "2011:0db8:85a3:0101:0101:8a2e:0370:7334",
- "SendEmail": true,
- "InfoEmail": "customer@test.com"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "Amount": 100000,
- "OrderId": "21050",
- "Success": true,
- "Status": "NEW",
- "PaymentId": "13660",
- "ErrorCode": "0"
}Отменить платеж
Отменяет платежную сессию. В зависимости от статуса платежа, переводит его в следующие состояния:
NEW—CANCELED;AUTHORIZED—PARTIAL_REVERSED, если отмена не на полную сумму;AUTHORIZED—REVERSED, если отмена на полную сумму;CONFIRMED—PARTIAL_REFUNDED, если возврат не на полную сумму;CONFIRMED—REFUNDED, если возврат на полную сумму.
При оплате в рассрочку платеж можно отменить только в статусе AUTHORIZED.
При оплате «Долями» делается частичный или полный возврат, если операция в статусе CONFIRMED или PARTIAL_REFUNDED.
Если платеж находился в статусе AUTHORIZED, холдирование средств на карте
клиента отменяется. При переходе из статуса CONFIRMED денежные средства возвращаются на карту клиента.
Request Body schema: application/jsonrequired
| TerminalKey required | string Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| PaymentId required | string Идентификатор платежа в системе Т‑Бизнес. |
| Token required | string Подпись запроса — хэш |
| IP | string IP-адрес клиента. |
| Amount | number Сумма в копейках. Если не передан, используется При отмене статуса |
Receipt_FFD_12 (object) or Receipt_FFD_105 (object) JSON-объект с данными чека. Обязателен, если подключена онлайн-касса. Если отмена делается только по части товаров, данные, переданные в этом запросе, могут отличаться данных, переданных в Init. При полной отмене структура чека не передается, при частичной — передаются товары, которые нужно отменить. | |
Array of objects (ShopsCancel) Обязательный для маркетплейсов. JSON-объект с данными маркетплейса. | |
| QrMemberId | string Код банка в классификации СБП, в который нужно выполнить возврат. Смотрите параметр |
| Route | string Enum: "TCB" "BNPL" Способ платежа. |
| Source | string Enum: "installment" "BNPL" Источник платежа. |
| ExternalRequestId | string <= 256 characters Идентификатор операции на стороне мерчанта. Параметр не работает для операций по СБП. Обязателен для операций «Долями» и в рассрочку.
|
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "PaymentId": "2304882",
- "Token": "c0ad1dfc4e94ed44715c5ed0e84f8ec439695b9ac219a7a19555a075a3c3ed24",
- "IP": "192.168.255.255",
- "Amount": 19200,
- "Receipt": {
- "FfdVersion": "string",
- "ClientInfo": {
- "Birthdate": "string",
- "Citizenship": "string",
- "DocumentСode": "21",
- "DocumentData": "string",
- "Address": "string"
}, - "Taxation": "osn",
- "Email": "a@test.ru",
- "Phone": "+79031234567",
- "Customer": "78894325",
- "CustomerInn": "788621292",
- "Items": [
- {
- "AgentData": {
- "AgentSign": "paying_agent",
- "OperationName": "Позиция чека",
- "Phones": [
- "+790912312398"
], - "ReceiverPhones": [
- "+79221210697",
- "+79098561231"
], - "TransferPhones": [
- "+79221210697"
], - "OperatorName": "Tinkoff",
- "OperatorAddress": "г. Тольятти",
- "OperatorInn": "7710140679"
}, - "SupplierInfo": {
- "Phones": [
- "+79221210697",
- "+79098561231"
], - "Name": "ООО Вендор товара",
- "Inn": "7710140679"
}, - "Name": "Наименование товара 1",
- "Price": 10000,
- "Quantity": 1,
- "Amount": 10000,
- "Tax": "vat10",
- "PaymentMethod": "full_payment",
- "PaymentObject": "goods_with_marking_code",
- "UserData": "Данные пользователя ext.test.qa@tinkoff.ru",
- "Excise": "12.2",
- "CountryCode": "056",
- "DeclarationNumber": "12345678901",
- "MeasurementUnit": "шт",
- "MarkProcessingMode": "string",
- "MarkCode": {
- "MarkCodeType": "EAN8",
- "Value": "12345678"
}, - "MarkQuantity": {
- "Numerator": 1,
- "Denominator": 2
}, - "SectoralItemProps": [
- {
- "FederalId": "001",
- "Date": "21.11.2020",
- "Number": "123/43",
- "Value": "test value SectoralItemProps"
}
]
}
], - "Payments": {
- "Cash": 90000,
- "Electronic": 50000,
- "AdvancePayment": 0,
- "Credit": 0,
- "Provision": 0
}
}, - "Shops": [
- {
- "ShopCode": "700456",
- "Amount": 10000,
- "Name": "Товар"
}
], - "QrMemberId": "77892",
- "Route": "BNPL",
- "Source": "BNPL",
- "ExternalRequestId": "1234556"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "OrderId": "21057",
- "Success": true,
- "Status": "REVERSED",
- "OriginalAmount": 13000,
- "NewAmount": 5000,
- "PaymentId": "2304882",
- "ErrorCode": "0",
- "Message": "OK",
- "Details": "None",
- "ExternalRequestId": "756478567845678436"
}- Покупатель выбирает банк на своём устройстве — через API это настроить нельзя.
- Если оплата СБП отклоняется на стороне эмитента, эквайер на своей стороне не может повлиять на это.
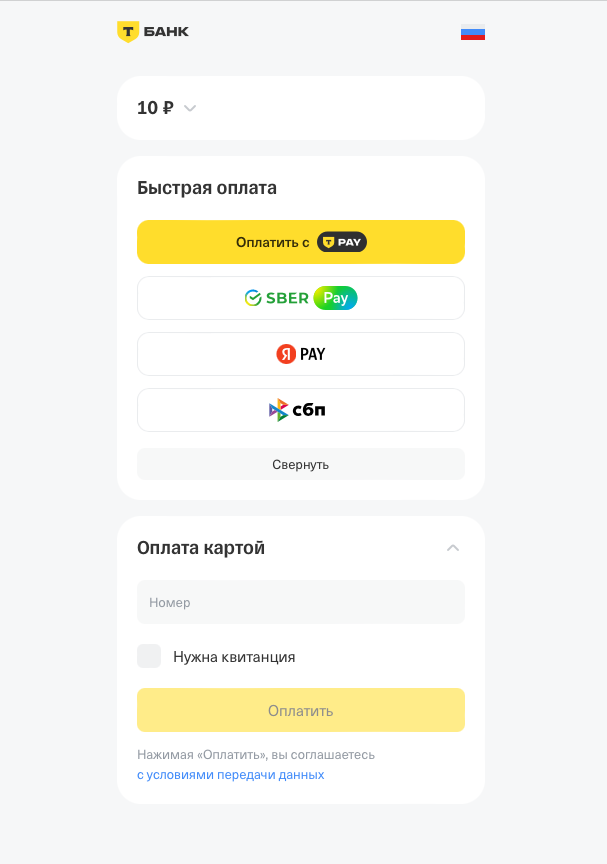
- На платежной форме банка при выборе способа оплаты
СБПотображается QR-код с текстом «Отсканируйте в приложении Т-бизнеса». Мы указываем только информацию о Т-Бизнесе, потому что не можем гарантировать, что другие банки позволяют сканировать QR-коды в своих приложениях. - По СБП нет двухстадийной оплаты, поэтому средства нельзя захолдировать даже при рекуррентном платеже.
- СБП не работает для маркетплейсов.
- Тестировать оплату через СБП можно только на PROD-окружении и DEMO-терминале.
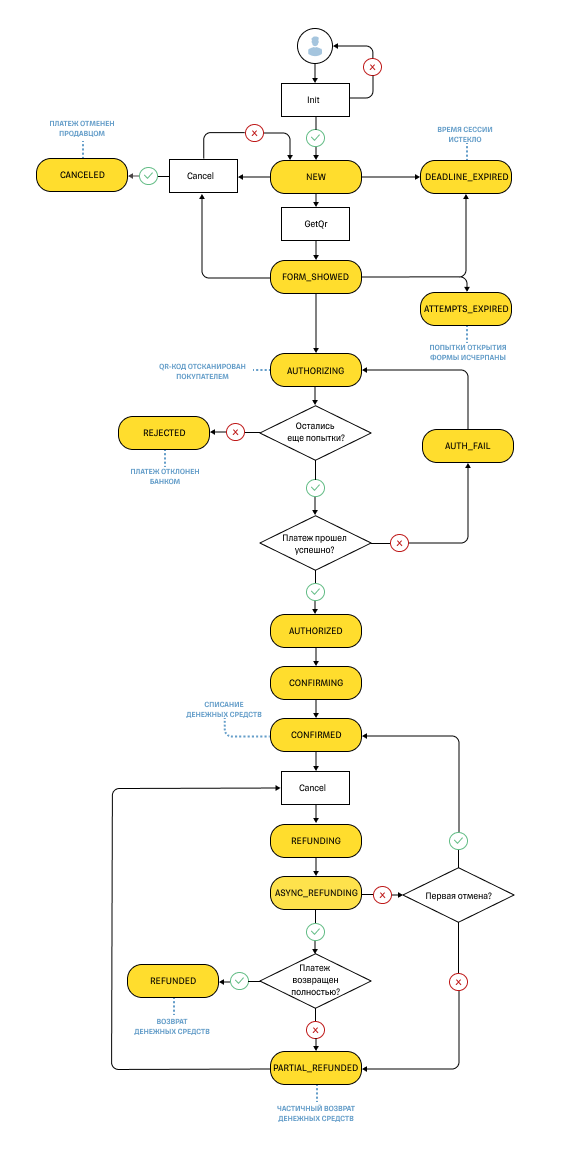
В процессе обработки платеж меняет свое состояние. Основные статусы и условия перехода в них:
Статус |
Правило перехода |
|---|---|
NEW |
MAPI получил запрос Init. После этого он создает новый платеж со статусом NEW и возвращает его идентификатор в параметре PaymentId, а также ссылку на платежную форму в параметре PaymentURL. |
FORM_SHOWED |
Мерчант перенаправил клиента на страницу платежной формы PaymentURL и страница загрузилась у клиента в браузере. |
AUTHORIZING |
Платеж обрабатывается MAPI и платежной системой. |
AUTHORIZED |
Платеж авторизован, деньги заблокированы на карте клиента. |
CONFIRMING |
Подтверждение платежа обрабатывается MAPI и платежной системой. |
CONFIRMED |
Платеж подтвержден, деньги списаны с карты клиента. |
REFUNDING |
Мерчант запросил отмену подтвержденного платежа. Возврат обрабатывается MAPI и платежной системой. |
ASYNC_REFUNDING |
Обработка возврата денежных средств по QR. |
PARTIAL_REFUNDED |
Частичный возврат по подтвержденному платежу завершился успешно. |
REFUNDED |
Полный возврат по подтвержденному платежу завершился успешно. |
CANCELED |
Мерчант отменил платеж. |
DEADLINE_EXPIRED |
1. Клиент не завершил платеж в срок жизни ссылки на платежную форму PaymentURL. Этот срок мерчант передает в методе Init в параметре RedirectDueDate. 2. Платеж не прошел проверку 3D-Secure в срок. |
ATTEMPTS_EXPIRED |
Клиент превысил количество попыток открытия формы. |
REJECTED |
Банк отклонил платеж. |
AUTH_FAIL |
Платеж завершился ошибкой или не прошел проверку 3D-Secure. |
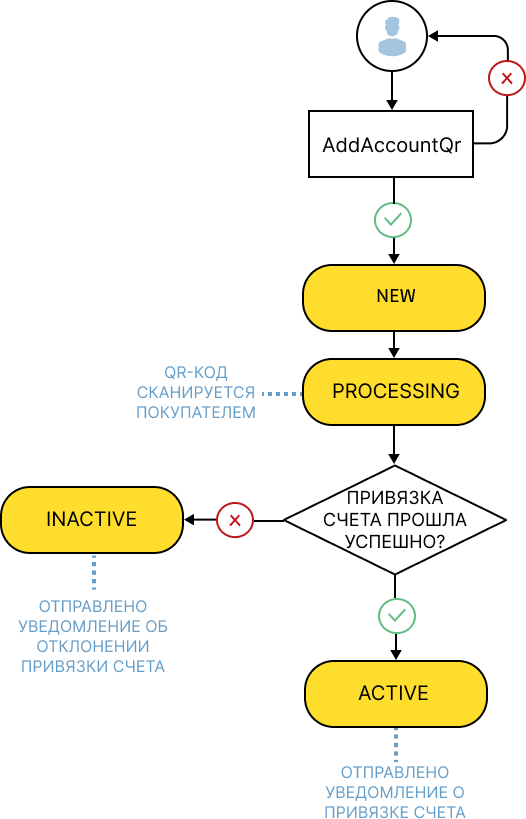
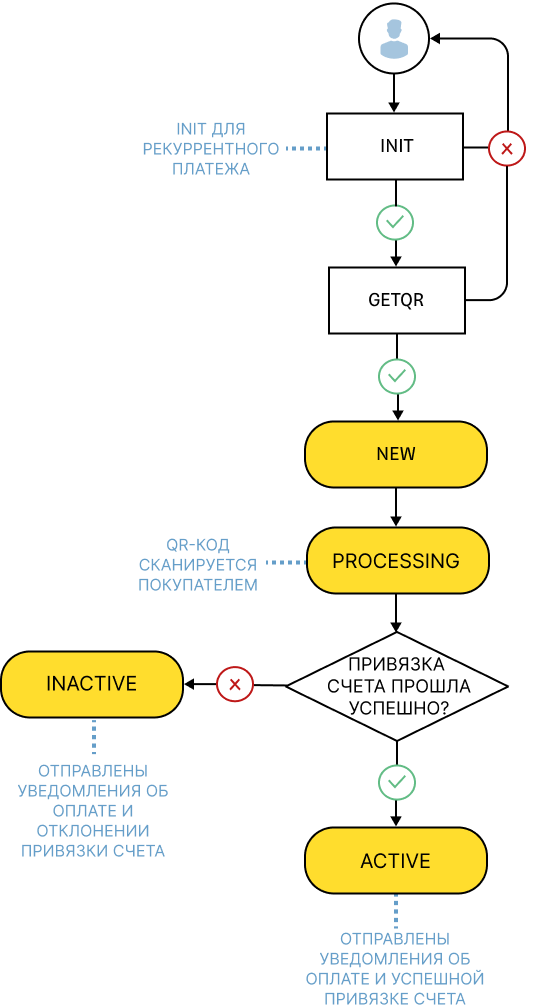
Таблица статусов привязки счёта
Статус |
Правило перехода |
|---|---|
NEW |
MAPI получил запрос AddAccountQr или GetQr для сессии с рекуррентным платежом. |
PROCESSING |
QR сформирован и отправлен мерчанту. |
ACTIVE |
Привяза счета прошла успешно. |
INACTIVE |
Банк отклонил привязку счета. |
Схема привязки счёта

Схема с переходами статуса привязки счета при оплате с одновременной привязкой
Изменения статуса платежа в этой операции показаны на схеме полного цикла платежа.

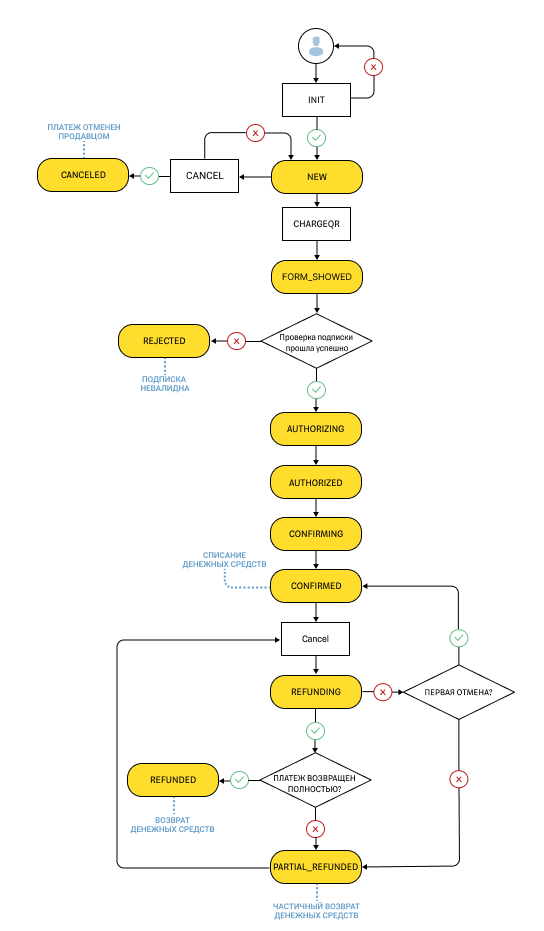
Таблица статусов рекуррентного платежа
Статус |
Правило перехода |
|---|---|
NEW |
MAPI получил запрос Init. После этого он создает новый платеж в статусе NEW и возвращает его идентификатор в параметре PaymentId. |
FORM_SHOWED |
MAPI принял запрос на обработку платежа. Ожидается подтверждение от НСПК о проведении оплаты по привязке. |
AUTHORIZING |
MAPI принял запрос от НСПК на авторизацию платежа. |
AUTHORIZED |
Платеж авторизован, деньги заблокированы на карте клиента. |
CONFIRMING |
Подтверждение платежа обрабатывается MAPI и платежной системой. |
CONFIRMED |
Платеж подтвержден, деньги списаны с карты клиента. |
REFUNDING |
Мерчант запросил отмену подтвержденного платежа. Возврат обрабатывается MAPI и платежной системой. |
ASYNC_REFUNDING |
Обработка возврата денежных средств по QR. |
PARTIAL_REFUNDED |
Частичный возврат по подтвержденному платежу завершился успешно. |
REFUNDED |
Полный возврат по подтвержденному платежу завершился успешно. |
CANCELED |
Мерчант отменил платеж. |
REJECTED |
Банк отклонил платеж. |
Схема проведения рекуррентого платежа

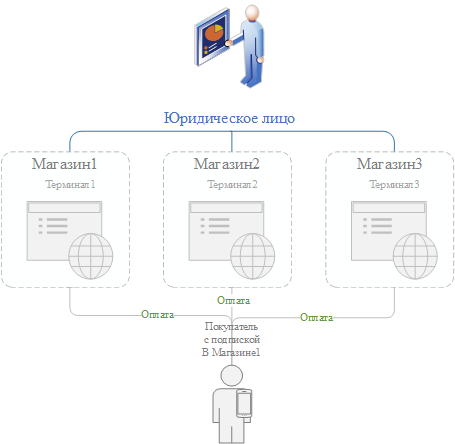
Логика привязки при наличии нескольких терминалов

Если клиент привязывает счет к терминалу мерчанта, у которого есть несколько терминалов, клиент может выполнять рекуррентные платежи на всех терминалах мерчанта.
Процесс выглядит так:
- Мерчанту принадлежат терминалы
АиБ, покупатель ранее проводил оплату только по терминалуА. - Покупатель пробует провести рекуррентный платеж по терминалу
Б. - Система проверяет наличие привязки по терминалу
Б. - Так как привязка по этому терминалу не проводилась, система с помощью идентификатора магазина проверяет наличие привязки на других терминалах мерчанта.
- Система успешно находит привязку по терминалу
Аи разрешает проведение рекуррентного платежа.
Откройте расчетный счёт в Т‑Банке — для этого заполните заявку.
Для подключения СБП клиент должен быть резидентом. Если клиент нерезидент, СБП работать не будет.
Подключите интернет-эквайринг — подайте заявку на подключение интернет-эквайринга и заполните данные об организации и магазине.
Выберите доступные типы интеграций.
СБП доступен для следующих типов интеграций:
Настройте интеграцию на сайте, в мобильном приложении или любом другом интерфейсе.
Расчётный счёт в Т‑Бизнесе должен быть установлен в магазине как счёт для выплат.
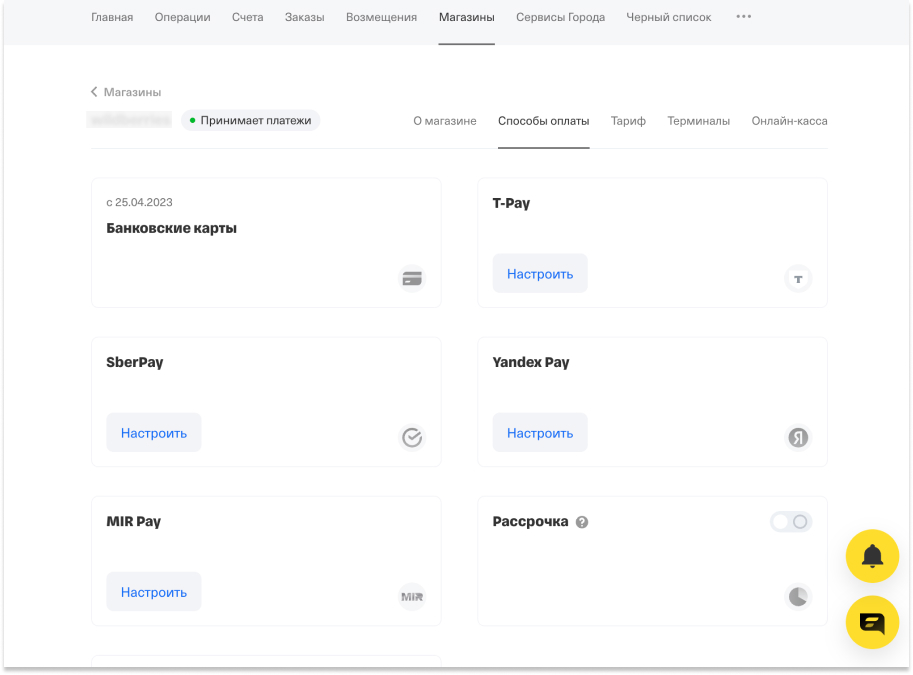
СПБ включается в личном кабинете:
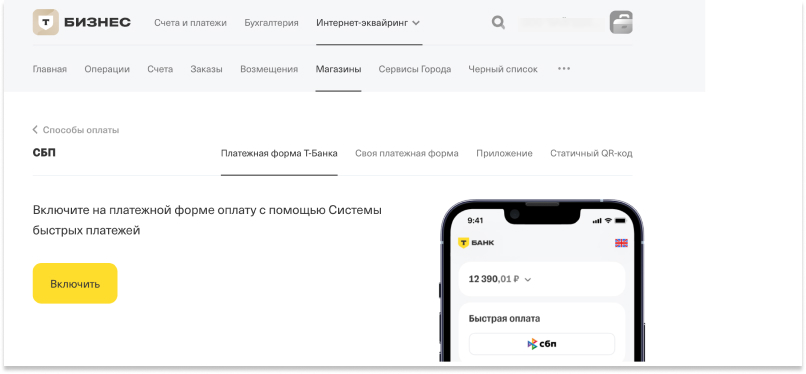
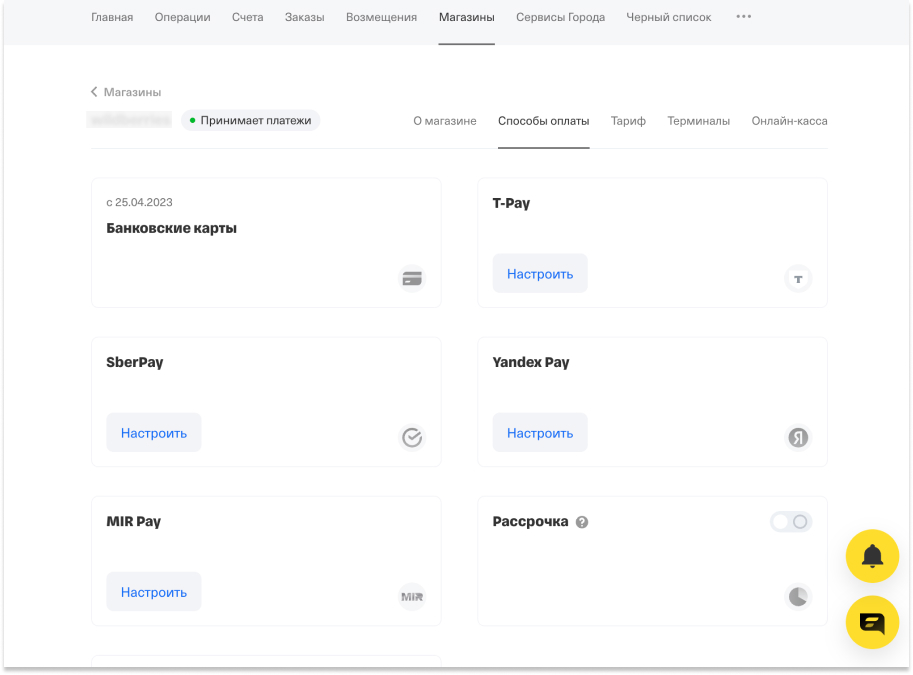
Войдите в свой личный кабинет и откройте страницу магазина, для которого вы хотите подключить оплату через СБП. Перейдите на вкладку Способы оплаты.

На плашке Система быстрых платежей нажмите Настроить.
Выберите способ интеграции, который планируете использовать:
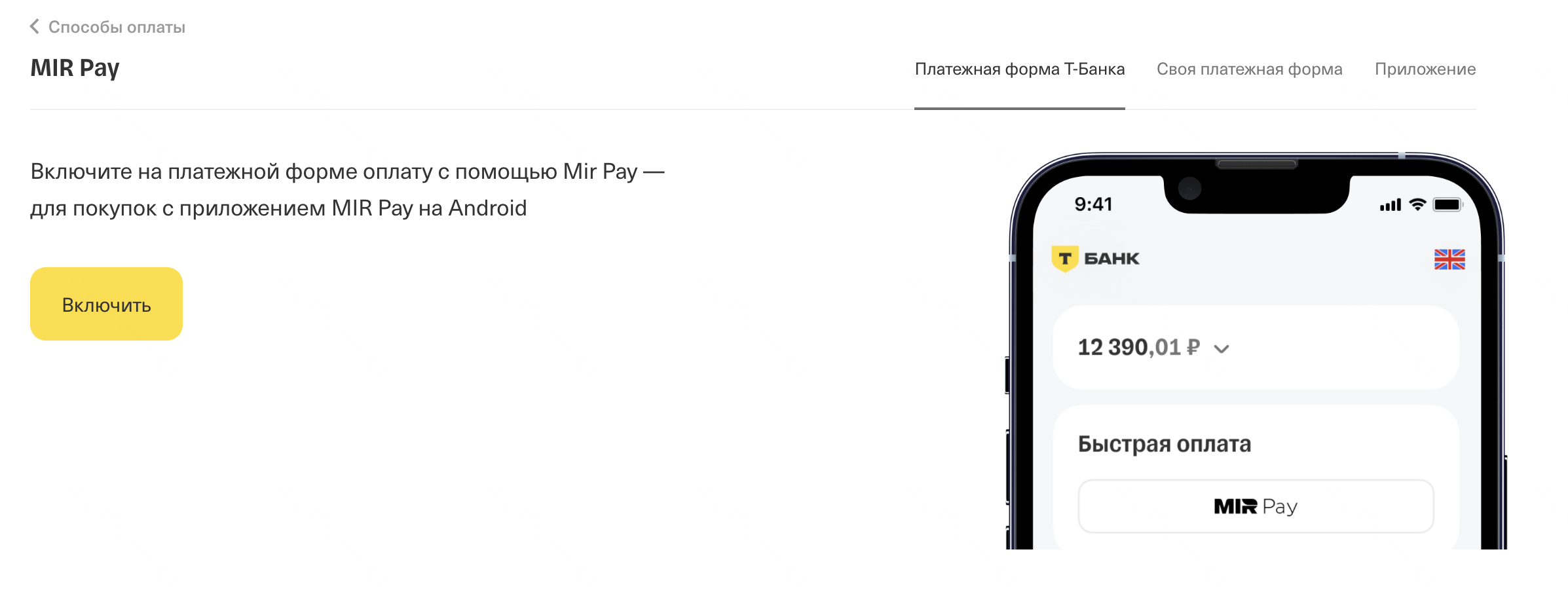
Платежная форма Т‑Бизнеса
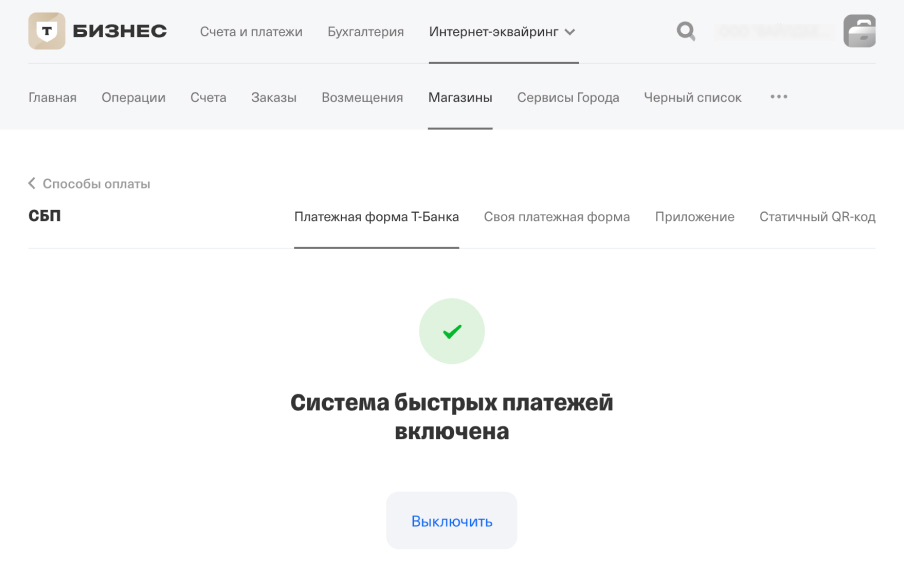
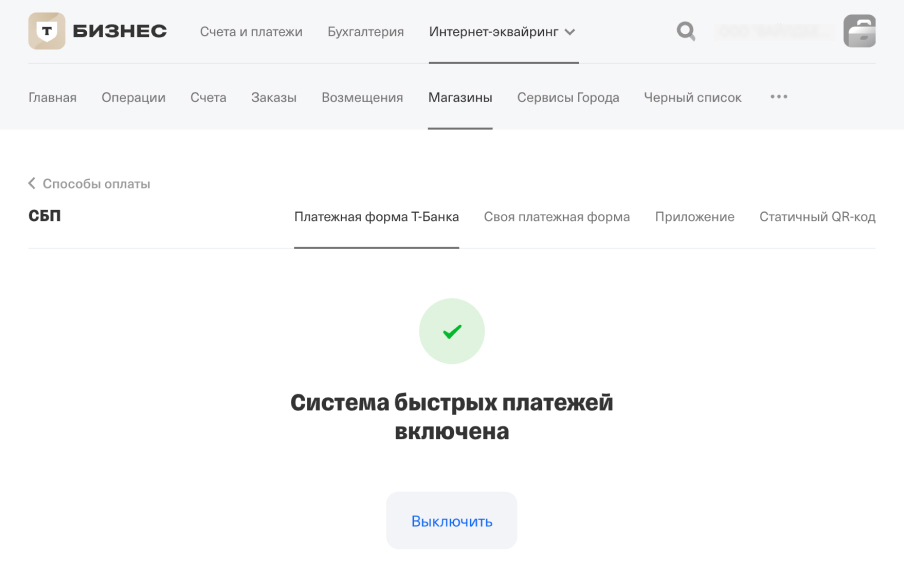
Выберите вкладку Платежная форма Т‑Бизнеса и нажмите Включить.

После подключения на экране появится сообщение «Система быстрых платежей включена».

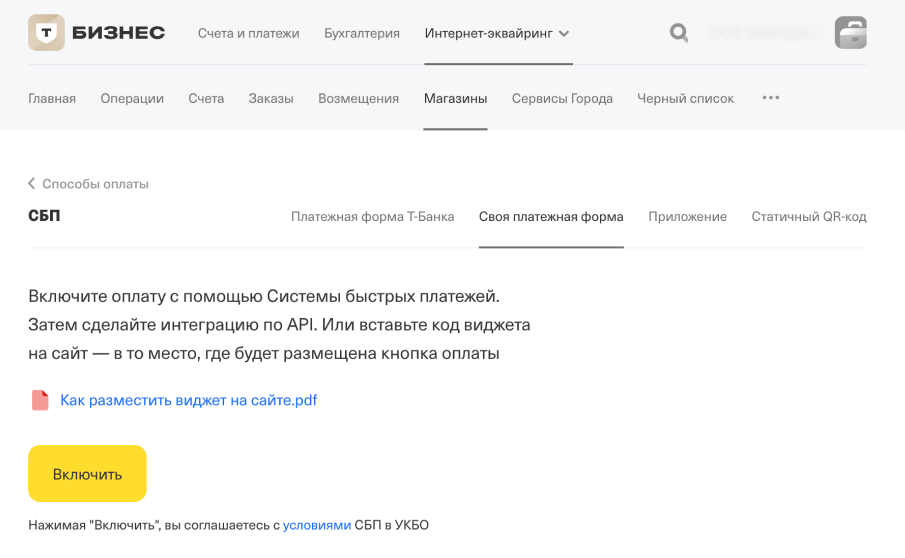
Собственная платежная форма
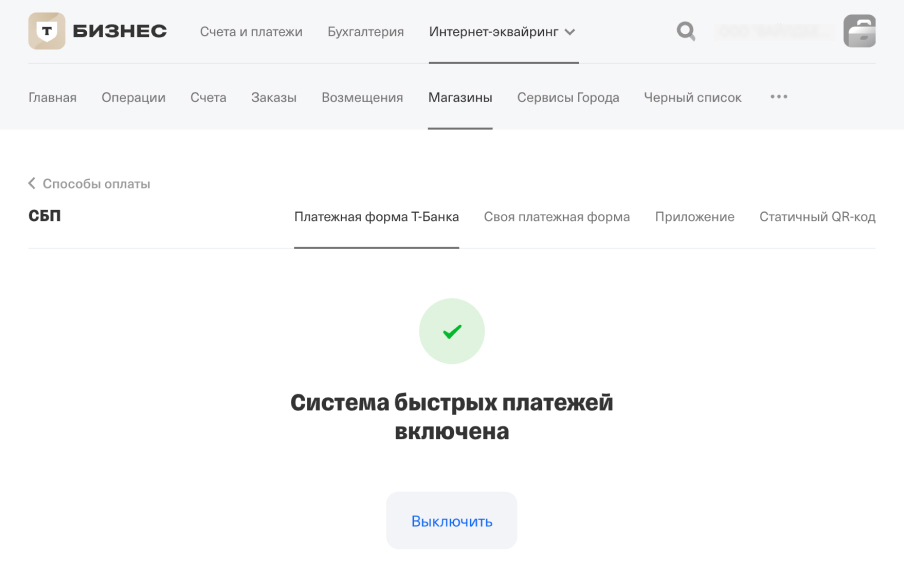
Если у вас уже есть собственная платежная форма или вы хотите подключить виджет СБП, нажмите Включить на вкладке Своя платежная форма. После включения останется настроить интеграцию по API.

После подключения на экране появится сообщение «Система быстрых платежей включена».

Приложение
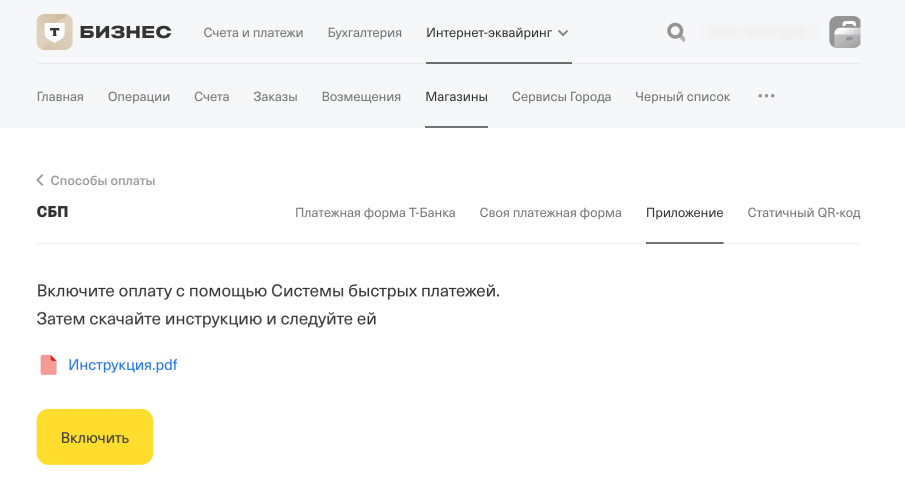
Если вы планируете использовать СБП в своём приложении, нажмите Включить на вкладке Приложение и следуете инструкции из этого раздела в личном кабинете.

После подключения на экране появится сообщение «Система быстрых платежей включена».

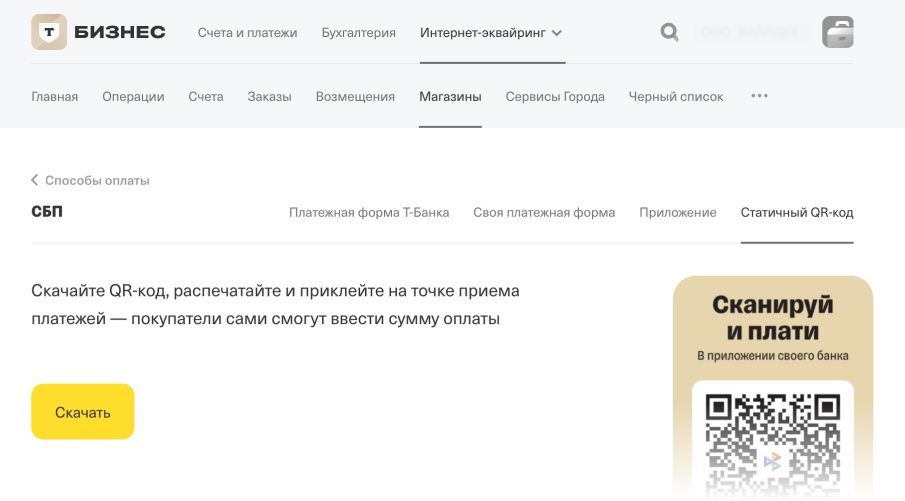
Статический QR
Вне зависимости от того, какой способ интеграции вы используете, вы всегда можете скачать статический QR-код в разделе Статический QR-код.

Настройка интеграций при включении способа оплаты СБП
Платежная форма Т‑Бизнеса
После подключения СБП в личном кабинете, QR код автоматически отобразится на платежной форме — дополнительно ничего интегрировать не нужно.
Как интегрировать платежную форму на сайт
Платёжные формы Т‑Бизнеса:
Мобильная

Десктопная

Способ
Оплата картойобязательный — отключить его нельзя. Все остальные способы опциональные — их можно отключить в личном кабинете.
API
Если вы интегрируетесь по API, вы самостоятельно отображаете полученный QR-код или кнопку на вашем сайте или любом другом интерфейсе.
Агентская интеграция
Если ваша интеграция настроена с Агентом ТСП:
- Создайте магазин типа Выставление счета.
- Включите СБП в способах оплаты.
- Сообщите Агенту ТСП об успешном включении.
Настроить выбор банка при интеграции по API
Если вы интегрировались по API, можно настроить выбор банка при оплате по СБП. Для этого нужно создать прямую ссылку, которая перенаправит клиента в конкретное приложение банка при нажатии на нее.
Чтобы сформировать прямую ссылку на переход в приложение банка, замените
HTTPS из функциональной ссылки на значение параметра schema из списка банков.
Пример
Функциональная ссылка — https://qr.nspk.ru/AS10004UVOQ9J4I489A8SG8NIA6P3F8B. Меняем HTTPS на соответствующую schema Т‑Бизнеса —
bank100000000004://qr.nspk.ru/AS10004UVOQ9J4I489A8SG8NIA6P3F8B.
Для каждого из банков нужно сделать такую прямую ссылку и отобразить список банков
на вашей платёжной форме.
СБП можно интегрировать с помощью виджета.
Протестировать оплату через СБП можно только на PROD-окружении и DEMO-терминале
Сценарий «Платеж — успех»
- Инициируйте начало платежной сессии — вызовите метод Init.
- Запросите формирование динамического QR-кода через метод GetQr.
- Отобразите динамический QR-код на странице клиенту.
- Вызовите метод SbpPayTest, передавав в нем внутренний идентификатор платежной сессии Т‑Бизнес —
PaymentId. - Запросите текущий статус платежа через метод GetState.
- Вернется ответ со статусом
CONFIRMED.
Сценарий «Платеж — отказ по таймауту»
- Инициируйте начало платежной сессии — вызовите метод Init.
- Запросите формирование динамического QR-кода через метод GetQr.
- Отобразите динамический QR-код на странице клиенту.
- Вызовите метод SbpPayTest, передавав в нем внутренний идентификатор платежной сессии Т‑Бизнес (
PaymentId) и параметрIsDeadlineExpired=true. - Запросите текущий статус платежа через метод GetState.
- Вернется ответ со статусом
DEADLINE_EXPIRED.
Сценарий «Платеж — отказ, отклонен со стороны Т‑Бизнес»
- Инициируйте начало платежной сессии — вызовите метод Init.
- Запросите формирование динамического QR-кода через метод GetQr.
- Отобразите динамический QR-код на странице клиенту.
- Вызовите метод SbpPayTest, передавав в нем внутренний идентификатор платежной сессии
Т‑Бизнес (
PaymentId) и параметрIsRejected=true. - Запросите текущий статус платежа через метод GetState.
- Вернется ответ со статусом
REJECTED.
Сценарий «Возврат — успех»
- Инициируйте возврат (не отмену) тестового платежа по QR-коду СБП, который успешно выполнен в тесте «Платеж-успех», через метод Cancel.
- Запросите текущий статус платежа через метод GetState.
- Вернется ответ со статусом
REFUNDED.
Сформировать QR
Метод регистрирует QR и возвращает информацию о нем. Вызывается после метода Init.
Request Body schema: application/jsonrequired
| TerminalKey required | string Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| PaymentId required | number Уникальный идентификатор транзакции в системе Т‑Бизнес. Запрос будет работать, даже если указать значение в формате |
| DataType | string Default: "PAYLOAD" Enum: "PAYLOAD" "IMAGE" Тип возвращаемых данных:
|
| Token required | string Подпись запроса. |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "PaymentId": 10063,
- "DataType": "PAYLOAD",
- "Token": "871199b37f207f0c4f721a37cdcc71dfcea880b4a4b85e3cf852c5dc1e99a8d6"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "OrderId": "21057",
- "Success": true,
- "PaymentId": 10063,
- "ErrorCode": "0",
- "Message": "Неверные параметры",
- "Details": "Подробное описание ошибки",
- "RequestKey": "Идентификатор запроса"
}Получить список банков-пользователей QR
Метод возвращает список участников куда может быть осуществлен возврат платежа, совершенного по QR.
Request Body schema: application/jsonrequired
| TerminalKey required | string Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| PaymentId required | string Уникальный идентификатор транзакции в системе Т‑Бизнес |
| Token required | string Подпись запроса. |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "PaymentId": "10063",
- "Token": "871199b37f207f0c4f721a37cdcc71dfcea880b4a4b85e3cf852c5dc1e99a8d6"
}Response samples
- 200
{- "Members": [
- {
- "MemberId": "1000000",
- "MemberName": "T-Банк",
- "IsPayee": true
}
], - "OrderId": "21050",
- "Success": true,
- "ErrorCode": "0",
- "Message": "OK"
}Привязать счёт к магазину
Метод инициирует привязку счета клиента к магазину и возвращает информацию о нем
Request Body schema: application/jsonrequired
| TerminalKey required | string Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| Description required | string Подробное описание деталей заказа. |
| DataType | string Default: "PAYLOAD" Enum: "PAYLOAD" "IMAGE" Тип возвращаемых данных:
|
object JSON-объект, содержащий
дополнительные параметры в виде
Максимальное количество пар | |
| RedirectDueDate | string <datatime> Cрок жизни ссылки или динамического QR-кода СБП, если выбран этот способ
оплаты. Если параметр Если текущая дата превышает дату, переданную в этом параметре, ссылка для оплаты или возможность платежа по QR-коду становятся недоступными и платёж выполнить нельзя.
|
| Token required | string Подпись запроса. |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "Description": "string",
- "DataType": "PAYLOAD",
- "Data": {
- "property1": "string",
- "property2": "string"
}, - "RedirectDueDate"": "2016-08-31T12:28:00+03:00",
- "Token": "871199b37f207f0c4f721a37cdcc71dfcea880b4a4b85e3cf852c5dc1e99a8d6"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "Description": "string",
- "DataType": "PAYLOAD",
- "RequestKey": "ed989549-d3be-4758-95c7-22647e03f9ec",
- "ErrorCode"": "0",
- "Success": true,
- "Message": "OK"
}Получить статус привязки счета к магазину
Метод возвращает статус привязки счета клиента по магазину
Request Body schema: application/json
| RequestKey required | string <uuid> Идентификатор запроса на привязку счета. |
| TerminalKey required | string <= 20 characters Идентификатор терминала. Выдается мерчанту в Т‑Бизнес при заведении терминала. |
| Token required | string Подпись запроса. |
Responses
Request samples
- Payload
{- "RequestKey": "13021e10-a3ed-4f14-bcd1-823b5ac37390",
- "TerminalKey": "TinkoffBankTest",
- "Token": "7241ac8307f349afb7bb9dda760717721bbb45950b97c67289f23d8c69cc7b96"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "RequestKey": 211258,
- "BankMemberId": "100000000004",
- "BankMemberName": "T-Банк",
- "AccountToken": "a022254a5c3c46a7327c8a12cb5c8389",
- "Success": true,
- "Status": "ACTIVE",
- "ErrorCode": "0",
- "Message": "OK"
}Получить список счетов, привязанных к магазину
Метод возвращает список привязанных счетов клиента по магазину
Request Body schema: application/json
| TerminalKey required | string <= 20 characters Идентификатор терминала. Выдается мерчанту в Т‑Бизнес при заведении терминала. |
| Token required | string Подпись запроса. |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "Token": "7241ac8307f349afb7bb9dda760717721bbb45950b97c67289f23d8c69cc7b96"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "Success": true,
- "ErrorCode": "0",
- "Message": "OK",
- "AccountTokens": [
- {
- "RequestKey": "77520",
- "Status": "ACTIVE",
- "AccountToken": "0b67f2cae19b41809f85d5674de30a1a",
- "BankMemberId": "100000000004",
- "BankMemberName": "T-Банк"
}, - {
- "RequestKey": "77563",
- "Status": "ACTIVE",
- "AccountToken": "14ac4445811e8225db8ed312j4433a68",
- "BankMemberId": "100000000004",
- "BankMemberName": "T-Банк"
}, - {
- "RequestKey": "77644",
- "Status": "PROCCESING"
}
]
}Автоплатеж по QR
Проведение платежа по привязанному счету по QR через СБП. Для возможности его использования клиент должен совершить успешную привязку счета с помощью метода AddAccountQr. После вызова метода будет отправлена нотификация на Notification URL о привязке счета , в которой будет указан AccountToken. Для совершения платежа по привязанному счету Мерчант должен вызвать метод Init, в котором поля Recurrent= Y и DATA= {“QR”:“true”}, а затем вызвать метод ChargeQr для оплаты по тем же самым реквизитам и передать параметр AccountToken, полученный после привязки счета по QR в нотификации.
Request Body schema: application/jsonrequired
| TerminalKey required | string <= 20 characters Идентификатор терминала. |
| PaymentId required | string Уникальный идентификатор транзакции в системе Т‑Бизнес. |
| AccountToken required | string Идентификатор привязки счета, назначаемый банком-эмитентом. |
| Token required | string Подпись запроса. |
| IP | string IP-адрес клиента. |
| SendEmail | boolean
|
| InfoEmail | string <email> Адрес почты клиента. Обязательно, если передан параметр |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "PaymentId": "700001702044",
- "AccountToken": "70LSS7DN18SJQRS10006DNPKLJL24B05",
- "Token": "f5a3be479324a6d3a4d9efa0d02880b77d04a91758deddcbd9e752a6df97cab5",
- "IP": "2011:0db8:85a3:0101:0101:8a2e:0370:7334",
- "SendEmail": true,
- "InfoEmail": "customer@test.com"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "Amount": 100000,
- "OrderId": "21050",
- "Success": true,
- "Status": "CONFIRMED",
- "PaymentId": "13660",
- "ErrorCode": "0",
- "Message": "Неверные параметры",
- "Details": "string",
- "Currency": 643
}Создать тестовую платежную сессию
Тестовая платежная сессия с предопределенным статусом по СБП.
Request Body schema: application/jsonrequired
| TerminalKey required | string <= 20 characters Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| PaymentId required | string <= 20 characters Идентификатор платежа в системе Т‑Бизнес. |
| Token required | string Подпись запроса. |
| IsDeadlineExpired | boolean Признак эмуляции отказа проведения платежа банком по таймауту. По умолчанию не используется.
|
| IsRejected | boolean Признак эмуляции отказа банка в проведении платежа. По умолчанию не используется.
|
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "PaymentId": "13660",
- "Token": "7241ac8307f349afb7bb9dda760717721bbb45950b97c67289f23d8c69cc7b96",
- "IsDeadlineExpired": true,
- "IsRejected": false
}Response samples
- 200
{- "Success": true,
- "ErrorCode": "0",
- "Message": "OK",
- "Details": "0"
}Получить статус возврата
Возвращает статус возврата платежа по СБП
Request Body schema: application/jsonrequired
| TerminalKey required | string Идентификатор терминала, выдается мерчанту в Т‑Бизнес |
| PaymentId required | string Уникальный идентификатор транзакции в системе Т‑Бизнес, полученный в ответе на вызов метода Init |
| Token required | string Подпись запроса |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "PaymentId": "700031849",
- "Token": "l43kb4hyi6lknb23bv4gdfskjn238fsllsdf8"
}Response samples
- 200
{- "Success": true,
- "ErrorCode": "0",
- "Status": "CONFIRMED",
- "QrCancelCode": "I05043",
- "QrCancelMessage": "У клиента нет расчетного счета в этом банке. Попробуйте вернуть деньги на счет этого клиента в другом банке",
- "OrderId": "7830122",
- "Amount": 10000,
- "Message": "OK"
}- Перейдите в личный кабинет и откройте страницу интернет-магазина, для которого вы хотите подключить оплату через T‑Pay на сайте. Выберите вкладку Способы оплаты.
- На плашке T‑Pay нажмите Настроить, перейдите в подраздел Своя платежная форма и нажмите Включить.
При успешном подключении T‑Pay для интернет-магазина отобразится страница активного статуса подключения T‑Pay на сайте.
Оплата доступна на мобильных устройствах и десктопах. Проводится последовательным вызовом методов:
/TinkoffPay/terminals/{terminalKey}/status,/Init,/TinkoffPay/transactions/{paymentId}/versions/{version}/linkили/TinkoffPay/{paymentId}/QR,/Confirm,/Cancel.
При оплате T‑Pay вы можете передавать параметры устройства, с которого будет осуществлен переход в объекте DATA. Пример:
"DATA": {
"TinkoffPayWeb": "true",
"Device": "Desktop",
"DeviceOs": "iOS",
"DeviceWebView": "true",
"DeviceBrowser": "Safari"
}
Рекомендации для заполнения поля Device:
- Mobile — при оплате c мобильного устройства;
- Desktop — при оплате c десктопного устройства.
Рекомендации для заполнения поля DeviceOs:
- iOS,
- Android,
- macOS,
- Windows,
- Linux.
Рекомендации для заполнения поля DeviceBrowser:
- Chrome,
- Firefox,
- JivoMobile,
- Microsoft Edge,
- Miui,
- Opera,
- Safari,
- Samsung,
- WebKit,
- WeChat,
- Yandex.
TinkoffPayWeb - Параметр, отвечающий за использование ПФ мерчанта как основной ПФ
В случае использования мерчантом своей собственной ПФ - требуется передавать TinkoffPayWeb в значении true
Схема прохождения операций

T-Pay можно интегрировать с помощью виджета.
Определить возможность проведения платежа
Метод для определения возможности проведения платежа T‑Pay на терминале и устройстве.
path Parameters
| TerminalKey required | string <= 20 characters Example: testRegress Платежный ключ, выдается мерчанту при заведении терминала. |
Responses
Response samples
- 200
{- "Params": {
- "Allowed": true,
- "Version": "1.0"
}, - "Success": true,
- "ErrorCode": "0",
- "Message": "string",
- "Details": "string"
}Получить ссылку
Метод получения Link для безусловного редиректа на мобильных устройствах
path Parameters
| paymentId required | number <= 20 characters Example: 13660 Идентификатор платежа в системе Т‑Бизнес |
| version required | string Example: 2.0 Версия T‑Pay, доступная на терминале:
|
Responses
Response samples
- 200
{- "summary": "Пример ответа",
- "value": {
- "Success": true,
- "ErrorCode": "0",
- "Message": "string",
- "Details": "string"
}
}- Перейдите в личный кабинет и откройте страницу интернет-магазина, для которого вы хотите подключить оплату через SberPay на сайте. Перейдите на вкладку Способы оплаты.
- Нажмите Настроить на плашке SberPay, перейдите в подраздел Своя платежная форма и нажмите Включить. Если плашки нет — магазин находится на регистрации или перерегистрации в эквайринге Сбербанка.
При успешном подключении SberPay для интернет-магазина должна отобразиться страница активного статуса подключения SberPay на сайте.
SberPay не работает для мерчантов интегрированных через InSales.
Требования к фронтовому решению
Требования к функционалу и дизайну кнопки определяются Сбербанком:
Общая информация
Оплата доступна на мобильных устройствах и десктопах. Проводится последовательным вызовом методов:
/Init,/SberPay/transactions/{PaymentId}/linkили/SberPay/{PaymentId}/QR,/Confirm,/Cancel.
Особенности в /Init
- В параметре
returnUrlне допускается использование символов: +, &, @, #, /, %, =, ~, _, | - При реализации подключения оплаты через SberPay Web, нужно обязательно передавать следующие параметры в объекте
Data:
"DATA": {
"SberPayWeb": "true",
"Device": "Desktop"
}
Схема прохождения операций

Особенности /Confirm
Из-за особенностей работы эквайринга Сбербанка подтвердить платежную сессию можно сделать только один раз — либо частично, либо полностью.
Также из-за асинхронной обработки запросов на подтверждение платеж может вернуться в статусе CONFIRMING,
если у сервисов партнера возникнут проблемы с производительностью.
Схема прохождения операций

Особенности /Cancel
Из-за особенностей работы эквайринга Сбербанка отменить платежную сессию можно только один раз и только на полную сумму платежа.
Возврат можно делать несколько раз — как частично, так и полностью — до тех пор, пока не будет исчерпана сумма платежа.
Также из-за асинхронной обработки запросов на подтверждение платеж может вернуться в статусе REVERSING или REFUNDING,
если у сервисов партнера возникнут проблемы с производительностью.
Схема прохождения операций

SberPay можно интегрировать с помощью виджета.
Получить ссылку
Метод для получения ссылки SberPay.
path Parameters
| paymentId required | number Example: 700001702044 Уникальный идентификатор транзакции в системе Т‑Бизнес. |
Responses
Response samples
- 200
{- "Params": {
- "RedirectUrl": "tinkoffbank://Main/EInvoicing?billId=5000015507&providerId=e-invoicing"
}, - "Success": true,
- "ErrorCode": "0",
- "Message": "string",
- "Details": "string"
}C помощью MirPay покупатели c мобильными устройствами OC Android могут проводить оплату на сайте.
MirPay не поддерживает на IOS и Desktop.
Откройте расчетный счёт в Т‑Банке — для этого заполните заявку.
Подключите интернет-эквайринг — подайте заявку на подключение интернет-эквайринга и заполните данные об организации и магазине.
Выберите доступные типы интеграций.
- Платежный API.
- Через Агента ТСП.
Включение
Войдите в свой личный кабинет и откройте страницу магазина, для которого вы хотите подключить оплату. Перейдите на вкладку Способы оплаты.

На плашке MirPay нажмите Настроить.
Выберите способ интеграции, который планируете использовать:
Платежная форма Т‑Банка
Выберите вкладку Платежная форма Т‑Банка и нажмите Включить.

После подключения на экране появится сообщение «MirPay подключен»
Собственная платежная форма
Если у вас уже есть собственная платежная форма нажмите Включить на вкладке Своя платежная форма.
После подключения на экране появится сообщение «MirPay включен»
- Настройте интеграцию на сайте, в мобильном приложении или любом другом интерфейсе.
- Клиент со своего мобильного устройства с предустановленным приложением MirPay на web-сайте магазина мерчанта открывает страницу оплаты товара.
- Мерчант иницирует платежную сессию, отправляя запрос /init с данными по платежу в MAPI.
- MAPI создает платежную сессию в статусе NEW.
- MAPI возвращает Мерчанту данные о платежной сессии.
- Мерчант отображает клиенту кнопку MirPay.
- Клиент выбирает оплату по MirPay.
- Если мерчант не интегрирован с НСПК, то он запрашивает deeplink для перехода клиента в приложение MirPay у мапи, иначе он может пройти этот этап сам и перейти к этапу авторизации платежа и передаче платежных данных с помощью метода FinishAuthorize.
- Во время проведения оплаты, мерчант может узнать статус платежа, вызвав метод GetState.
- В конце платежа мерчант в зависимости от того был ли платеж успешный/не успешный переводит мерчанта на страницу success/fail url.
С особенными условиями работы метода при оплате по mirpay, можно ознакомиться в соответствующем разделе, в описании параметра CardData
MirPay можно интегрировать с помощью виджета.
Получить DeepLink
Получение deeplink с включенным подписанным JWT-токеном. Предназначен для запроса по API
Request Body schema: application/jsonrequired
| TerminalKey required | string Идентификатор терминала. |
| PaymentId required | string Уникальный идентификатор транзакции в системе Банка. |
| Token required | string Подпись запроса. |
Responses
Request samples
- Payload
{- "TerminalKey": "bestforu",
- "PaymentId": "2559680770",
- "Token": "871199b37f207f0c4f721a37cdcc71dfcea880b4a4b85e3cf852c5dc1e99a8d6"
}Response samples
- 200
{- "Success": "true",
- "ErrorCode": 0,
- "Deeplink": "mirpay://pay.mironline.ru/inapp/eyJhbGciOiJQUzI1NiIsInR5cCI6IkpXVCIsImprdSI6Imh0dHBzOi8vc3AtbnNway5la2Fzc2lyLmNvbS9qd2tzL0IwMDAwMDAwMC1qd2tzLmp«Протокол MIRPAY EACQ с PCI DSS»28zb24iLCJraWQiOiIxMDAwIn0.eyJpYXQiOjE2NjA1NTMwNzksImlzcyI6IjAwMDAwMDAwIiwib3JkZXJJZCI6IjEyMzQ1NiIsInN1bSI6MTAwMDAsImN1ciI6NjQzLCJtZWRpYSI6IkRMIiwicnVybCI6Imh0dHBzOi8vbWVyY2hhbnQvYXBpL3YxL2luYXBwL21lcmNoYW50cy8wMDAwMDAwMC9vcmRlcnMvMTIzNDU2In0.rk0LjOtx3RR9hboAiVQopZvKzIQpu0SGg2wlt6a1LJN1gQ7NEqcXY0NXfjmhqbPdv8BnDonhXMWLoi9GK4wT8-P_TOfRnqz5JfA4crvtVaD6yvmfkmdFMsFjTDDJfcsaMlqblVw2u5De3SU9oCNKWaWLUUg7i6gRtTCFdvPc1XDlB7WUd_doHLVEV4s5kP1jmArXMBxo1EpJk3pZ-KHmxFeKLjf47NQuNzRv0wZKTgkHk252lXX9QBCE_uTBvV477YZ6FTqAXh9vP1zGiSG6Elel3EKMVxUNkMAhHIACxwmOGRpGsPv0WFlw1T0y44Q7paV_t6st6vlHO3RXYfbA",
- "Message": "string",
- "Details": "string"
}Мерчант может сохранить платежные данные клиента, чтобы при последующих оплатах ему не приходилось заполнять платежную форму. Для этого клиент привязывается к терминалу, через который будут проходить платежи. После этого клиент может сохранять карты.
Мерчант может выбрать способ привязки клиента — с проверкой 3D-Secure или без. Если выбран вариант:
С проверкой 3D-Secure — клиент должен будет подтвердить операцию на этом этапе. Все дальнейшие платежи будут проходить по схеме рекуррентного платежа, то есть подтверждать каждое списание не нужно.
Без проверки 3D-Secure — клиент и его карты будут сохранены без подтверждения, но оно понадобится при первом платеже по привязанной карте.
За способ привязки отвечает параметр CheckType в запросе метода AddCard. Если мерчант не передаст этот параметр, MAPI по умолчанию
будет считать, что привязка прошла без подтверждения клиента.
Срок жизни формы привязки ограничен и составляет 2 суток.
Для корректной работы методов Т‑Бизнес должен разрешить мерчанту привязывать карты и клиентов к терминалу. В результате привязки карты к параметру
CustomerKeyбудет привязанCardId.
Добавление, получение и удаление клиента
Мерчант вызывает метод и передает нужный параметр. Чтобы:
- Сохранить идентификатор клиента
CustomerKey— через метод AddCustomer, передав в запросе параметрCustomerKey. - Удалить клиента из списка привязанных к терминалу — через метод RemoveCustomer, передав в запросе параметр
CustomerKey. - Получить сохраненные данные клиента — через метод GetCustomer, передав в запросе параметр
CustomerKey.
Добавление, получение и удаление карты
Для мерчантов c PCI DSS и собственной платежной формой
Инициализация привязки
Когда клиент сохранится в списке привязанных к терминалу, мерчант может добавить карту. Для этого мерчант вызывает метод
AddCard и в запросе передает параметр CustomerKey. MAPI вернет идентификатор сессии привязки карты — PaymentId.
Проверка версии 3DS
На следующем этапе мерчант вызвает метод Check3DSVersion, в котором передает зашифрованные карточные данные клиента и
PaymentId. Это нужно для проверки версии протокола 3D-Secure по карте. Она может быть версии 1.0 или 2.0.
Если в ответе метода Check3DSVersion есть параметр ThreeDSMethodURL, браузер клиента должен вызывать ресурс,
адрес которого пришел в параметре ThreeDSMethodURL. В запросе нужно передать строковый параметр threeDSMethodData.
Эта строка — закодированный в формате base64 JSON-объект с параметрами:
Название параметра |
Тип данных | Описание |
|---|---|---|
threeDSMethodNotificationURL |
string | Обратный адрес, на который будет отправлен запрос после прохождения 3DS Method. |
threeDSServerTransID |
string | Идентификатор транзакции из ответа метода Check3DSVersion. |
Браузер должен вызвать 3DS Method в скрытом iframe и передать данные в формате x-www-form-urlencoded.
Пример запроса на
ThreeDSMethodURL:<body onload="document.form.submit()"> <form name="form" action="{ThreeDSMethodURL}" method="post" > <input type="hidden" name=" threeDSMethodData" value="eyJ0aHJlZURTU2VydmVyVHJhbnNJRCI6IjU2ZTcxMmE1LTE5MGEtNDU4OC05MWJjLWUwODYyNmU3N2M0NCIsInRocm VlRFNNZXRob2ROb3RpZmljYXRpb25VUkwiOiJodHRwczovL3Jlc3QtYXBpLXRlc3QudGlua29mZi5ydS92Mi9Db21wbGV0ZTNEU0 1ldGhvZHYyIn0"> </form> </body>Пример декодированного значения
threeDSMethodData:{ "threeDSServerTransID":"56e712a5-190a-4588-91bc-e08626e77c44", "threeDSMethodNotificationURL":"https://rest-api-test.tinkoff.ru/v2/>Complete3DSMethodv2" }
Завершение привязки
Для завершения привязки карты мерчант вызывает метод AttachCard и передает зашифрованные карточные данные, а также набор параметров для прохождения проверки 3D-Secure.
В ответ MAPI вернет один из возможных статусов платежа:
Статус |
Описание | Доступные действия |
|---|---|---|
REJECTED |
Привязка отклонена | Провести привязку заново |
COMPLETED |
Успешная привязка карты | - |
3DS_CHECKING |
Требуется подтверждение привязки по 3D-Secure |
|
Если в ответе метода AttachCard вернулся статус 3DS_CHECKING — это значит, что нужно пройти проверку 3D-Secure. Для этого мерчант должен
сформировать запрос в сервис аутентификации банка, выпустившего карту. Адрес сервиса возвращается в ответе AttachCard в параметре ACSUrl. Вместе с
этим нужно перенаправить клиента на эту же страницу ACSUrl для прохождения 3DS.
В заголовке запроса передается параметр Content-Type со значением application/x-www-form-urlencoded. Набор параметров в
теле запросе зависит от версии протокола 3DS по карте.
3DS 1.0
Если версия 3DS — 1.0, в запросе передаются параметры:
| Название параметра | Описание |
|---|---|
MD |
Информация для идентификации платежной сессии на стороне торговой точки. Возвращается в ответе метода FinishAuthorize. |
PaReq |
Запрос на аутентификацию плательщика, который содержит разные детали транзакции. Возвращается в ответе метода FinishAuthorize. |
TermURL |
Адрес перенаправления после аутентификации 3DS. Должен содержать ссылку на обработчик на стороне мерчанта, принимающий результаты прохождения 3-D Secure. |
3DS 2.0
Если версия 3DS — 2.0, в запросе передаются параметры в зависимости от типа устройства клиента.
Параметры для браузера:
| Название параметра | Тип данных | Описание |
|---|---|---|
creq |
string | JSON с параметрами threeDSServerTransID, acsTransID,challengeWindowSize, messageType, messageVersion, закодированный в base64. |
Строка creq для браузера формируется из следующих параметров:
Название параметра |
Тип данных | Описание |
|---|---|---|
threeDSServerTransID |
string | Идентификатор транзакции из ответа метода FinishAuthorize. |
acsTransID |
string | Идентификатор транзакции, присвоенный ACS, полученный из ответа метода FinishAuthorize. |
challengeWindowSize |
string | Размер экрана, на котором открыта страница ACS. Допустимые значения: |
messageType |
string | Передается фиксированное значение CReq. |
messageVersion |
string | Версия 3DS, полученная из ответа метода Check3DSVersion. |
Параметры для приложения:
| Название параметра | Тип данных | Описание |
|---|---|---|
creq |
string | JWE object с параметрами threeDSServerTransID, acsTransID, messageType, messageVersion, закодированный в PS256. |
Строка creq для приложения формируется из следующих параметров:
Название параметра |
Тип данных | Описание |
|---|---|---|
threeDSServerTransID |
string | Идентификатор транзакции из ответа метода FinishAuthorize. |
acsTransID |
string | Идентификатор транзакции, присвоенный ACS, полученный из ответа метода FinishAuthorize. |
messageType |
string | Передается фиксированное значение CReq. |
messageVersion |
string | Версия 3DS, полученная из ответа метода Check3DSVersion. |
Подтверждение прохождения 3DS
Когда сервис аутентификации банка, который выпустил карту, прислал результат прохождения 3D-Secure, мерчант должен передать эту информацию в MAPI. В зависимости от версии протокола 3DS нужно вызвать один из методов:
- Для 3DS 1.0 — Submit3DSAuthorization.
- Для 3DS 2.0 — Submit3DSAuthorizationV2.
Завершение привязки
Если привязка завершилась успешно, клиент будет перенаправлен на страницу Success Add Card URL из настроек терминала.
В процессе обработки операция привязки меняет свое состояние. Основные статусы и условия перехода в них:
| Статус | Описание |
|---|---|
NEW |
Новая сессия. |
FORM_SHOWED |
Показ формы привязки карты. |
3DS_CHECKING |
Отправка клиента на проверку 3DS. |
3DS_CHECKED |
Клиент успешно прошел проверку 3DS. |
AUTHORIZING |
Отправка платежа на 0 руб. |
AUTHORIZED |
Платеж на 0 руб прошел успешно. |
COMPLETED |
Привязка успешно завершена. |
REJECTED |
Привязка отклонена. |
Полный жизненный цикл привязки карты — схема

Зарегистрировать клиента
Регистрирует клиента в связке с терминалом.
Можно автоматически связать клиента с картой, которой был произведен платеж, если в методе Init передать параметр
CustomerKey. Это позволит сохранить и позже показывать клиенту замаскированный номер карты, по которой будет совершен рекуррентный платеж.
Request Body schema: application/jsonrequired
| TerminalKey required | string <= 20 characters Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| CustomerKey required | string <= 36 characters Идентификатор клиента в системе мерчанта. |
| Token required | string Подпись запроса. |
| IP | string <= 40 characters IP-адрес запроса. |
string <email> <= 64 characters Электронная почта клиента. | |
| Phone | string <= 64 characters Телефон клиента в формате |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "CustomerKey": "4387c647-a693-449d-bc35-91faecfc50de",
- "Token": "30797e66108934dfa3d841b856fdad227c6b9c46d6a39296e02dc800d86d181e",
- "IP": "10.100.10.10",
- "Email": "username@test.ru",
- "Phone": "+79031234567"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "CustomerKey": "05d65baa-9718-445e-8212-76fa0dd4c1d2",
- "ErrorCode": "0",
- "Success": true,
- "Message": "Неверные параметры",
- "Details": "Терминал не найден"
}Получить данные клиента
Возвращает данные клиента, сохраненные в связке с терминалом
Request Body schema: application/jsonrequired
| TerminalKey required | string <= 20 characters Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| CustomerKey required | string <= 36 characters Идентификатор клиента в системе мерчанта. |
| Token required | string Подпись запроса. |
| IP | string <= 40 characters IP-адрес запроса. |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "CustomerKey": "string",
- "Token": "30797e66108934dfa3d841b856fdad227c6b9c46d6a39296e02dc800d86d181e",
- "IP": "string"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "CustomerKey": "4264aa7b-08ab-4429-ab5a-2a171d841ced",
- "ErrorCode": "0",
- "Success": true,
- "Message": "Неверный статус клиента",
- "Details": "Клиент не найден.",
- "Email": "a@test.ru",
- "Phone": "+79031234567"
}Удалить данные клиента
Метод для удаления сохраненных данных клиента.
Request Body schema: application/jsonrequired
| TerminalKey required | string <= 20 characters Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| CustomerKey required | string <= 36 characters Идентификатор клиента в системе мерчанта. |
| Token required | string Подпись запроса. |
| IP | string <= 40 characters IP-адрес запроса. |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "CustomerKey": "string",
- "Token": "30797e66108934dfa3d841b856fdad227c6b9c46d6a39296e02dc800d86d181e",
- "IP": "string"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "CustomerKey": "string",
- "ErrorCode": "0",
- "Success": true,
- "Message": "Неверные параметры",
- "Details": "string"
}Инициировать привязку карты к клиенту
Метод инициирует привязку карты к клиенту.
При успешной привязке переадресует клиента на Success Add Card URL,
при неуспешной — на Fail Add Card URL.
Можно использовать форму Т‑Бизнес или заменить ее на кастомную.
Request Body schema: application/jsonrequired
| TerminalKey required | string Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| CustomerKey required | string <= 36 characters Идентификатор клиента в системе мерчанта. |
| Token required | string Подпись запроса. |
| CheckType | string Enum: "NO" "HOLD" "3DS" "3DSHOLD" Если
|
| IP | string <= 40 characters IP-адрес запроса. |
| ResidentState | boolean Признак резидентности добавляемой карты: Возможные значения:
|
Responses
Request samples
- Payload
{- "TerminalKey": "1111133333",
- "CustomerKey": "testCustomer1234",
- "Token": "30797e66108934dfa3d841b856fdad227c6b9c46d6a39296e02dc800d86d181e",
- "CheckType": "NO",
- "IP": "10.100.10.10",
- "ResidentState": true
}Response samples
- 200
{- "PaymentId": 6155312072,
- "TerminalKey": "1111133333",
- "CustomerKey": "906540",
- "RequestKey": "ed989549-d3be-4758-95c7-22647e03f9ec",
- "ErrorCode": "0",
- "Success": true,
- "Message": "Неверные параметры",
- "Details": "Терминал не найден",
- "PaymentURL": "82a31a62-6067-4ad8-b379-04bf13e37642d"
}Привязать карту
Для мерчантов c PCI DSS и собственной платежной формой
Завершает привязку карты к клиенту.
В случае успешной привязки переадресует клиента на Success Add Card URL
в противном случае на Fail Add Card URL.
Для прохождения 3DS второй версии перед вызовом метода должен быть вызван Check3dsVersion
и выполнен 3DS Method, который является обязательным при прохождении 3DS по протоколу версии
2.0.
Request Body schema: application/jsonrequired
| TerminalKey required | string <= 20 characters Идентификатор терминала. Выдается мерчанту в Т‑Бизнес при заведении терминала. |
| RequestKey required | string <uuid> Идентификатор запроса на привязку карты. |
| CardData required | string Зашифрованные данные карты в формате: |
object or 3DSv2 (object) В объекте передаются дополнительные параметры в формате Если ключи или значения содержат в себе специальные символы, получившееся значение должно быть закодировано
функцией
Максимальное количество пар
| |
| Token required | string Подпись запроса. |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "RequestKey": "13021e10-a3ed-4f14-bcd1-823b5ac37390",
- "CardData": "U5jDbwqOVx+2vDApxe/rfACMt+rfWXzPdJ8ZXxNFVIiZaLZrOW72bGe9cKZdIDnekW0nqm88YxRD↵jyfa5Ru0kY5cQV alU+juS1u1zpamSDtaGFeb8sRZfhj72yGw+io+qHGSBeorcfgoKStyKGuBPWfG↵d0PLHuyBE6QgZyIAM1XfdmNlV0UAxOnkTGDsskL pIt3AWhw2e8KOar0vwbgCTDjznDB1/DLgOW01↵Aj/bXyLJoG1BkOrPBm9JURs+f+uyFae0hkRicNKNgXoN5pJTSQxOEauOi6ylsVJ B3WK5MNYXtj6x↵GlxcmTk/LD9kvHcjTeojcAlDzRZ87GdWeY8wgg==",
- "DATA": {
- "property1": "string",
- "property2": "string"
}, - "Token": "7241ac8307f349afb7bb9dda760717721bbb45950b97c67289f23d8c69cc7b96"
}Response samples
- 200
{- "TerminalKey": "testRegress",
- "CustomerKey": "testCustomerKey",
- "RequestKey": "8de92934-26c9-474c-a4ce-424f2021d24d",
- "CardId": "5555",
- "Success": true,
- "ErrorCode": "0",
- "Status": "NEW",
- "RebillId": "130799909",
- "Message": "Неверные параметры",
- "Details": "string",
- "MD": "ACQT-563587431",
- "PaReq": "eJxVUl1TwjAQ/CtM30s+KLTDHGHQwsiogFh09C2kp1RpC2nLh7/eBAtqnnYvN3ubvUD/kK4bO9RFkmc9hzWp08BM5XGSvfecRT RyA6cvIFppxPARVaVRwD0WhXzHRhL3HMUU73itwKVtyl1Pcs8Nli3pymUQK+z2Sww6joDZYI5bAfUgYeY0OZAzNYparWRWCpBqe zWeiDZnLe3BqSmkqMeh4PRy2p02BfJThkymKCIsSiAnCCqvslIfhXEG5Eyg0muxKstN0SVkv983yyT7zN/emroiQOwlkF8js8qiwogdk lg8rEfT5WK0jj6G7D4cepNo8TWNBmwSDXtAbAfEskTjkPk0oF6DeV3a6jLj8VQHmVoXglFTqTFs7IjBn4u/BTBZa7OK8yPODPCwyT M0HSbACwby6/f6xsaoSpNMMN89+uHdV/iUPz2nyat/uxrPXz5nuX/c2nBPTVYxMflwzthJ0hIgVobUeyP1yg469xW+AedOuuM="
}Запрос в банк-эмитент для прохождения 3DS
Для мерчантов c PCI DSS и собственной платежной формой
ACSUrl возвращается в ответе метода FinishAuthorize.
Если в ответе метода FinishAuthorize возвращается статус 3DS_CHECKING, то мерчанту необходимо сформировать запрос на URL ACS банка, выпустившего карту (параметр ACSUrl).
Для 3DS v2.1: Компонент ACS использует пары сообщений CReq и CRes для выполнения проверки (Challenge). В ответ на полученное сообщение CReq компонент ACS формирует сообщение CRes, которое запрашивает держателя карты ввести данные для аутентификации.
Формат ответа: Cres, полученный по NotificationUrl из запроса FinishAuthorize.
При успешном результате прохождения 3-D Secure подтверждается инициированный платеж с помощью методов Submit3DSAuthorization или Submit3DSAuthorizationV2 в зависимости от версии 3DS
URL: ACSUrl (возвращается в ответе метода FinishAuthorize).
Request Body schema: application/x-www-form-urlencoded
| MD required | string Уникальный идентификатор транзакции в системе Банка (возвращается в ответе на FinishAuthorize) |
| PaReq required | string Результат аутентификации 3-D Secure (возвращается в ответе на FinishAuthorize) |
| TermUrl required | string Адрес перенаправления после аутентификации 3-D Secure (URL обработчик на стороне Мерчанта, принимающий результаты прохождения 3-D Secure) |
Responses
Request samples
- Payload 3DS v1.0
- Payload 3DS v2.1
<body onload="document.form.submit()" > <form name="form" action="{ACSUrl}" method="post" > <input type="hidden" name="TermUrl" value="{TermUrl}" > <input type="hidden" name="MD" value="{MD}" > <input type="hidden" name="PaReq" value="{PaReq}" > </form> </body>
Response samples
- 200
{- "cres": "FwlGfSwmRARfDXsgt1PBvbtYTIMY2l2SThPEeei6aFwlGfSwmRARfDXsgt1PBvbtYTIMY2l2SThPEeei6aGIdXfZ3psSfuKZt3O35yCVpfAbYs8AmIdIHQmJyskyNxYZyGIdXfZ3psSfuKZt3O35yCVpNkQwzuH68WlB9oiEnt6NdGaegzJ6ljDlKAl7tvQNCPw2FjDWbhHlxj34ut0hhivaJBNHSmvumv7sndTpA7AzxJYNUhkp67fG411fAbYs8AmIdIHQmJyskyNxYZy"
}Получить статус привязки карты
Для мерчантов c PCI DSS и собственной платежной формой
Метод возвращает статус привязки карты
Request Body schema: application/jsonrequired
| TerminalKey required | string <= 20 characters Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| RequestKey required | string Идентификатор запроса на привязку карты. |
| Token required | string Подпись запроса. |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "RequestKey": "13021e10-a3ed-4f14-bcd1-823b5ac37390",
- "Token": "30797e66108934dfa3d841b856fdad227c6b9c46d6a39296e02dc800d86d181e"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "RequestKey": "13021e10-a3ed-4f14-bcd1-823b5ac37390",
- "Status": "NEW",
- "Success": true,
- "CardId": "156516516",
- "RebillId": "134249124",
- "ErrorCode": "0",
- "Message": "Неверные параметры",
- "Details": "Данный RequestKey не найден.",
- "CustomerKey": "testCustomer1234"
}Получить список карт клиента
Возвращает список всех привязанных карт клиента, включая удаленные
Request Body schema: application/jsonrequired
| TerminalKey required | string Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| CustomerKey required | string Идентификатор клиента в системе мерчанта. |
| SavedCard | boolean Признак сохранения карты для оплаты в 1 клик. |
| Token required | string Подпись запроса |
| IP | string IP-адрес запроса |
Responses
Request samples
- Payload
{- "TerminalKey": "testRegressBank",
- "CustomerKey": "testCustomer1234",
- "SavedCard": true,
- "Token": "30797e66108934dfa3d841b856fdad227c6b9c46d6a39296e02dc800d86d181e",
- "IP": "2011:0db8:85a3:0101:0101:8a2e:0370:7334"
}Response samples
- 200
[- {
- "CardId": "881900",
- "Pan": "518223******0036",
- "Status": "D",
- "RebillId'": "6155312073",
- "CardType": 0,
- "ExpDate": "1122"
}
]Удалить привязанную карту клиента
Метод для удаления привязанной карты клиента.
Request Body schema: application/jsonrequired
| TerminalKey required | string <= 20 characters Идентификатор терминала, выдается мерчанту в Т‑Бизнес. |
| CustomerKey required | string <= 36 characters Идентификатор клиента в системе мерчанта. |
| CardId required | string <= 40 characters Идентификатор карты в системе Т‑Бизнес. |
| Token required | string Подпись запроса. |
| IP | string <= 40 characters IP-адрес запроса. |
Responses
Request samples
- Payload
{- "TerminalKey": "testRegressBank",
- "CustomerKey": "testCustomer1234",
- "CardId": "156516516",
- "Token": "30797e66108934dfa3d841b856fdad227c6b9c46d6a39296e02dc800d86d181e",
- "IP": "2011:0db8:85a3:0101:0101:8a2e:0370:7334"
}Response samples
- 200
{- "TerminalKey": "TinkoffBankTest",
- "Status": "D",
- "CustomerKey": "testCustomer1234",
- "CardId": "156516516",
- "CardType": 0,
- "Success": true,
- "ErrorCode": "0",
- "Message": "Неверные параметры",
- "Details": "Не удалось удалить карту клиента, для данного клиента такая карта не существует"
}Уведомления об операциях — это уведомления магазину о статусе выполнения платежа. На основании этих уведомлений магазин должен предоставлять клиенту услугу или товар.
Чтобы самостоятельно настроить уведомления:
- Перейдите в личный кабинет интернет-эквайринга.
- Выберите Магазины → Настройки.
- Выберите нужный вариант получения уведомлений — почта, HTTP(s) или оба варианта.
Т‑Бизнес может присылать письма с уведомлениями об успешных платежах — статус CONFIRMED. Настроить уведомления на электронную
почту можно в личном кабинете. Уведомления на почту можно комбинировать с уведомлениями по HTTP(s).
При совершении операций через методы Authorize, FinishAuthorize, Confirm, Cancel на адрес Notification URL
высылается уведомление POST-запросом с информацией об операции. При использовании
одностадийного проведения платежа при обращении к методу FinishAuthorize уведомление
отправляется на сайт мерчанта на адрес Notification URL синхронно и ожидает ответа в течение 10
секунд.
После получения или неполучения ответа за заданное время сервис переадресует
клиента на Success URL или Fail URL в зависимости от результата платежа.
Если уведомление обработано успешно, мерчант должен ответить с HTTP-кодом 200 и телом сообщения OK — без тегов, заглавными буквами.
Если тело сообщения отлично от OK, уведомление считается неуспешным. В этом случае сервис будет повторно отправлять
уведомление в течение 24 часов каждый час, а затем раз в сутки в течение месяца.
То же самое касается метода Charge — за исключением того, что этот метод не перенаправляет клиента.
Т‑Банк Бизнес может сообщать магазину об успешных или ошибочных привязках счета. Для этого в настройках терминала нужно указать URL, куда будут отправляться POST-запросы со статусами.
Если в NotificationURL используются порты, можно использовать порт 443 (HTTPS).
Актуальный список внешних сетей, которые использует Т‑Банк для отправки уведомлений:
- 91.194.226.0/23
- 91.218.132.0/24
- 91.218.133.0/24
- 91.218.134.0/24
- 91.218.135.0/24
- 212.49.24.0/24
- 212.233.80.0/24
- 212.233.81.0/24
- 212.233.82.0/24
- 212.233.83.0/24
- 91.194.226.181 — тестовая среда
Чтобы уведомления работали корректно, добавьте эти сети в исключения сетевых фильтров или других видов защиты, которыми пользуетесь.
Если в уведомлениях вам нужно получать дополнительные параметры, передайте параметр DATA с возможными ключами —
параметр включается через менеджера или техническую поддержку:
| Ключ | Расшифровка |
|---|---|
description |
Описание |
name |
ФИО |
number |
Отображение номера договора в реестрах по AFT и ИЭ по МФО |
order_number |
Номер заказа |
paymentId |
Номер транзакции |
source |
Способ оплаты |
phone |
Телефон |
s_firstname |
Отображение ФИО в реестрах по AFT и ИЭ по МФО |
s_lastname |
Отображение ФИО в реестрах по AFT и ИЭ по МФО |
s_middlename |
Отображение ФИО в реестрах по AFT и ИЭ по МФО |
terminalKey |
Номер терминала |
В ответе возвращается параметр Data — не полностью в верхнем регистре.
Укажите в настройках терминала URL, чтобы получать на него POST-запросы со статусами:
Статус |
Описание |
|---|---|
AUTHORIZED |
Деньги захолдированы на карте клиента. Ожидается подтверждение операции. * |
CONFIRMED |
Операция подтверждена. |
PARTIAL_REVERSED |
Частичная отмена. |
REVERSED |
Операция отменена, когда произошло холдирование. |
CANCELED |
Операция отменена, когда создана платежная ссылка. |
PARTIAL_REFUNDED |
Произведён частичный возврат. |
REFUNDED |
Произведён возврат. |
REJECTED |
Списание денежных средств закончилась ошибкой. |
DEADLINE_EXPIRED ** |
Автоматическое закрытие сессии, которая превысила срок пребывания в статусе 3DS_CHECKING — больше 36 часов. |
* Операция может быть подтверждена:
Через личный кабинет.
Через метод Confirm.
Автоматически — если у магазина настроена одностадийная схема оплаты для магазина в личном кабинете.
По неподтвержденным операциям деньги не возмещаются. Узнать статус платежа можно через метод GetState.
** Напишите на acq_help@tbank.ru c просьбой включить отправку уведомлений об автозакрытии сессий в статусе 3DS_CHECKING.
В случае успешной обработки уведомления мерчанту нужно вернуть ответ HTTP CODE = 200 с телом сообщения OK —
без тегов, заглавными английскими буквами.
PHP. Пример ответа на HTTP(s)-уведомление
<?php
echo «OK»;
?>
Java. Пример ответа на HTTP(s)-уведомление
@POST
@Path("/ok")
public Response NotifyResponse() {
return Response.status(200).entity("OK").build();
}
Если ответ OK не получен, уведомление считается неуспешным, и сервис будет повторно отправлять это уведомление раз в час
в течение 24 часов. Если за это время уведомление не доставлено, оно будет перемещено в архив.
При получении уведомления и перед его обработкой настоятельно рекомендуем проверить подпись запроса.
Чтобы сформировать подпись запроса для уведомления:
- Соберите массив всех обязательных передаваемых параметров для конкретного метода в виде пар
Ключ-Значение— кроме параметраToken. Например:
[["TerminalKey": "1321054611234DEMO"],["OrderId": "201709"],["Success": "true"],["Status": "AUTHORIZED"],["PaymentId": "8742591"],["ErrorCode": "0"],["Amount": "9855"],["CardId": "322264"],["Pan": "430000******0777"],["ExpDate": "1122"],["RebillId": "101709"]]
- Добавьте в массив пару
Password. Password — пароль для терминала, указан в личном кабинете мерчанта:
[["TerminalKey": "1321054611234DEMO"],["OrderId": "201709"],["Success": "true"],["Status": "AUTHORIZED"],["PaymentId": "8742591"],["ErrorCode": "0"],["Amount": "9855"],["CardId": "322264"],["Pan": "430000******0777"],["ExpDate": "1122"],["RebillId": "101709"],["Password": "Dfsfh56dgKl"]]
- Отсортируйте массив по ключам по алфавиту:
[["Amount": "9855"],["CardId": "322264"],["ErrorCode": "0"],["ExpDate": "1122"],["OrderId": "201709"],["Pan": "430000******0777"],["Password": "Dfsfh56dgKl"],["PaymentId": "8742591"],["RebillId": "101709"],["Status": "AUTHORIZED"],["Success": "true"],["TerminalKey": "1321054611234DEMO"]]
- Конкатенируйте значения всех пар:
985532226401122201709430000******0777Dfsfh56dgKl8742591101709AUTHORIZEDtrue1321054611234DEMO
- Вычислите SHA-256 от полученного значения из пункта 4:
b906d28e76c6428e37b25fcf86c0adc52c63d503013fdd632e300593d165766b
Пример генерации токена:
private static final String PASSWORD_KEY = "Password"; private static final String PASSWORD_VALUE = "12345678";
private String generateToken(final Map<String, String> parameters) throws UnsupportedEncodingException,
NoSuchAlgorithmException { final Map<String, String> sortedParameters = new TreeMap<String, String>(parameters);
if (sortedParameters.containsKey(TOKEN)) {
sortedParameters.remove(TOKEN);
}
sortedParameters.put(PASSWORD_KEY, PASSWORD_VALUE); final String paramString =
Joiner.on("").skipNulls().join(sortedParameters.values()); return
calculateSha256(paramString);
}
Пример сравнения токенов:
private boolean checkToken(final Map<String,String> params, final String expectedToken) {
final String actualToken = params.get(TOKEN);
return !(expectedToken == null || !expectedToken.equals(actualToken));
}
Уведомления
Метод для получения уведомлений об изменении статуса платежа. Реализуется на стороне мерчанта.
Уведомление о привязке (NotificationAddCard)
Для мерчантов c PCI DSS и собственной платежной формой
Уведомления магазину о статусе выполнения метода привязки карты — AttachCard.
После успешного выполнения метода AttachCard Т‑Бизнес отправляет POST-запрос с информацией о привязке карты.
Уведомление отправляется на ресурс мерчанта на адрес Notification URL синхронно и ожидает ответа в течение 10 секунд.
После получения ответа или не получения его за заданное время сервис переадресует клиента на Success AddCard URL
или Fail AddCard URL — в зависимости от результата привязки карты.
В случае успешной обработки нотификации мерчант должен вернуть ответ с телом сообщения OK — без тегов, заглавными английскими буквами.
Если тело сообщения отлично от OK, любая нотификация считается неуспешной, и сервис будет повторно отправлять
нотификацию раз в час в течение 24 часов. Если за это время нотификация так и не доставлена, она складывается в дамп.
Нотификация о фискализации (NotificationFiscalization)
Если используется подключенная онлайн касса, по результату фискализации будет
отправлена нотификация с фискальными данными. Такие нотификации не отправляются маркетплейсам.
Нотификация о статусе привязки счета по QR (NotificationQr)
После привязки счета по QR магазину отправляется статус привязки и токен.
Нотификация будет приходить по статусам ACTIVE и INACTIVE.
Request Body schema: application/json
| TerminalKey | string <= 20 characters Идентификатор терминала. Выдается мерчанту в Т‑Бизнес при заведении терминала. |
| Amount | number <= 10 characters Сумма в копейках. |
| OrderId | string <= 36 characters Идентификатор заказа в системе мерчанта. |
| Success | boolean Успешность прохождения запроса — |
| Status | string <= 20 characters Статус платежа. |
| PaymentId | number <= 20 characters Уникальный идентификатор транзакции в системе Т‑Бизнес. |
| ErrorCode | string <= 20 characters Код ошибки. |
| Message | string Краткое описание ошибки. |
| Details | string Подробное описание ошибки. |
| RebillId | number <= 20 characters Идентификатор автоплатежа. |
| CardId | number Идентификатор карты в системе Т‑Бизнес. |
| Pan | string Замаскированный номер карты или телефона. |
| ExpDate | string Срок действия карты
в формате |
| Token | string Подпись запроса. Формируется по такому же принципу, как и в случае запросов в Т‑Бизнес. |
object (DataNotification) Дополнительные параметры платежа, переданные при создании заказа. Являются обязательными для платежей в рассрочку. В ответе параметр приходит в формате |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "Amount": 100000,
- "OrderId": "21050",
- "Success": true,
- "Status": "string",
- "PaymentId": 13660,
- "ErrorCode": "0",
- "Message": "string",
- "Details": "string",
- "RebillId": 3207469334,
- "CardId": 10452089,
- "Pan": "string",
- "ExpDate": "0229",
- "Token": "7241ac8307f349afb7bb9dda760717721bbb45950b97c67289f23d8c69cc7b96",
- "DATA": {
- "Route": "TCB",
- "Source": "Installment",
- "CreditAmount": 10000
}
}Если на терминале включена фискализация чеков и к нему привязана онлайн-касса, вместе с платежом можно отправлять чеки.
Передаваемый чек может быть в формате ФФД 1.05 и ФФД 1.2 — это зависит от привязанной к терминалу онлайн-кассы.
Чтобы передать чек в формате ФФД 1.2, нужно, чтобы к терминалу была подключена касса с поддержкой этого формата, а
в чеке передавался параметр FfdVersion со значением 1.2.
Чек прихода передается при вызове методов Init или Confirm. В случае двустадийного платежа при передаче чека через методы Init и Confirm приоритетным будет считаться чек, переданный в Confirm.
Чек возврата передается через метод Cancel. В чеке должна быть указаны позиции возврата, а сумма чека возврата должна совпадать с возвращаемой суммой.
Техническая поддержка не дает рекомендации клиентам по использованию определённых параметров в чеках — за это отвечает сам клиент. Рекомендуем самостоятельно разобраться в налаживании схемы работы фискализации с юристами, поддержкой онлайн-кассы и соответствующими органами.
Поддержка оказывает консультации технического характера, если в процессе фискализации возникают ошибки.
Подробная инструкция по подключению онлайн-кассы
Чтобы пройти тест-кейсы 7 и 8:
- Настройте передачу чека в платеже.
- Создайте платёж через DEMO-терминал.
- Оплатите его картой, указанной в тест-кейсе.
За формирование чека отвечает клиент. При подключении через:
- API — объект
Receiptнужно передавать в запросе Init. - Виджет — объект Receipt нужно сформировать в виджете.
- Модуль — нужно настроить передачу чека по инструкции для соответствующего модуля, если модуль поддерживает интеграцию с онлайн-кассой. Это можно проверить на странице Интеграция платежного модуля с CMS. Если модуль разработан не нами, нужно обратиться в поддержку соответствующего сервиса и уточнить, поддерживает ли он формирование чека.
Важно
Для подключения онлайн-кассы нужен активированный терминал. Также нужно указать корректный сайт магазина в настройках терминала — иначе может возникнуть ошибка подключения кассы.
Список доступных онлайн-касс
- CloudKassir
- АТОЛ Онлайн
- Бизнес.Ру Онлайн‑Чеки
- ИнитПро
- КОМТЕТ Касса
- Эвотор
- aQsi Online
- digitalkassa
- Ecomkassa
- OFD Ferma
- Orange Data
- Чеки Т‑Бизнес
- Рокетр
- Nanokassa
- Kit Online
Отправить закрывающий чек в кассу
Метод позволяет отправить закрывающий чек в кассу. Условия работы метода:
- Закрывающий чек может быть отправлен, если платежная сессия по первому чеку находится в
статусе
CONFIRMED. - В платежной сессии был передан объект
Receipt. - В объекте
Receiptбыл передан хотя бы один объект —Receipt.Items.PaymentMethod=full_prepayment,prepaymentилиadvance.
Request Body schema: application/jsonrequired
| TerminalKey required | string Идентификатор терминала выдается мерчанту в Т‑Бизнес. |
| PaymentId required | string Идентификатор платежа в системе Т‑Бизнес. |
required | Receipt_FFD_12 (object) or Receipt_FFD_105 (object) Объект с данными чека. |
| Token required | string Подпись запроса |
Responses
Request samples
- Payload
{- "TerminalKey": "TinkoffBankTest",
- "PaymentId": "2304882",
- "Receipt": {
- "FfdVersion": "string",
- "ClientInfo": {
- "Birthdate": "string",
- "Citizenship": "string",
- "DocumentСode": "21",
- "DocumentData": "string",
- "Address": "string"
}, - "Taxation": "osn",
- "Email": "a@test.ru",
- "Phone": "+79031234567",
- "Customer": "78894325",
- "CustomerInn": "788621292",
- "Items": [
- {
- "AgentData": {
- "AgentSign": "paying_agent",
- "OperationName": "Позиция чека",
- "Phones": [
- "+790912312398"
], - "ReceiverPhones": [
- "+79221210697",
- "+79098561231"
], - "TransferPhones": [
- "+79221210697"
], - "OperatorName": "Tinkoff",
- "OperatorAddress": "г. Тольятти",
- "OperatorInn": "7710140679"
}, - "SupplierInfo": {
- "Phones": [
- "+79221210697",
- "+79098561231"
], - "Name": "ООО Вендор товара",
- "Inn": "7710140679"
}, - "Name": "Наименование товара 1",
- "Price": 10000,
- "Quantity": 1,
- "Amount": 10000,
- "Tax": "vat10",
- "PaymentMethod": "full_payment",
- "PaymentObject": "goods_with_marking_code",
- "UserData": "Данные пользователя ext.test.qa@tinkoff.ru",
- "Excise": "12.2",
- "CountryCode": "056",
- "DeclarationNumber": "12345678901",
- "MeasurementUnit": "шт",
- "MarkProcessingMode": "string",
- "MarkCode": {
- "MarkCodeType": "EAN8",
- "Value": "12345678"
}, - "MarkQuantity": {
- "Numerator": 1,
- "Denominator": 2
}, - "SectoralItemProps": {
- "FederalId": "001",
- "Date": "21.11.2020",
- "Number": "123/43",
- "Value": "test value SectoralItemProps"
}
}
], - "Payments": {
- "Cash": 90000,
- "Electronic": 50000,
- "AdvancePayment": 0,
- "Credit": 0,
- "Provision": 0
}
}, - "Token": "string"
}Response samples
- 200
{- "Success": true,
- "ErrorCode": "2304882",
- "Message": "Неверные параметры"
}Чтобы квитанция отправилась, на платежной форме нужно отображать электронную почту с выбором чек-бокса Нужна квитанция.
Настройка обязательности заполнения электронной почты
Вы можете настроить обязательный ввод электронной почты на платежной форме. В таком случае электронная почта для отправки квитанции будет обязательной для заполнения.
При включении этой настройки покупателям будет доступна только оплата картой — T-Pay, Sber Pay и другие способы будут недоступны. Для включения настройки обратитесь в чат поддержки.
Структура объекта Receipt для ФФД 1.05
JSON-объект с данными чека. Обязателен, если подключена онлайн-касса.
Параметр |
Тип | Обязательность | Описание | Тег ФФД |
|---|---|---|---|---|
Items |
Array of objects | Да | Массив, содержащий в себе информацию о товарах (не более 100 позиций). Параметры объекта описаны в таблице Структура объекта Items. |
|
FfdVersion |
String | Нет | Версия ФФД. Возможные значения: • FfdVersion: 1.2 • FfdVersion: 1.05 Версия ФФД по умолчанию — 1.05. |
|
Email |
String | Нет* | Электронная почта для отправки чека. | 1008 |
Phone |
String | Нет* | Телефон для отправки чека. | 1008 |
Taxation |
Enum | Да | Система налогообложения. Возможные значения: • osn — общая СН;• usn_income — упрощенная СН;• usn_income_outcome — упрощенная СН (доходы минус расходы);• esn — единый сельскохозяйственный налог;• patent — патентная СН.Примечание: ‣ Самозанятые работают по системе налогообложения НПД — налог на профессиональную деятельность. Интегрировать онлайн-кассу и передавать такую СНО не нужно. Формировать чеки нужно в приложении или веб-версии «Мой налог». ‣ Автоматизированная упрощённая система налогообложения. Передавать такую систему налогообложения нужно как УСН. Это работает только для обычной схемы, для Т-Чеков не работает. |
1055 |
Payments |
Object | Нет** | Объект c информацией о видах суммы платежа. Параметры объекта описаны в таблице Структура объекта Payments. |
* Должен быть заполнен один из параметров — Phone или E-mail.
** Если объект не передан, автоматически указывается итоговая сумма чека с видом оплаты «Безналичный».
Если передан объект receipt.Payments, значение в Electronic должно быть равно итоговому значению Amount в методе Init.
При этом сумма введенных значений по всем видам оплат, включая Electronic, должна быть равна сумме всех товаров (Amount),
переданных в объекте receipt.Items.
Структура объекта Shops
Параметр |
Тип | Обязательность | Описание |
|---|---|---|---|
ShopCode |
String | Да | Присвоенный идентификатор точки на стороне банка. |
Amount |
String | Да | Сумма в копейках, которая относится к указанному ShopCode. |
Name |
String | Нет | Наименование позиции. Максимум — 128 символов. |
Fee |
String | Нет | Сумма комиссии в копейках, удерживаемая из возмещения партнера в пользу маркетплейса. Если не передано, используется комиссия, указанная при регистрации. |
Структура объекта Items
Параметр |
Тип | Обязательность | Описание | Тег ФФД |
|---|---|---|---|---|
Name |
String | Да | Наименование товара. | 1030 |
Price |
Number | Да | Цена в копейках. | 1078 |
Quantity |
Number | Да | Количество/вес: • целая часть не больше 5 знаков; • дробная часть не больше 3 знаков для Атол и 2 знаков для CloudPayments. |
1023 |
Amount |
Number | Да | Сумма в копейках. Целочисленное значение не больше 10 знаков. | 1043 |
PaymentMethod |
Enum | Да | Возможные значения: • full_prepayment — предоплата 100%;• prepayment — предоплата;• advance — аванс;• full_payment — полный расчет;• partial_payment — частичный расчет;• credit — передача в кредит;• credit_payment — оплата кредита. |
1214 |
PaymentObject |
Enum | Да | Признак предмета расчёта.Если значение не передано, по умолчанию в онлайн-кассу отправляется commodity.Возможные значения: • commodity — товар;• excise — подакцизный товар;• job — работа;• service — услуга;• gambling_bet — ставка азартной игры;• gambling_prize — выигрыш азартной игры;• lottery — лотерейный билет• lottery_prize — выигрыш лотереи;• intellectual_activity — предоставление результатов интеллектуальной деятельности;• payment — платеж;• agent_commission — агентское вознаграждение;• composite — составной предмет расчета;• another — иной предмет расчета. |
1212 |
Tax |
Enum | Да | Ставка налога. Возможные значения: • none — без НДС;• vat0 — НДС по ставке 0%;• vat5 — НДС по ставке 5%;• vat7 — НДС по ставке 7%;• vat10 — НДС чека по ставке 10%;• vat20 — НДС чека по ставке 20%;• vat105 — НДС чека по расчетной ставке 5/105;• vat107 — НДС чека по расчетной ставке 7/107;• vat110 — НДС чека по расчетной ставке 10/110;• vat120 — НДС чека по расчетной ставке 20/120. |
1199 |
Ean13 |
String | Нет | Штрихкод в требуемом формате. В зависимости от типа кассы, требования могут отличаться: • АТОЛ Онлайн — шестнадцатеричное представление с пробелами. Максимальная длина — 32 байта (^[a-fA-F0-9]{2}$)(^([afA-F0-9]{2}\s){1,31}[a-fA-F0-9]{2}$). Пример: 00 00 00 01 00 21 FA 41 00 23 05 41 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 00 12 00 AB 00.• CloudKassir — длина строки: четная, от 8 до 150 байт — то есть от 16 до 300 ASCII символов ['0' - '9' , 'A' - 'F' ] шестнадцатеричного представления кода маркировки товара. Пример: 303130323930303030630333435.• OrangeData — строка, содержащая base64 кодированный массив от 8 до 32 байт. Пример: igQVAAADMTIzNDU2Nzg5MDEyMwAAAAAAAQ==.Если в запросе передать не прошедший валидацию параметр Ean13, возвращается неуспешный ответ с текстом ошибки в параметре message — «Неверный параметр Ean13». |
1162 |
ShopCode |
String | Нет | Код магазина. Для параметра ShopСode нужно использовать значение параметра Submerchant_ID, полученного в ответ при регистрации магазинов через XML. Если XML не используется, передавать поле не нужно. |
|
AgentData |
Object | Да, если используется агентская схема | Данные агента. Параметры объекта описаны в таблице Структура объекта AgentData. | |
SupplierInfo |
Object | Да, если передается значение AgentSign в объекте AgentData |
Данные поставщика платежного агента. Параметры объекта описаны в таблице Структура объекта AgentData. |
Как передать скидку в платеже
На всех кассах, кроме Cloud Kassir, скидка уже должна быть заложена на стороне клиента — к нам в запросе должны приходить итоговые значения Price, Quantity, Amount.
Произведение цены и количества/веса (Price * Quantity) должно быть равно общей сумме (Amount).
Для Cloud Kassir скидка может быть учтена только в Amount — Price можно прописывать без скидки.
Промокоды и бонусы
При оплате бонусами для каждой позиции прописывается реальная полная стоимость в цене — Price. В объекте Payments
нужно указать AdvancePayment (сумма оплаты бонусами) и Electronic (сумма, которую заплатил клиент).
Структура объекта Payments
Параметр |
Тип | Обязательность | Описание | Тег ФФД |
|---|---|---|---|---|
Cash |
Number(14) | Нет | Вид оплаты «Наличные». Сумма к оплате в копейках, не больше 14 знаков. | 1031 |
Electronic |
Number(14) | Да | Вид оплаты «Безналичный». | 1081 |
AdvancePayment |
Number(14) | Нет | Вид оплаты «Предварительная оплата (Аванс)». | 1215 |
Credit |
Number(14) | Нет | Вид оплаты «Постоплата (Кредит)». | 1216 |
Provision |
Number(14) | Нет | Вид оплаты «Иная форма оплаты». | 1217 |
Структура объекта AgentData
Данные агента. Обязателен, если используется агентская схема.
Параметр |
Тип | Обязательность | Описание | Тег ФФД |
|---|---|---|---|---|
AgentSign |
String | Нет | Признак агента. Возможные значения: • bank_paying_agent — банковский платежный агент;• bank_paying_subagent — банковский платежный субагент;• paying_agent — платежный агент;• paying_subagent — платежный субагент;• attorney — поверенный;• commission_agent — комиссионер;• another — другой тип агента. |
1222 |
OperationName |
String | Нет | Наименование операции. Атрибут обязателен, если AgentSign передан в значениях:• bank_paying_agent • bank_paying_subagent |
1044 |
Phones |
Array of Strings | Нет | Телефоны платежного агента в формате +{Ц}. Атрибут обязателен, если в AgentSign передан в значениях:• bank_paying_agent;• bank_paying_subagent;• paying_agent;• paying_subagent. |
1073 |
ReceiverPhones |
Array of Strings | Нет | Телефоны оператора по приему платежей в формате +{Ц}.Атрибут обязателен, если в AgentSign передан в значениях:• paying_agent;• paying_subagent. |
1074 |
TransferPhones |
Array of Strings | Нет | Телефоны оператора перевода в формате +{Ц}.Атрибут обязателен, если в AgentSign передан в значениях:• bank_paying_agent;• bank_paying_subagent. |
1075 |
OperatorName |
String | Нет | Наименование оператора перевода. Атрибут обязателен, если в AgentSign передан в значениях:• bank_paying_agent;• bank_paying_subagent. |
1026 |
OperatorAddress |
String | Нет | Адрес оператора перевода. Атрибут обязателен, если в AgentSign передан в значениях:• bank_paying_agent;• bank_paying_subagent. |
1005 |
OperatorInn |
String | Нет | ИНН оператора перевода. Атрибут обязателен, если в AgentSign передан в значениях:• bank_paying_agent; • bank_paying_subagent. |
1016 |
Структура объекта SupplierInfo
Данные поставщика платежного агента. Обязателен, если передается значение AgentSign в объекте AgentData.
| Параметр | Тип | Обязательность | Описание | Тег ФФД |
|---|---|---|---|---|
Phones |
Массив String | Да, если передается значение AgentSign в объекте AgentData. |
Телефон поставщика в формате +{Ц}. 1–19 символов в каждой строке массива. |
1171 |
Name |
String | Да, если передается значение AgentSign в объекте AgentData. |
Наименование поставщика. В данные 239 символов включаются телефоны поставщика + 4 символа на каждый телефон. Например, если передано два телефона поставщика длиной 12 и 14 символов, максимальная длина наименования поставщика будет 239 – (12 + 4) – (14 + 4) = 205 символов. |
1225 |
Inn |
String | Да, если передается значение AgentSign в объекте AgentData. |
ИНН поставщика в формате ЦЦЦЦЦЦЦЦЦЦ. 10–12 символов. |
1226 |
Пример запроса:
{
"TerminalKey":"TinkoffBankTest",
"Amount":140000,
"OrderId":"21050",
"Description":"Подарочная карта на 1000 рублей",
"Token":"871199b37f207f0c4f721a37cdcc71dfcea880b4a4b85e3cf852c5dc1e99a8d6"
"DATA":{
"Phone":"+71234567890",
"Email":"a@test.com"},
"Receipt": {
"Email":"a@test.ru",
"Phone":"+79031234567",
"Taxation":"osn",
"Items": [
{
"Name":"Наименование товара 1",
"Price":10000,
"Quantity":1.00,
"Amount":10000,
"Tax":"vat10"
},
{
"Name":"Наименование товара 2",
"Price":20000,
"Quantity":2.00,
"Amount":40000,
"Tax":"vat20"
},
{
"Name":"Наименование товара 3",
"Price":30000,
"Quantity":3.00,
"Amount":90000,
"Tax":"vat10"
}
]
}
}
Пример запроса, если используется агентская схема:
{
"TerminalKey":"TinkoffBankTest",
"Amount": 50000,
"OrderId":"21050",
"Description":"Подарочная карта на 1000 рублей",
"Token":"2ED30E046136931431B5251B7C9A1EAC68DAB082203BD42676BA14A851359DF4",
"DATA":{"Phone":"+71234567890","Email":"a@test.com"},
"Receipt": {
"Email": "a@test.ru",
"Phone": "+79031234567",
"Taxation": "osn",
"Customer":"TestCustomer",
"CustomerInn":"1234567890",
"Payments": {
"electronic": 50000,
"cash": 90000,
"advancePayment": 0,
"credit": 0,
"provision": 0
},
"AgentData": {
"AgentSign": "bank_paying_subagent",
"OperationName": "Чек",
"Phones": ["+19221210697", "+19098561231"],
"ReceiverPhones": ["+29221210697", "+29098561231"],
"TransferPhones": ["+39221210697"],
"OperatorName": "Tinkoff",
"OperatorAddress": "г.Москва",
"OperatorInn": "7710140679"
},
"SupplierInfo": {
"Phones": ["+49221210697", "+49098561231"]
},
"Items": [
{
"AgentData": {
"AgentSign": "paying_agent",
"OperationName": "Позиция чека",
"Phones": ["+790912312398"],
"ReceiverPhones": ["+79221210697", "+79098561231"],
"TransferPhones": ["+79221210697"],
"OperatorName": "Tinkoff",
"OperatorAddress": "г. Тольятти",
"OperatorInn": "7710140679"
},
"SupplierInfo": {
"Phones": ["+79221210697", "+79098561231"],
"Name": "ООО Вендор товара",
"Inn": "7710140679"
},
"Name": "Наименование товара 1",
"Price": 10000,
"Quantity": 1.00,
"Amount": 10000,
"Tax": "vat10",
"Ean13": "303130323930303030630333435",
"ShopCode": "12345",
"MeasurementUnit": "шт"
},
{
"Name": "Наименование товара 2",
"Price": 20000,
"Quantity": 2.00,
"Amount": 40000,
"Tax": "vat20"
},
{
"Name": "Наименование товара 3",
"Price": 30000,
"Quantity": 3.00,
"Amount": 90000,
"Tax": "vat10"
}
]
}
}
Структура объекта Receipt для ФФД 1.2
JSON-объект с данными чека. Обязателен, если подключена онлайн-касса.
Параметр |
Тип | Обязательность | Описание | Тег ФФД |
|---|---|---|---|---|
Items |
Array of objects | Да | Массив, содержащий в себе информацию о товарах (не более 100 позиций). Параметры объекта описаны в таблице Структура объекта Items. |
|
FfdVersion |
String | Нет | Версия ФФД. Возможные значения: • FfdVersion: 1.2 • FfdVersion: 1.05 Версия ФФД по умолчанию — 1.05. |
|
Email |
String | Нет* | Электронная почта для отправки чека. | 1008 |
Phone |
String | Нет* | Телефон для отправки чека. | 1008 |
Taxation |
Enum | Да | Система налогообложения. Возможные значения: • osn — общая СН;• usn_income — упрощенная СН;• usn_income_outcome — упрощенная СН (доходы минус расходы);• esn — единый сельскохозяйственный налог;• patent — патентная СН.Примечание: ‣ Самозанятые работают по системе налогообложения НПД — налог на профессиональную деятельность. Интегрировать онлайн-кассу и передавать такую СНО не нужно. Формировать чеки нужно в приложении или веб-версии «Мой налог». ‣ Автоматизированная упрощённая система налогообложения. Передавать такую систему налогообложения нужно как УСН. Это работает только для обычной схемы, для Т-Чеков не работает. |
1055 |
Payments |
Object | Нет** | Объект c информацией о видах суммы платежа Параметры объекта описаны в таблице Структура объекта Payments. |
* Должен быть заполнен один из параметров — Phone или E-mail.
** Если объект не передан, автоматически указывается итоговая сумма чека с видом оплаты «Безналичный».
Если передан объект receipt.Payments, значение в Electronic должно быть равно итоговому значению Amount в методе Init.
При этом сумма введенных значений по всем видам оплат, включая Electronic, должна быть равна сумме всех товаров (Amount),
переданных в объекте receipt.Items.
Наименование |
Тип | Обязательность | Описание | Тег ФФД |
|---|---|---|---|---|
FfdVersion |
String | Нет | Версия ФФД. Возможные значения: • FfdVersion: 1.2 • FfdVersion: 1.05 Версия ФФД по умолчанию — 1.05. |
|
ClientInfo |
Object | Нет | Информация по покупателю. | |
Taxation |
Enum | Да | Система налогообложения. Возможные значения: • osn — общая СН;• usn_income — упрощенная СН;• usn_income_outcome — упрощенная СН (доходы минус расходы);• esn — единый сельскохозяйственный налог;• patent — патентная СН.Примечание: ‣ Самозанятые работают по системе налогообложения НПД — налог на профессиональную деятельность. Интегрировать онлайн-кассу и передавать такую СНО не нужно. Формировать чеки нужно в приложении или веб-версии «Мой налог». ‣ Автоматизированная упрощённая система налогообложения. Передавать такую систему налогообложения нужно как УСН. Это работает только для обычной схемы, для Т-Чеков не работает. |
1055 |
Email |
String | Нет* | Электронная почта для отправки чека. | 1008 |
Phone |
String | Нет* | Телефон для отправки чека. | 1008 |
Customer |
String | Нет | Идентификатор/Имя покупателя. | 1227 |
CustomerInn |
String | Нет | ИНН покупателя. | 1228 |
Items |
Array of objects | Да | Массив, содержащий в себе информацию о товарах. | |
Payments |
Object | Нет** | Объект c информацией о видах суммы платежа. Параметры объекта описаны в таблице Структура объекта Payments. | |
OperatingСheckProps |
Object | Нет | Операционный реквизит чека (тег 1270). | |
SectoralCheckProps |
Object | Нет | Отраслевой реквизит чека (тег 1261). | |
AddUserProp |
Object | Нет | Дополнительный реквизит пользователя (тег 1084). | |
AdditionalCheckProps |
String | Нет | Дополнительный реквизит чека (БСО) (тег 1192). |
* Должен быть заполнен один из параметров — Phone или E-mail.
** Если объект не передан, автоматически указывается итоговая сумма чека с видом оплаты «Безналичный».
Если передан объект receipt.Payments, значение в Electronic должно быть равно итоговому значению Amount в методе Init.
При этом сумма введенных значений по всем видам оплат, включая Electronic, должна быть равна сумме всех товаров (Amount),
переданных в объекте receipt.Items.
Структура объекта ClientInfo
Параметр |
Тип | Обязательность | Описание | Тег ФФД |
|---|---|---|---|---|
Birthdate |
String | Нет | Дата рождения покупателя в формате ДД.ММ.ГГГГ. |
1243 |
Citizenship |
String | Нет | Числовой код страны, гражданином которой является покупатель. Код страны указывается в соответствии с Общероссийским классификатором стран мира ОКСМ. | 1244 |
DocumentСode |
String | Нет | Числовой код вида документа, удостоверяющего личность Может принимать только значения: • 21 — паспорт гражданина Российской Федерации; • 22 — паспорт гражданина Российской Федерации, дипломатический паспорт, служебный паспорт, удостоверяющие личность гражданина Российской Федерации за пределами Российской Федерации; • 26 — временное удостоверение личности гражданина Российской Федерации, выдаваемое на период оформления паспорта гражданина Российской Федерации; • 27 — свидетельство о рождении гражданина Российской Федерации — для граждан Российской Федерации в возрасте до 14 лет; • 28 — иные документы, признаваемые документами, удостоверяющими личность гражданина Российской Федерации в соответствии с законодательством Российской Федерации • 31 — паспорт иностранного гражданина; • 32 — иные документы, признаваемые документами, удостоверяющими личность иностранного гражданина в соответствии с законодательством Российской Федерации и международным договором Российской Федерации; • 33 — документ, выданный иностранным государством и признаваемый в соответствии с международным договором Российской Федерации в качестве документа, удостоверяющего личность лица безгражданства; • 34 — вид на жительство (для лиц без гражданства); • 35 — разрешение на временное проживание (для лиц без гражданства); • 36 — свидетельство о рассмотрении ходатайства о признании лица без гражданства беженцем на территории Российской Федерации по существу; • 37 — удостоверение беженца; • 38 — иные документы, признаваемые документами, удостоверяющими личность лиц без гражданства в соответствии с законодательством Российской Федерации и международным договором Российской Федерации; • 40 — документ, удостоверяющий личность лица, не имеющего действительного документа, удостоверяющего личность, на период рассмотрения заявления о признании гражданином Российской Федерации или о приеме в гражданство Российской Федерации. |
1245 |
DocumentData |
String | Нет | Реквизиты документа, удостоверяющего личность — например, серия и номер паспорта. | 1246 |
Address |
String | Нет | Адрес покупателя (клиента), грузополучателя. Максимум — 256 символов. | 1254 |
Структура объекта OperatingСheckProps
Параметр |
Тип | Обязательность | Описание |
|---|---|---|---|
Name |
String | Да | Идентификатор операции (тег 1271). Принимает значения 0 до определения значения реквизита ФНС России. |
Value |
String | Да | Данные операции (тег 1272). |
Timestamp |
String | Да | Дата и время операции в формате ДД.ММ.ГГГГ ЧЧ:ММ:СС (тег 1273). |
Структура объекта SectoralCheckProps
Параметр |
Тип | Обязательность | Описание |
|---|---|---|---|
FederalId |
String | Да | Идентификатор ФОИВ (тег 1262). Максимальное количество символов — 3. |
Date |
String | Да | Дата документа основания в формате ДД.ММ.ГГГГ (тег 1263). |
Number |
String | Да | Номер документа основания (тег 1264). |
Value |
String | Да | Значение отраслевого реквизита (тег 1265). |
Структура объекта AddUserProp
| Параметр | Тип | Обязательность | Описание |
|---|---|---|---|
Name |
String | Да | Наименование дополнительного реквизита пользователя (тег 1085). |
Value |
String | Да | Значение дополнительного реквизита пользователя (тег1086). |
Структура объекта Items
Параметр |
Тип | Обязательность | Описание | Тег ФФД |
|---|---|---|---|---|
Name |
String | Да | Наименование товара. Максимум — 128 символов. |
1030 |
Price |
Number | Да | Цена в копейках. | 1079 |
Quantity |
Number | Да | Количество/вес: • целая часть не больше 5 знаков; • дробная часть не больше 3 знаков для Атол и 2 знаков для CloudPayments. |
1023 |
Amount |
Number | Да | Сумма в копейках. Целочисленное значение не больше 10 знаков. | 1043 |
PaymentMethod |
Enum | Да | Возможные значения: • full_prepayment — предоплата 100%;• prepayment — предоплата;• advance — аванс;• full_payment — полный расчет;• partial_payment — частичный расчет;• credit — передача в кредит;• credit_payment — оплата кредита. |
1214 |
PaymentObject |
Enum | Да | Признак предмета расчёта.Если значение не передано, по умолчанию в онлайн-кассу отправляется commodity.Возможные значения:
|
1212 |
UserData |
String | Нет | Дополнительный реквизит предмета расчета. | 1191 |
Excise |
Number | Нет | Сумма акциза в рублях с учетом копеек, включенная в стоимость предмета расчета. Целая часть — не больше 8 знаков, дробная — не болше 2. Значение не может быть отрицательным. |
1229 |
CountryCode |
String | Нет | Цифровой код страны происхождения товара в соответствии с Общероссийским классификатором стран мира, 3 цифры. | 1230 |
DeclarationNumber |
String | Нет | Номер таможенной декларации. Максимум — 32 цифры. | 1231 |
MeasurementUnit |
String | Да | Единицы измерения. Передается в соответствии с ОК 015-94 (МК 002-97). Возможные значения. Также можно передавать произвольные значения. MeasurementUnit обязателен, если ФФД онлайн-кассы — 1.2. |
2108 |
MarkProcessingMode |
String | Нет* | Режим обработки кода маркировки. Должен принимать значение 0. |
2102 |
MarkCode |
Object | Нет* | Код маркировки в машиночитаемом формате, который формируется по установленным требованиями и правилам и наносится на упаковку, товары или товарные ярлыки. Параметры объекта описаны в таблице Структура объекта MarkCode. | 1163 |
MarkQuantity |
Object | Нет** | Реквизит «дробное количество маркированного товара». MarkQuantity не является обязательным объектом — в том числе для товаров с маркировкой. Этот объект можно передавать, если товар с маркировкой — то есть даже при ФФД 1.2 этот объект не является обязательным. |
|
SectoralItemProps |
Array of objects | Нет*** | Отраслевой реквизит предмета расчета. Параметры объекта описаны в таблице Структура объекта SectoralItemProps. | |
Tax |
Enum | Да | Ставка налога. Возможные значения: • none — без НДС;• vat0 — НДС по ставке 0%;• vat5 — НДС по ставке 5%;• vat7 — НДС по ставке 7%;• vat10 — НДС чека по ставке 10%;• vat20 — НДС чека по ставке 20%;• vat105 — НДС чека по расчетной ставке 5/105;• vat107 — НДС чека по расчетной ставке 7/107;• vat110 — НДС чека по расчетной ставке 10/110;• vat120 — НДС чека по расчетной ставке 20/120. |
1199 |
AgentData |
Object | Да, если используется агентская схема | Данные агента. Параметры объекта описаны в таблице Структура объекта AgentData. | |
SupplierInfo |
Object | Да, если передается значение AgentSign в объекте AgentData |
Данные поставщика платежного агента. Параметры объекта описаны в таблице Структура объекта AgentData. |
* Включается в чек, если предметом расчета является товар, который подлежит обязательной
маркировке средством идентификации — соответствующий код в поле paymentObject.
** Передается только в случае, если:
расчет осуществляется за маркированный товар — соответствующий код в поле
paymentObject,значение в поле
measurementUnitравно0.Состоит из двух параметров:
Numerator— числитель дробной части предмета расчета. Значение должно быть строго меньше значения реквизитаDenominator.Denominator— знаменатель дробной части предмета расчета. Значение равно количеству товара в партии (упаковке), имеющей общий код маркировки товара.
Пример:
{
"numerator": "1",
"denominator": "2"
}
*** Указывается только для товаров, подлежащих обязательной маркировке средством идентификации. Включение этого реквизита предусмотрено НПА отраслевого регулирования для соответствующей товарной группы.
Возможные значения объекта measurementUnit
| ПФ | Описание |
|---|---|
шт |
Применяется для предметов расчета, которые могут быть реализованы поштучно или единицами |
г |
Грамм |
кг |
Килограмм |
т |
Тонна |
см |
Сантиметр |
дм |
Дециметр |
м |
Метр |
см2 |
Квадратный сантиметр |
дм2 |
Квадратный дециметр |
м2 |
Квадратный метр |
мл |
Миллилитр |
л |
Литр |
м3 |
Кубический метр |
кВт*ч |
Киловатт час |
Гкал |
Гигакалория |
сут или дн |
Сутки (день) |
ч |
Час |
мин |
Минута |
c |
Секунда |
Кбайт |
Килобайт |
Мбайт |
Мегабайт |
Гбайт |
Гигабайт |
Тбайт |
Терабайт |
- |
Применяется при использовании иных единиц измерения |
Как передать скидку в платеже
На всех кассах, кроме Cloud Kassir, скидка уже должна быть заложена на стороне клиента — к нам в запросе должны приходить итоговые значения Price, Quantity, Amount.
Произведение цены и количества/веса (Price * Quantity) должно быть равно общей сумме (Amount).
Для Cloud Kassir скидка может быть учтена только в Amount — Price можно прописывать без скидки.
Промокоды и бонусы
При оплате бонусами для каждой позиции прописывается реальная полная стоимость в цене — Price. В объекте Payments
нужно указать AdvancePayment (сумма оплаты бонусами) и Electronic (сумма, которую заплатил клиент).
Структура объекта MarkCode
Параметр |
Тип | Обязательность | Описание |
|---|---|---|---|
MarkCodeType |
String | Да | Тип штрихкода. Возможные значения: • UNKNOWN — код товара, формат которого не идентифицирован, как один из реквизитов; • EAN8 — код товара в формате EAN-8; • EAN13 — код товара в формате EAN-13; • ITF14 — код товара в формате ITF-14; • GS10 — код товара в формате GS1, нанесенный на товар, не подлежащий маркировке • GS1M — код товара в формате GS1, нанесенный на товар, подлежащий маркировке; • SHORT — код товара в формате короткого кода маркировки, нанесенный на товар; • FUR — контрольно-идентификационный знак мехового изделия; • EGAIS20 — код товара в формате ЕГАИС-2.0; • EGAIS30 — код товара в формате ЕГАИС-3.0; • RAWCODE — код маркировки, как он был прочитан сканером. |
value |
String | Да | Код маркировки. |
Структура объекта SectoralItemProps
Параметр |
Тип | Обязательность | Описание | Тег ФФД |
|---|---|---|---|---|
FederalId |
Enum (string) | Да | Идентификатор ФОИВ — федеральный орган исполнительной власти. | 1262 |
Date |
String | Да | Дата нормативного акта ФОИВ. | 1263 |
Number |
String | Да | Номер нормативного акта ФОИВ. | 1264 |
Value |
String | Да | Состав значений, определенных нормативного актом ФОИВ. | 1265 |
Пример запроса с маркировкой:
{
"TerminalKey": "testRegressTwoFiscalAtolBank",
"Amount": 90000,
"OrderId": "{{$timestamp}}",
"Description": "RS_TESTING",
"CustomerKey": "a.grigorash",
"Receipt": {
"FfdVersion": "1.2",
"ClientInfo": {
"Birthdate": "21.11.1995",
"Сitizenship": "643",
"DocumentCode": "40",
"DocumentData": "4507 443564",
"Address": "г. Краснодар ул. Привокзальная 1"
},
"Taxation": "osn",
"Email": "ext.test.qa@tinkoff.ru",
"Phone": "88005553535",
"Customer": "Клиент",
"CustomerInn": "516974792202",
"Items": [
{
"AgentData": {
"AgentSign": "paying_agent",
"OperationName": "Позиция чека",
"Phones": [
"+790912312398"
],
"ReceiverPhones": [
"+79221210697",
"+79098561231"
],
"TransferPhones": [
"+79221210697"
],
"OperatorName": "Tinkoff",
"OperatorAddress": "г. Тольятти",
"OperatorInn": "7710140679"
},
"SupplierInfo": {
"Phones": [
"+79221210697",
"+79098561231"
],
"Name": "ООО Вендор товара",
"Inn": "7710140679"
},
"Name": "Тестовый товар",
"Price": 100000,
"Quantity": 1,
"Amount": 90000,
"Tax": "vat20",
"PaymentMethod": "full_prepayment",
"PaymentObject": "goods_with_marking_code",
"UserData": "Данные пользователя ext.test.qa@tinkoff.ru",
"Excise": 12.2,
"CountryCode": "056",
"DeclarationNumber": "12345678901",
"MeasurementUnit": "шт",
"MarkProcessingMode": "0",
"MarkCode": {
"MarkCodeType": "EAN8",
"Value": "12345678"
},
"MarkQuantity": {
"Denominator": "2",
"Numerator": "1"
},
"SectoralItemProps": [
{
"Number": "123/43",
"Date": "21.11.2020",
"Value": "test value SectoralItemProps",
"FederalId": "001"
}
]
}
]
}
}
Пример запроса без маркировки:
{
"TerminalKey": "testRegressTwoFiscalAtolBank",
"Amount": 90000,
"OrderId": "{{$timestamp}}",
"Description": "RS_TESTING",
"CustomerKey": "a.grigorash",
"Receipt": {
"FfdVersion": "1.2",
"Taxation": "osn",
"Email": "ext.test.qa@tinkoff.ru",
"Phone": "88005553535",
"Customer": "Клиент",
"CustomerInn": "516974792202",
"Items": [
{
"AgentData": {
"AgentSign": "paying_agent",
"OperationName": "Позиция чека",
"Phones": ["+790912312398"],
"ReceiverPhones": ["+79221210697", "+79098561231"],
"TransferPhones": ["+79221210697"],
"OperatorName": "Tinkoff",
"OperatorAddress": "г. Тольятти",
"OperatorInn": "7710140679"
},
"SupplierInfo": {
"Phones": ["+79221210697", "+79098561231"],
"Name": "ООО Вендор товара",
"Inn": "7710140679"
},
"Name": "Тестовый товар",
"Price": 100000,
"Quantity": 1,
"Amount": 90000,
"Tax": "vat20",
"PaymentMethod": "full_prepayment",
"PaymentObject": "commodity",
"MeasurementUnit": "шт"
}
]
}
}
| CODE | MESSAGE | DETAILS (опционально) |
|---|---|---|
| 0 | None | |
| 1 | Параметры не сопоставлены | |
| 2 | Отсутствуют обязательные параметры | |
| 3 | Внутренняя ошибка системы интернет-эквайринга | |
| 4 | Не получится изменить статус платежа | |
| 5 | Обратитесь в поддержку, чтобы уточнить детали | |
| 6 | Не получилось привязать карту покупателя. Обратитесь в поддержку, чтобы уточнить детали | |
| 7 | Неверный статус покупателя | |
| 8 | Неверный статус транзакции | |
| 9 | Переадресовываемый URL пуст | |
| 10 | Метод Charge заблокирован для данного терминала | |
| 11 | Невозможно выполнить платеж | |
| 12 | Неверный параметр RedirectDueDate |
|
| 13 | Оплата с мобильного телефона недоступна | |
| 13 | Оплата через WebMoney недоступна | |
| 14 | Платеж неверный | |
| 15 | Не удалось осуществить платеж через EINV | |
| 16 | Счет был отклонен | |
| 17 | Неверные введенные данные | |
| 18 | Не удалось осуществить платеж через MC | |
| 19 | Не удалось осуществить платеж через WebMoney | |
| 20 | Ошибка повторного идентификатора заказа | |
| 21 | Внутренняя ошибка вызова сервиса ACQAPI | |
| 27 | Кассовая ссылка на текущий момент недоступна для повторной активации | |
| 50 | Ошибка отправки нотификации | |
| 51 | Ошибка отправки email | |
| 52 | Ошибка отправки SMS | |
| 53 | Обратитесь к продавцу | |
| 54 | Повторное прохождение 3DS авторизации не допустимо | |
| 55 | Повторите попытку позже | Не найдено оплаченных назначений платежа |
| 60 | Запрещено получение документов по URL для текущего терминала | Запрещено получение документов по URL для текущего терминала |
| 61 | Должен быть заполнен один из параметров: emailList или URL |
Должен быть заполнен один из параметров: emailList или URL |
| 62 | Запрещено получение документов по URL для текущего systemId | Запрещено получение документов по URL для текущего systemId |
| 63 | Не найдена операция | Не найдена операция |
| 64 | Невалидные данные в запросе | Невалидные данные в запросе |
| 65 | Не удалось сформировать документ. Обратитесь в службу поддержки | Не удалось сформировать документ. Повторите операцию позднее |
| 66 | Не удалось сформировать документ. Повторите операцию позднее | Запрещено получение документов по URL для текущего терминала |
| 67 | Не удалось сформировать документ. Повторите операцию позднее | Не удалось сформировать документ. Повторите операцию позднее |
| 68 | Не удалось сформировать документ. Обратитесь в службу поддержки | Стороний сервис не доступен |
| 76 | Операция по иностранной карте недоступна | Операция по иностранной карте недоступна. Воспользуйтесь картой российского банка |
| 77 | Оплата иностранной картой недоступна | Оплата по иностранной карте недоступна. Воспользуйтесь картой российского банка |
| 78 | Выплата на иностранную карту недоступна | Выплата на иностранную карту недоступна. Воспользуйтесь картой российского банка |
| 79 | Возврат на иностранную карту недоступен. | Возврат на иностранную карту недоступен. Обратитесь в поддержку |
| 96 | Ошибка Iris | |
| 97 | Ошибка Jasper | |
| 98 | Ошибка SubExt | |
| 99 | Попробуйте повторить попытку позже | Банк, выпустивший карту, отклонил операцию |
| 100 | • Попробуйте еще раз. Если ошибка повторится — обратитесь в поддержку • Платеж не получится отменить, потому что деньги покупателя не были зарезервированы • Платеж уже отменен • Не получилось отменить платеж. Укажите сумму не больше, чем зарезервировано • Покупатель опротестовал платеж в банке. Обратитесь в поддержку,чтобы уточнить детали • Платеж уже подтвержден • Нужно настроить подтверждение платежа через СМС (3DS) — для этого обратитесь в поддержку • Карта покупателя неактивна |
|
| 101 | Не пройдена идентификация 3DS | Ошибка прохождения 3-D Secure |
| 102 | • Обратитесь в поддержку, чтобы уточнить детали • Сообщите покупателю, чтобы попробовал оплатить еще раз. Если ошибка повторится — обратитесь в поддержку |
|
| 102 | Операция отклонена, пожалуйста обратитесь в интернет-магазин или воспользуйтесь другой картой | Заказ не может быть оплачен, обратитесь службу поддержки |
| 102 | Превышен лимит на сумму выплат в месяц | |
| 102 | Отказ. больше двух успешных оплат с одного email в неделю по проекту dolyame.ru | |
| 102 | Отказ. больше двух успешных оплат с одного phone в неделю по проекту dolyame.ru | |
| 102 | Отказ. больше двух успешных оплат с одной карты в неделю по проекту dolyame.ru | |
| 102 | Отказ. больше двух успешных оплат с одной карты в сутки по проекту dolyame.ru | |
| 102 | Отказ. больше двух успешных оплат с одного устройства в сутки по проекту dolyame.ru | |
| 102 | Отказ. больше двух успешных оплат с одного устройства в неделю по проекту dolyame.ru | |
| 102 | Отказ. больше двух успешных оплат с одного куки/идентификатора клиентского агента в сутки по проекту dolyame.ru | |
| 102 | Отказ. больше двух успешных оплат с одного куки/идентификатора клиентского агента в неделю по проекту dolyame.ru | |
| 102 | Отказ. Попытка оплаты с виртуальных или мошеннических бинов по проекту dolyame.ru | |
| 103 | Недостаточно средств на счете | |
| 104 | Ошибка выполения рекуррента | |
| 105 | Нужно настроить автоплатежи по Maestro — для этого обратитесь в поддержку | |
| 106 | Карта не поддерживает 3DS проверку. Попробуйте другую карту | |
| 107 | Неверно введен CardId. Проверьте, что такая карта была ранее привязана |
|
| 108 | Оплата разрешена только по 3DS картам. Попробуйте другую карту | |
| 109 | Не найден dsTranId для сессии |
|
| 110 | Не передан cres |
|
| 111 | Передан некорректный cres |
|
| 116 | Недостаточно средств на карте | |
| 119 | Превышено допустимое количество запросов авторизации операции | |
| 120 | Попробуйте повторить попытку позже | |
| 123 | Попробуйте повторить попытку позже | |
| 125 | Попробуйте повторить попытку позже | |
| 191 | Некорректный статус договора, обратитесь к вашему менеджеру | |
| 201 | Поле PaymentId не должно быть пустым |
|
| 201 | Поле paymentMethod не должно быть пустым |
|
| 201 | Поле paymentObject не должно быть пустым |
|
| 201 | Поле measurementUnit не должно быть пустым |
|
| 202 | Терминал заблокирован | |
| 203 | Параметры запроса не должны быть пустыми | |
| 204 | Неверный токен. Проверьте пару TerminalKey/SecretKey |
|
| 205 | Неверный токен. Проверьте пару TerminalKey/SecretKey |
Указанный терминал не найден |
| 206 | email не может быть пустым |
|
| 207 | Параметр DATA превышает максимально допустимый размер |
|
| 208 | Наименование ключа из параметра DATA превышает максимально допустимый размер |
|
| 209 | Значение ключа из параметра DATA превышает максимально допустимый размер |
|
| 210 | Размер поля TerminalKey должен быть от {min} до {max} |
|
| 211 | Неверный формат IP | |
| 212 | Размер поля OrderId должен быть от {min} до {max} |
|
| 213 | Размер поля Description должен быть от {min} до {max} |
|
| 214 | Поле Currency должно быть меньше или равно {value} |
|
| 215 | Размер поля PayForm должен быть от {min} до {max} |
|
| 216 | Размер поля CustomerKey должен быть от {min} до {max} |
|
| 217 | Поле PaymentId числовое значение должно укладываться в формат (<{integer} цифр><{fraction} цифр>) |
|
| 218 | Значение PAN не является числовым |
|
| 219 | Неверный срок действия карты | |
| 220 | Размер поля CardHolder должен быть от {min} до {max} |
|
| 221 | Значение CVV не является числовым |
|
| 222 | Поле CardId числовое значение должно укладываться в формат (<{integer} цифр><{fraction} цифр>) |
|
| 223 | Поле RebillId числовое значение должно укладываться в формат <{integer} цифр><{fraction} цифр> |
|
| 224 | Неверный формат email |
|
| 225 | Неверный формат email |
|
| 226 | Размер поля email должен быть от {min} до {max} |
|
| 227 | Размер поля Phone должен быть от {min} до {max} |
|
| 228 | Размер поля MD должен быть от {min} до {max} |
|
| 229 | Размер поля PaRes должен быть от {min} до {max} |
|
| 230 | Размер поля Code должен быть от {min} до {max} |
|
| 231 | Не найден идентификатор карты | |
| 233 | Размер поля CardId должен быть от {min} до {max} |
|
| 234 | Размер поля PAN должен быть от {min} до {max} |
|
| 235 | Размер поля RebillId должен быть от {min} до {max} |
|
| 236 | Размер поля Token должен быть от {min} до {max} |
|
| 237 | Размер поля PaymentId должен быть от {min} до {max} |
|
| 238 | Размер поля ExpDate должен быть от {min} до {max} |
|
| 239 | Размер поля CVV должен быть от {min} до {max} |
|
| 240 | Поле Amount числовое значение должно укладываться в формат (<{integer} цифр>.<{fraction} цифр>) |
|
| 241 | Поле Currency должно быть больше или равно {value} |
|
| 242 | Размер поля InfoEmail должен быть от {min} до {max} |
|
| 243 | Ошибка шифрования карточных данных | |
| 244 | Ошибка сопоставления карточных данных | |
| 245 | Параметр AddCard не сопоставлен |
|
| 246 | Параметр SendEmail не сопоставлен |
|
| 247 | Параметр Amount не сопоставлен |
|
| 248 | Параметр CVV не сопоставлен |
|
| 249 | Параметр Currency не сопоставлен |
|
| 250 | Параметр DATA не сопоставлен |
|
| 251 | Неверная сумма. Сумма должна быть больше или равна {value} копеек | |
| 252 | Срок действия карты истек | |
| 253 | Валюта {value} не разрешена для данного терминала | |
| 254 | Дополнительные возможности отключены | |
| 255 | Платеж не найден | |
| 256 | Указан некорректный тип безопасной сделки | Указан некорректный тип безопасной сделки |
| 257 | Некорректное значение признака последней выплаты. Используйте значения true или false |
Некорректное значение признака последней выплаты. Используйте значения true или false |
| 258 | Неверный параметр Ean13 |
|
| 259 | Параметр EncryptedPaymentData не сопоставлен |
|
| 260 | Максимальная длина номера телефона — 30 символов | |
| 261 | Параметр Source не сопоставлен |
|
| 262 | Истек срок действия родительского платежа | |
| 308 | Сумма всех позиций в чеке должна равняться сумме всех видов оплаты | |
| 309 | Поле Receipt не должно быть пустым |
|
| 310 | Дробная часть параметра Quantity не должна быть больше {value} знаков |
|
| 310 | Целая часть параметра Quantity не должна быть больше {value} знаков |
|
| 311 | Ошибка регистрации чека в Receipt Service | |
| 312 | Ошибка получения чека из Receipt Service | |
| 313 | Ошибка создания организации в Receipt Service | |
| 314 | Ошибка создания кассы в Receipt Service | |
| 315 | Касса не найдена | |
| 316 | Максимальная длина номера телефона — 19 символов | |
| 317 | Неверное значение поля agentSign |
|
| 318 | Поле AgentSign не должно быть пустым |
|
| 319 | Поле SupplierInfo не должно быть пустым |
|
| 320 | Поле Inn в объекте SupplierInfo не должно быть пустым |
|
| 321 | Поле Receipts не должно быть пустым |
|
| 322 | Передана некорректная подпись | |
| 323 | Amount не совпадают |
|
| 324 | Указанный тип отмены не может быть выполнен по операции | |
| 325 | Транзакция не найдена | |
| 326 | Неверный amount | |
| 327 | "Терминал не поддерживает C2C переводы или не передан Route=""C2C"" для C2C терминала" | |
| 328 | Должны присутствовать данные для списания и данные для пополнения | |
| 329 | email или Phone обязательны при передаче чека |
|
| 330 | Сумма в запросе больше чем в оригинальной транзакции | |
| 331 | Неверный терминал | |
| 332 | Поле Fee в объекте Shops должно быть больше или равно 0 |
|
| 333 | Поле Amount в объекте Shops должно быть больше или равно 1 |
|
| 334 | Суммы в чеке и в платеже не совпадают | |
| 335 | OrderId {value} не найден для TerminalKey {value} |
|
| 381 | Возможна привязка только резидентных карт | |
| 382 | Возможна привязка только нерезидентных карт | |
| 383 | Поле markProcessingMode должно быть заполнено для маркированных товаров |
|
| 383 | Поле markCode должно быть заполнено для маркированных товаров |
|
| 383 | Поле sectoralItemProps должно быть заполнено для маркированных товаров |
|
| 383 | Поле markQuantity должно быть заполнено для маркированных товаров |
|
| 383 | Поле {value} для маркированных товаров должно принимать значение {value} | |
| 383 | markCode.value имеет некорректное значение |
|
| 383 | numerator и denominator должны быть больше 0 |
|
| 383 | numerator должен быть строго меньше denominator |
|
| 383 | Для версии кассы ФФД 1.2 объекты AgentData и SupplierInfo должны быть переданы в Items |
|
| 384 | Для C2C запрещено проводить рекуррент по данной ПС | Для C2C запрещено проводить рекуррент по данной ПС |
| 385 | Поле markQuantity передается только для маркированных товаров |
|
| 385 | Поле markProcessingMode передается только для маркированных товаров |
|
| 386 | markQuantity заполняется только для дробного расчета за штучный маркированный товар |
|
| 401 | Внутренняя ошибка системы | |
| 402 | Повторите попытку позже | |
| 403 | Превышен лимит на количество пополнений в месяц | |
| 404 | Превышен лимит на сумму пополнения через бесконтактные сервисы | |
| 405 | Превышен лимит на сумму пополнения по виртуальной карте | |
| 406 | Превышен лимит на сумму пополнения в месяц через мобильное приложение | |
| 407 | Не найдено | |
| 410 | Данный тип перевода для терминала не доступен | |
| 411 | Сертификат не найден | |
| 412 | Истек срок действия сертификата | |
| 413 | Сертификат заблокирован | |
| 414 | Сертификат уже сохранен для данного терминала | |
| 415 | Дата начала срока действия сертификата еще не наступила | |
| 416 | Некорректное значение параметра SetStatus | |
| 417 | Ошибка обработки сертификата | |
| 419 | Параметр account объекта DATA должен быть заполнен корректно для MCC: 6050/6051 |
|
| 500 | Добавление карты к данному терминалу запрещено | |
| 501 | Терминал не найден | |
| 502 | Карта по requestKey не найдена |
|
| 503 | CustomerKey не найден |
|
| 504 | Не удалось провести платеж при привязке карты | |
| 505 | Не удалось привязать карту. Внутренняя ошибка | |
| 506 | Карта добавлена в черный список | |
| 507 | Карта не поддерживает 3DS проверку. Попробуйте другую карту | |
| 508 | Неверный номер карты | |
| 509 | Не удалось выполнить отмену при привязке карты | |
| 510 | Карта уже привязана к переданному CustomerKey | |
| 511 | Проверка 3DS не пройдена | |
| 512 | Не удалось выполнить запрос на проверку 3DS | |
| 513 | Не удалось выполнить платеж после прохождения 3DS | |
| 514 | Введена неверная сумма холдирования | |
| 515 | Внутренняя ошибка | |
| 600 | Карта добавлена в черный список | |
| 600 | Интернет-магазин отклонил операцию по данной карте. Обратитесь в интернет-магазин для выяснения причин отказа в платеже | |
| 601 | Разрешены операции только по Master Card | |
| 603 | Превышено количество попыток оплаты с данной карты | |
| 604 | Обратитесь в поддержку, чтобы уточнить детали | |
| 619 | Отсутствуют обязательные данные отправителя | Не переданы персональные данные отправителя для операции emoney2card больше 15000 руб. |
| 620 | Проверьте сумму — она не может быть равна 0 | Сумма операции не может быть равна 0 |
| 623 | Выплата по этому заказу уже прошла | Запрещено проводить платеж с OrderId для которого уже есть успешный платеж |
| 632 | Превышен лимит на сумму операции | Лимит на сумму пополнения emoney2card. См. лимиты |
| 633 | Превышен лимит на количество переводов в день по иностранным картам | Лимит на кол-во пополнений emoney2card для карт эмитированных нерезидентами РФ за 1 отчетный день |
| 634 | Превышен лимит на сумму переводов по номеру карты в месяц | Лимит на сумму пополнения emoney2card по номеру карты одного получателя в отчетный месяц |
| 637 | Не хватает данных получателя или отправителя для выплаты на иностранную карту. Проверьте заполнение | Отсутствуют персональные данные получателя/отправителя при переводе на иностранную карту |
| 642 | Проверьте номер карты | Карта не прошла проверку по алгоритму Луна |
| 648 | Магазин заблокирован или еще не активирован. Обратитесь в поддержку, чтобы уточнить детали | |
| 650 | Сообщите покупателю, чтобы попробовал оплатить еще раз. Если ошибка повторится — обратитесь в поддержку | |
| 651 | Не получилось совершить платеж. Свяжитесь с поддержкой | Передаваемый Request_Id не найден |
| 702 | Поле maid и saav должно быть задано в настройках терминала | |
| 703 | Обратитесь в поддержку, чтобы уточнить детали | |
| 800 | Комиссия не найдена | |
| 903 | Повторите попытку позже | |
| 914 | Платеж не найден | |
| 926 | Сделка уже закрыта | Сделка уже закрыта |
| 927 | Сделка не найдена | Сделка не найдена |
| 991 | Для использования 3dsType нужно установить 3ds терминал |
Для использования TDS-роутинга нужно пользоваться ТДС терминалом |
| 999 | Попробуйте повторить попытку позже | |
| 1001 | Свяжитесь с банком | Свяжитесь с банком, выпустившим карту, чтобы провести платеж |
| 1003 | Неверный магазин | Неверный номер магазина. Идентификатор магазина недействителен |
| 1004 | Банк, который выпустил карту, считает платеж подозрительным | |
| 1005 | Платеж отклонен банком, выпустившим карту | Платеж отклонен банком, выпустившим карту |
| 1006 | Платеж не прошел | Свяжитесь с банком, выпустившим карту, чтобы провести платеж |
| 1007 | Банк, который выпустил карту, считает платеж подозрительным | |
| 1008 | Банк, который выпустил карту, отклонил платеж | |
| 1012 | Банк, который выпустил карту, отклонил платеж | |
| 1013 | Банк, который выпустил карту, отклонил платеж — сумма превышает лимит по карте | Сумма превышает лимит платежа вашего банка. Воспользуйтесь другой картой или обратитесь в банк |
| 1014 | Карта недействительна | Неправильные реквизиты — проверьте их или воспользуйтесь другой картой |
| 1015 | Неверный номер карты | Неверный номер карты |
| 1017 | Попробуйте снова или свяжитесь с банком, выпустившим карту | Попробуйте снова или свяжитесь с банком, выпустившим карту |
| 1018 | Неизвестный статус платежа | |
| 1019 | Банк, который выпустил карту, отклонил платеж — сумма превышает лимит по карте | |
| 1030 | Повторите попытку позже. | Не получилось оплатить. Попробуйте еще раз |
| 1033 | Истек срок действия карты | |
| 1034 | Попробуйте повторить попытку позже | Не получилось оплатить. Воспользуйтесь другой картой или обратитесь в банк, выпустивший карту |
| 1038 | Превышено количество попыток ввода ПИН-кода — попробуйте снова или обратитесь в банк, выпустивший карту | |
| 1039 | Платеж отклонен — счет не найден | |
| 1041 | Карта утеряна | Карта утеряна. Свяжитесь с банком, выпустившим карту |
| 1043 | Банк, который выпустил карту, считает платеж подозрительным | |
| 1051 | Недостаточно средств на карте. | Не получилось оплатить. На карте недостаточно средств |
| 1053 | Платеж отклонен — счет не найден | |
| 1054 | Истек срок действия карты | Неправильные реквизиты — проверьте их или воспользуйтесь другой картой |
| 1055 | Неверный ПИН | |
| 1057 | Покупатель запретил такие операции для своей карты | |
| 1058 | Покупатель запретил такие операции для своей карты | |
| 1059 | Банк, который выпустил карту, считает платеж подозрительным | |
| 1061 | Покупатель превысил лимит платежей по своей карте | |
| 1062 | Банк, который выпустил карту, отклонил платеж | |
| 1063 | Банк, который выпустил карту, считает платеж подозрительным | |
| 1064 | Проверьте сумму | |
| 1065 | Покупатель превысил лимит платежей по своей карте | |
| 1071 | Токен просрочен | Токен просрочен |
| 1075 | Покупатель оплатил максимум раз по своей карте за день | |
| 1076 | Не получилось отменить резервирование. Обратитесь в поддержку, чтобы уточнить детали | |
| 1077 | Коды не совпадают — попробуйте снова | |
| 1078 | Данный тип операции не поддерживается картой | |
| 1080 | Плательщик ввел неверный срок действия карты | |
| 1082 | Неверный CVV | Неправильные реквизиты — проверьте их или воспользуйтесь другой картой |
| 1085 | Операция успешна | Успех |
| 1086 | Платеж отклонен — не получилось подтвердить ПИН-код | |
| 1088 | Банк, который выпустил карту, отклонил платеж | |
| 1089 | Попробуйте повторить попытку позже | Не получилось оплатить. Попробуйте еще раз или обратитесь в банк, выпустивший карту |
| 1091 | Технические работы в банке, который выпустил карту | |
| 1092 | Банк, который выпустил карту, отклонил платеж | |
| 1093 | Банк, который выпустил карту, считает платеж подозрительным | |
| 1094 | Банк, который выпустил карту, считает платеж подозрительным | |
| 1096 | Системная ошибка | Системная ошибка |
| 1099 | Способ оплаты отключен | |
| 1116 | Некорректная сумма выдачи | Сумма баланса меньше суммы переданной в операции выдачи |
| 1119 | Параметр account объекта DATA должен быть заполнен корректно для MCC: 6050/6051 |
Передан некорректный номер кошелька |
| 1125 | Некорректное значение OperationInitiatorType. Должно быть одно из списка |
|
| 1126 | Несопоставимые значения rebillId или Recurrent с переданным значением OperationInitiatorType |
|
| 1201 | Обратитесь в поддержку, чтобы уточнить детали | |
| 1202 | Сумма платежа превышает лимит по разовой операции в этом магазине. Обратитесь в поддержку, чтобы уточнить детали | |
| 1203 | Сумма платежа превышает лимит по разовой операции или количеству операций в этом магазине. Обратитесь в поддержку, чтобы уточнить детали | |
| 1204 | Достигнут лимит по суточному обороту. Чтобы изменить лимит, обратитесь в поддержку | |
| 1205 | Магазин не принимает карты этой страны. Обратитесь в поддержку, чтобы уточнить детали | |
| 1207 | Сообщите покупателю, чтобы попробовал оплатить еще раз. Если ошибка повторится — обратитесь в поддержку | |
| 1217 | Воспользуйтесь другой картой или обратитесь к продавцу | Воспользуйтесь другой картой или обратитесь к продавцу |
| 1218 | Воспользуйтесь другой картой или обратитесь к продавцу | Воспользуйтесь другой картой или обратитесь к продавцу |
| 1235 | Для карт «Мир» нужно настроить подтверждение платежей по СМС 3DS 2.0. Обратитесь в поддержку, чтобы уточнить детали | |
| 1316 | Запрещено проведение авторизации | Запрещено проведение авторизации с использованием 3DS |
| 1502 | Недостаточно средств на счете компании | Insufficient funds |
| 1503 | Некорректный статус счета, обратитесь в поддержку | Invalid account status |
| 2014 | Не пройдена идентификация 3DS | |
| 2015 | Mерчант с таким именем и паролем не найден. | |
| 2200 | Превышено допустимое количество запросов авторизации операции | |
| 3001 | Оплата через QrPay недоступна | Ошибка возникает, если для терминала не активирован способ оплаты СБП. Сделать это можно в личном кабинете интернет-эквайринга, в настройках магазина, во вкладке Способы оплаты |
| 3002 | Недостаточный баланс счёта для отмены | Ошибка возникает, если на расчетном счете магазина недостаточно средств для возврата. Пополните счет и повторите попытку |
| 3003 | Отмена платежа в связи с мошенничеством | |
| 3008 | У получателя нет расчетного счета в этом банке. Выберите другой банк | |
| 3009 | Отказ в проведении операции от СБП или банка получателя | |
| 3010 | У получателя нет расчетного счета в этом банке. ФИО некорректное | |
| 3011 | Оплата через E2C недоступна | |
| 3012 | Привязка счета не найдена | |
| 3013 | Рекуррентные платежи недоступны | |
| 3014 | AccountToken не найден |
|
| 3015 | Неверный статус AccountToken |
|
| 3016 | Невозможно создать QR | Ошибка передается, если сумма операции по СБП не соответствует диапазону возможной суммы. По умолчанию диапазон составляет от 10 рублей до 1 миллиона рублей. |
| 3017 | Переданное значение RedirectDueDate вне допустимого диапазона |
|
| 3019 | Не включен СБП в личном кабинете | |
| 3028 | Банк покупателя отклонил возврат. Попросите покупателя обратиться туда или выберите другой его банк | |
| 3029 | Слишком много неудачных попыток за час. Попробуйте снова через час или выберите другой банк покупателя | По требованиям НСПК в час допустимо проводить не больше 1 попытки возврата по операции |
| 3030 | Слишком много неудачных попыток за сутки. Попробуйте еще раз завтра или выберите другой банк покупателя | По требованиям НСПК в день допустимо проводить не больше 5 попыток возврата по операции |
| 3031 | Банк покупателя отклонил возврат. Попросите покупателя обратиться туда или выберите другой его банк | |
| 3032 | Слишком много неудачных попыток за час. Попробуйте снова через час или выберите другой банк получателя | |
| 3033 | Слишком много неудачных попыток за сутки. Попробуйте еще раз завтра или выберите другой банк получателя | |
| 3034 | Банк получателя отклонил выплату. Попросите получателя обратиться туда или выберите другой его банк | |
| 3035 | Банк получателя отклонил выплату. Попросите получателя обратиться туда или выберите другой его банк | |
| 3036 | Возникла ошибка. Не получилось сделать выплату | |
| 3037 | Повторный вызов метода недоступен | |
| 3038 | Возврат средств через СБП доступен только со счетом в T-Bank. Измените счет в настройках вашего магазина | |
| 3040 | Техническая ошибка | |
| 3041 | Слишком много неудачных попыток за сутки. Попробуйте еще раз завтра | |
| 3042 | Слишком много неудачных попыток за час. Попробуйте снова через час | |
| 3101 | Оплата по Mir Pay недоступна для магазина | |
| 3102 | DeepLink для оплаты по Mir Pay не создан | |
| 5031 | Привязка счета не найдена | |
| 5032 | Отказ в проведении операции от СБП или банка получателя | |
| 5036 | Банк покупателя отклонил операцию как подозрительную. Попросите покупателя обратиться туда или выберите другой его банк | |
| 5038 | Банк покупателя отклонил возврат по требованию законодательства. Попросите покупателя обратиться туда или выберите другой его банк | |
| 5043 | Банк покупателя отклонил операцию. Попросите покупателя обратиться туда или выберите другой его банк | |
| 5060 | У покупателя недостаточно денежных средств для проведения операции | |
| 5061 | Покупатель превысил лимит по сумме операций по СБП | |
| 5062 | Покупатель превысил лимит по количеству операций по СБП | |
| 5063 | Банк покупателя отклонил операцию как подозрительную | |
| 5064 | Покупателю запрещено выполнение операций в данной категории магазинов | |
| 5065 | Счет покупателя заблокирован | |
| 5066 | Счет покупателя закрыт | |
| 5067 | Банк покупателя отклонил операцию по требованию законодательства | |
| 7999 | Техническая ошибка | |
| 8001 | Операция запрещена для рассрочки | |
| 8002 | T-Bank Credit Broker недоступен. Повторите попытку позже | |
| 8003 | Операция запрещена для покупки долями | |
| 8004 | BNPL недоступен. Повторите попытку позже | |
| 9001 | Попробуйте повторить попытку позже | |
| 9999 | Внутренняя ошибка системы | |
| - | Количество товара должно быть больше нуля | |
| - | Максимальная длина rawcode — 223 символа |
|
| - | Касса принимает значение markCode только с типом rawcode |
|
| - | Для данной кассы ожидалось одно из itemCode или markСode |
|
| - | Для данной кассы ожидалось либо itemCode, либо markCode |
|
| - | Для данной кассы предусмотрена передача только markСode |
| Ошибка | Решение | Онлайн-касса |
|---|---|---|
| Состояние чека не найдено. Попробуйте позднее | Ошибка на стороне кассы. Обратитесь в поддержку вашей онлайн-кассы и уточните причины ошибки в чеке. | На всех кассах |
| Сервер не смог обработать входной чек | Ошибка на стороне кассы. Обратитесь в поддержку вашей онлайн-кассы и уточните причины ошибки в чеке. | На всех кассах |
Код ошибки, который начинается с <!DOCTYPE html и так далее |
Ошибка на стороне кассы. Обратитесь в поддержку вашей онлайн-кассы и уточните причины ошибки в чеке. | Orange Data |
| Произошла ошибка при фискализации, обратитесь в службу технической поддержки | Ошибка на стороне кассы. Обратитесь в поддержку вашей онлайн-кассы и уточните причины ошибки в чеке. | На всех кассах |
| Чек зависает в очереди на фискализацию с интеграцией через aQsi | Нужно исправить ошибку самостоятельно или через поддержку aQsi. Инструкция: • В личном кабинете aQsi перейдите в Настройки → Интеграции → Фискализация чеков на aQsi 5 из Orange Data. Сгенерируйте токен (ключ) и скопируйте его. • Перейдите в личный кабинет Orange Data в раздел Услуги. Вставьте токен (ключ) и сформируйте счет без ошибки. Инструкция aQsi. |
Orange Data |
REGISTRATION_REQUEST_FAILED — ошибка в запросе |
Причины ошибки могут быть разные. Основная причина — вы не передали версию ФФД 1.2 в своем запросе, при том, что терминал и касса настроены на ФФД 1.2. | На всех кассах |
| Неизвестная организация | Онлайн-касса не зарегистрирована. Обратитесь в кассовый сервис и завершите интеграцию. | На всех кассах |
| Сумма неналичных оплат превышает сумму чека | В запросе в одной или нескольких позициях чека вы передаете параметры price (цена) и quantity (количество) так, что их произведение не равняется amount (сумма) в данной позиции. С такой ошибкой нужно сделать чек коррекции по этой операции в личном кабинете кассы. | На всех кассах |
| Код товарной номенклатуры имеет неизвестный префикс | Неверный код товара, параметр EAN13. Исправьте параметр EAN13 в своем запросе. Для уточнения можно обратиться в поддержку вашей кассы. С такой ошибкой нужно сделать чек коррекции по этой операции в личном кабинете кассы. |
На всех кассах |
| Указанная версия ФФД не соответствует режиму обработки документов ФФД 1.2 | Проверьте версию ФФД на вашем терминале (личный кабинет интернет-эквайринга → раздел Онлайн-кассы) и в запросе. Если версии не совпадают, исправьте версию на актуальную в запросе или в настройках онлайн-кассы в личном кабинете интернет-эквайринга. | На всех кассах |
| Ошибка при закрытии документа: некорректное значение параметров команды ФН | Исчерпан ресурс ФН. Обратитесь в онлайн-кассу. | На всех кассах |
| Не удалось перейти в режим регистрации после закрытия смены: смена превысила 24 часа | Исчерпан ресурс ФН. Обратитесь в онлайн-кассу. | На всех кассах |
| Если поле статуса чека пустое | Вы отправляете запросы на версию ФФД 1.2, а касса и терминал настроены на ФФД 1.05. Отправляйте запросы на версию ФФД 1.05 или переключите настройки кассы и магазина на ФФД 1.2. С такой ошибкой нужно сделать чек коррекции по этой операции в личном кабинете кассы. | На всех кассах |
AuthWrongUserOrPassword |
Ошибка на стороне кассы. Обратитесь в поддержку вашей онлайн-кассы и уточните причины ошибки в чеке. | Ekomkassa |
| Неизвестная ошибка обработки | У вас недоступна онлайн-касса. Обратитесь в поддержку онлайн-кассы. | Бизнес.Ру |
Некорректный запрос. Ошибка в поле items: количество элементов в поле receipt.items не может превышать 100 |
Нужно сделать чек коррекции в личном кабинете кассы. Вы передали больше 100 позиций в чеке. В таком случае для будущих операций рекомендуем делить платеж на 2 и более. |
Бизнес.Ру |
| Не найдена интеграция с платежной системой | Вы указали неправильные данные для онлайн-кассы в личном кабинете T-Банка. Логин и пароль нужно взять из личного кабинета Бизнес.Ру: раздел Интеграции → Т‑Банк. Там указан логин и придуманный пользователем пароль. Также данные можно уточнить в поддержке приложения. | Бизнес.Ру |
| Неизвестная организация | Проблема с настройкой интеграции на стороне кассы. Рекомендуем обратиться в поддержку вашей кассы. | Orange Data и aQsi online |
| Очередь документов переполнена | Причина — выключенная касса aQsi или отсутствие интернета. Именно по этой причине все чеки которые поступают по API, встают в очередь на фискализацию в кассовом аппарате aQsi. Чем дольше касса не в сети, тем больше переполнение чеков на фискализацию. Обратитесь в поддержку кассы. |
Orange Data |
| В группе нет ни одного устройства | У вас не прописана или неверно прописана группа касс в настройках кассы в личном кабинете интернет-эквайринга — раздел Онлайн-кассы. Группу можно узнать в кассовом сервисе и внести изменения в в личном кабинете интернет-эквайринга. В 90% случаев нужно скорректировать на aQsi. | Orange Data |
| Нет оплаченных ККМ для обработки чека | Ошибка на стороне кассы. Обратитесь в поддержку вашей онлайн-кассы и уточните причины ошибки в чеке. | CloudKassir |
| Терминал заблокирован | Ошибка на стороне кассы. Обратитесь в поддержку кассы и уточните причины блокировки. | CloudKassir |
| Нет касс без признака БСО для организации | У партнера настроена касса с включенным параметром Только для печати БСО. Чеки, которые направляются на формирование в кассу, должны иметь признак БСО. По чеку, который находится в ошибке, означает, что чек был отправлен без признака БСО.Отключите передачу БСО на стороне кассы. |
CloudKassir |
| Код группы, указанный в запросе, не соответствует токену | Запрос и терминал настроены на ФФД 1.05. На стороне кассы настроено ФФД 1.2 или наоборот — несоответствие версий. Скорректируйте версии ФФД на стороне интернет-эквайринга и кассы. | На всех кассах |
CLIENT_INFO_EMAIL_AND_PHONE_NOT_FOUND |
Вы не передаете в запросе ФФД 1.2 при том, что касса и терминал настроены на эту версию. | На всех кассах |
| Неизвестная группа | На терминале установлена некорректная группа касс. Уточните корректную группу касс в поддержке онлайн-кассы и измените ее в настройках кассы в личном кабинете интернет-эквайринга. | Orange Data и aQsi online |
| Таймаут сообщения в очереди | Ошибка на стороне кассы. Обратитесь в поддержку вашей онлайн-кассы и уточните причины ошибки в чеке. | АТОЛ |
| Некорректное значение параметров команды ФН | Уточните причины ошибки в поддержке кассы. Скорее всего, вы некорректно передаете СНО — на стороне кассы в настройках указана другая СНО. | АТОЛ |
| Во время регистрации чека выяснилось, что в группе нет активных касс | Активируйте тариф в ОФД Платформа. Обратитесь в техническую поддержку ОФД Платформа или самостоятельно активируйте тариф в личном кабинете ОФД. | АТОЛ |
| Пользователь заблокирован | Ошибка на стороне кассы. Скорее всего, касса заблокировала вас из-за того, что их услуги не были оплачены. Уточнение можно получить в поддержке кассы. |
АТОЛ |
| Ошибка обмена с ФН на уровне интерфейса I2C | ФН не был доступен, могли возникнуть технические неисправности в самой кассе. С такой ошибкой нужно сделать чек коррекции по этой операции в личном кабинете кассы. | АТОЛ |
| Недопустимое сочетание реквизитов | В запросе передается признак определённого агента, а на кассе данный признак не установлен. Клиенту нужно подать заявку на изменение данных в личном кабинете АО. 1. Зайдите в личный кабинет АТОЛ Онлайн → раздел Изменение данных. 2. Перейдите на шаг 3 и выберите нужный агент. 3. Сохраните и отправьте заявку администратору. |
АТОЛ |
Операция sell не поддерживается |
У вас приостановлена услуга фискализации. Пополните баланс и продлите действие услуги. Вам нужно обратиться в кассу для получения подробностей. |
КОМТЕТ Касса |
WrongLoginOrPassword |
Неправильный логин или пароль. Уточнитн интеграционные данные от кассы и введите их в личном кабинете интернет-эквайринга повторно: Магазины → Онлайн-касса. |
Ekomkassa |
ErrorIncomingMissingToken |
Проверьте актуальность логина и пароля от кассы. Ошибка может возникать, когда вы изменили пароль в личном кабинете кассы, но не поменяли его в настройках интеграции (в личном кабинете интернет-эквайринга), либо когда в момент отправки запроса в личном кабинете кассы вы были заблокированы. Для уточнений рекомендуем обратиться в поддержку кассы и сделать чек коррекции по этой операции. | Ekomkassa |
| Retry limit equals 20 was exceeded | Ошибка может быть вызвана разными причинами — например, недоступностью кассы. Как правило, чеки с такой ошибкой автоматически обрабатываются через какое-то время. Означает, что API не получает от кассы статус отправленного ранее запроса на чек. Если чек не сформируется в течение суток, сделайте чек коррекции в личном кабинете кассы. | Ekomkassa |
| Kkm is busy at the moment | Ошибка появляется на интегрированных кассах Эвотор, означает что касса перегружена задачами, обычно такие ошибки автоматически исправляет сервер, автоматически делает новый запрос через небольшой интервал времени, до тех пор пока касса не примет чек. Если чек не сформируется в течение суток, сделайте чек коррекции в личном кабинете кассы. | Ekomkassa |
| Операция невозможна, недостаточно питания | Ошибка возникает на интегрированных кассах Эвотор, сервер автоматически перезапускает транзакцию через определенный период времени. Обычно ошибка возникает, когда на кассу Эвотора идет слишком много запросов одновременно. Если чек не сформируется в течение суток, сделайте чек коррекции в личном кабинете кассы. | Ekomkassa |
| Session time expired | На кассе не переоткрылась смена. Ошибка автоматически исправляется кассовым сервером, запрос на чек перезапускается через определенный интервал времени. Если этого не произошло в течение суток, сделайте чек коррекции в личном кабинете кассы. | Ekomkassa |
| Команда не реализуется в данном режиме ККТ | Ошибка возникает, если касса занята другим процессом, который не дает работать с ФН. В такой ситуации сервер кассы автоматически делает перезапуск чека через определенный интервал времени. Для получения более подробной информации рекомендуем обратиться в поддержку кассы. | Ekomkassa |
| Авторизация невозможна. Неверные учетные данные | По этой ошибке есть 2 варианта решения: 1. При подключении кассы Ferma вы указали неверные данные в личном кабинете интернет-эквайринга. Исправьте их. 2. У вас версия ФФД 1.2 на терминале и кассе, но вы не передаете версию ФФД 1.2 в запросе. |
Ferma |
| По кассе Ferma не завершена регистрация в ФНС | Нужно завершить регистрацию кассы в личном кабинете Ferma или обратиться в поддержку OFD.RU по почте ofd@ofd.ru или номеру 84955409911. | Ferma |
| Не оплачена касса Ferma | Вам нужно оплатить кассу для восстановления работы: продлите услугу в личном кабинете Ferma или обратитесь в поддержку OFD.RU по почте ofd@ofd.ru или номеру 84955409911. | Ferma |
| Таймаут сообщения в очереди | ККТ отключена или на ПК клиента не запущено приложение для фискализации чеков. Рекомендуем уточнить причину ошибки у поддержке кассы. | На всех кассах |
| Нет касс соответствующих переданному типу платежного агента | Вы передаете тип агента, который не настроен на стороне кассы или отличается от него. С такой ошибкой нужно сделать чек коррекции по этой операции в личном кабинете кассы. | На всех кассах |
| В группе нет ни одного устройства с требуемым признаком агента | Вы передаете тип агента, который не настроен на стороне кассы или отличается от него. С такой ошибкой нужно сделать чек коррекции по этой операции в личном кабинете кассы. | На всех кассах |
| Неизвестная ошибка | Ошибка на стороне кассы. Обратитесь в поддержку вашей онлайн-кассы и уточните причины ошибки в чеке. | CloudKassir |
| Network error | Ошибка на стороне кассы. Обратитесь в поддержку вашей онлайн-кассы и уточните причины ошибки в чеке. | На всех кассах |
| Непредвиденная ошибка | Ошибка на стороне кассы. Обратитесь в поддержку вашей онлайн-кассы и уточните причины ошибки в чеке. | Ferma |
| Ошибка формата передачи ФН | Ошибка на стороне кассы. Обратитесь в поддержку вашей онлайн-кассы и уточните причины ошибки в чеке. | На всех кассах |
| Статус чека не получен, у кассы заполнен ФН. Обратитесь в поддержку кассы Или Статус чека не получен, чек не принят в ОФД. Обратитесь в поддержку кассы |
Чеки с такой ошибкой в кассу ушли и Вам не нужно еще раз их формировать.Необходимо проверять статус по ним на стороне CloudKassir. Чеки с такой ошибкой фискализируются после исправления проблем на стороне кассы. | CloudKassir |
| Ошибка | Решение |
|---|---|
| RReq not found for provided threeDSServerTransID | RReq был получен от эмитента позже, чем был отправлен Submit3DSAuthorization (GetTdsResult). Повторно вызовите метод Submit3DSAuthorization (GetTdsResult) спустя некоторое время — у эмитента есть до 30 минут на отправку RReq после отправки ARes. |
| deviceChannel is missing or has incorrect value | Некорректно передается или не передается deviceChannel в 3ds method. |
| Не пройдена аутентификация 3DS. Попробуйте повторить попытку позже | Ошибка приходит для метода Submit3DSAuthorization. Проблема на стороне эмитента при прохождении 3DS. |
| 500 Internal Server Error. При получении ссылки на метод Check3dsVersion и дальнейшей отправки запроса получена ошибка 500 | Ошибка может возникать на стороне ACS. Повторите запрос и обратитесь в поддержку эмитента для уточнения причин. |
Тестовые карты нужны как для прохождения тест-кейсов, так и совершения тестовых платежей. Это два разных процесса, в каждом из которых используются разные данные тестовых карт:
Для прохождения тест-кейсов — тестовый терминал с приставкой
DEMO. Запросы с него нужно отправлять на боевую среду и использовать тестовые карты из тест-кейса.Данные карт для тест-кейсов можно найти в личном кабинете: раздел Магазины → Терминалы → Тестовый → Тестировать. При выборе определенного тест-кейса появится информация с данными карты.
Для совершения тестовых платежей — боевой терминал без приставки
DEMO. Запросы с него нужно отправлять на тестовую среду и использовать тестовые карты, указаные ниже.
Добавление IP в White List
Чтобы пользоваться тестовой средой, нужно добавить ваш IP-адрес в White List тестовой среды. Для этого пришлите нам:
ИНН.
Наименование организации.
IP-адрес (или пул адресов), с которого планируется обращение.
Тестовый URL, по которому будете обращаться:
rest-api-test.tinkoff.ru— для запросов по API в рамках обычных WEB оплат/выплат;sm-register-test.tcsbank.ru— для регистрации точек агрегатором/маркетплейсом.
Важно
Отправлять запросы для открытия платежной формы для оплаты нужно с IP-адреса, который был добавлен в White List.
Информация по прохождению тест-кейсов
Для прохождения тест-кейса №1 в запросе Init не нужно передавать
Reсurrent = Y(recurrent:true), так как флаг рекуррентов не даст системе засчитать платеж как тест-кейс.При получении ошибки «Ошибка нотификации: не получаем ответ ОК» при прохождении тест-кейса №2 нужно проверить правильность передачи ответа на нотификацию. Верный ответ — 200:ОК.
Для прохождения тест-кейсов в запросе Init нельзя передавать параметры, которые противоречат настройкам терминала.
Например, на терминале установлена двухстадийная оплата, а в Init был передан pay_type = О — признак одностадийности.
Если вам нужно поменять тип проведения платежа:
- Перейдите в личный кабинет интернет-эквайринга на вкладку Магазины.
- Выберите нужный платеж и на вкладке Способы оплаты выберите Списание средств.
- Напротив нужного пункта отметьте Списывать сразу (одностадийная) или Блокировать на счету покупателя (двустадийная).
Вы можете использовать любой срок действия для тестовой карты. Можно произвести несколько тестовых привязок с разными сроками действия и потом через метод GetCardList посмотреть, какие карты привязаны. Тестовые карты используются при проведении операций на тестовой среде.
Описание параметра TransStatus находится в описании параметров ответа cres (JSON/JWE cres объект).
Список тестовых карт для оплаты через протокол 3ds2.0
| Поведение карты | TransStatus | Описание | PAN |
|---|---|---|---|
| Ошибка оплаты Ошибка при списании |
Нет | - | 2201382000000021 expDate: 12/25 cvv: 123 |
| Ошибка оплаты Недостаточно средств |
Нет | - | 2201382000000831 expDate: 12/25 cvv: 123 |
| Успешная оплата 3ds 2.0 Frictionless Flow |
Нет | AUTHENTICATION_SUCCESSFUL Успешное прохождение аутентификации без ввода пароля |
2201382000000013 expDate: 12/25 cvv: 123 |
| Успешная оплата 3ds 2.0 Challenge flow |
C | CHALLENGE_REQURIED Требуется полное прохождение 3DS с редиректом на acsURL. Открытие формы для ввода одноразового пароля (OTP) |
2201382000000047 expDate: 12/25 cvv: 123 Метод аутентификации на ACS: Static Passcode. Ввести верный пароль — 1qwezxc |
| Ошибка оплаты 3ds2.0 Restricted |
R | ACCOUNT_VERIFICATION_REJECTED Эмитент отклонил аутентификацию |
2201382000000005 expDate: 12/25 cvv: 123 |
| Ошибка оплаты Frictionless Flow Not Authenticated |
N | NOT_AUTHENTICATED Карта не поддерживает 3DS |
2201382000000021 expDate: 12/25 cvv: 123 |
| Успешная оплата Card not Enrolled (Attempt) |
A | ATTEMPTS_PROCESSING_PERFORMED Эмитент недоступен или не поддерживает 3DS v2.1. Платежная система разрешает провести Pay, но эмитент мог отклонить авторизацию |
2201382000000039 expDate: 12/25 cvv: 123 |
Список тестовых карт для оплаты без 3DS
| Поведение карты | TransStatus | Описание | PAN |
|---|---|---|---|
| Успешная оплата | Нет | - | 2200770239097761 expDate: 12/25 cvv: 123 |
Карты Mock-сервиса — если не работает тестовая карта
| Поведение карты | TransStatus | Описание | PAN |
|---|---|---|---|
| Успешная оплата | Y | AUTHENTICATION_SUCCESSFUL_REASON_18 Успешное прохождение аутентификации без ввода пароля c заполненной transStatusReason High confidence, то есть высокая уверенность в надежности |
2201382000000591 |
Если РКО от Т‑Банка:
- есть — выплаты производятся в календарные дни;
- нет — в дни работы расчетно-кассового центра по графику Центробанка.
Возмещение считается за один календарный день.
| Тип операции | Пояснение | Плюс/минус |
|---|---|---|
| Debit | Операция оплаты | Плюс |
| Credit | Операция возврата | Минус |
| CancelRefund | Отмена возврата | Плюс |
| Chargeback | Опротестование операции эмитентом | Минус |
| 2Chargeback | Арбитражное опротестование эмитентом | Минус |
| Chargeback_Reversal | Отмена опротестования операции эмитентом | Плюс |
| 2Chargeback_Reversal | Отмена арбитражного опротестования операции эмитентом | Плюс |
| CR_Chargeback | Возврат операции Refund от эмитента — карта или договор закрыты | Плюс |
| Representment | Обратное опротестование Chargeback Т‑Банком | Плюс |
| Representment_Reversal | Отмена обратного опротестования 2Chargeback Т‑Банком | Минус |
| AUTH_FAIL | Неуспешная авторизация. Сама операция в расчете не участвует — только комиссия за них | - |
| CreditClientCorrection | FeeColl. Ручное урегулирование операции с банкомэмитентом по договоренности или при списании с Т‑Банка по клирингу | Минус |
| DebitClientCorrection | FeeColl. Ручное урегулирование операции с банкомэмитентом по договоренности или при списании с Т‑Банка по клирингу | Плюс |
| CreditCorrection | Списание с ТСП претензии клиента Т‑Банка | Минус |
| DebitCorrection | Зачисление ТСП претензии клиента Т‑Банка | Плюс |
Тип файла — текстовый файл в кодировке Win CP-1251. Разделитель полей — символ ;, точка с запятой.
Тело реестра состоит из строк. Одна строка — одна операция. Каждая строка тела реестра заканчивается знаком конец строки/перевод каретки (CR/LF) и должна содержать информацию из таблицы ниже.
| № Поля | Наименование/содержание поля | Размерность поля |
|---|---|---|
| 1 | Порядковый номер | Порядковый номер строк и тела реестра. |
| 2 | Номер карты/телефона | Маскированный номер карты: 1234 56** **** 7890 / Маскированный номер телефона: +7(903)XXX-XX-11. |
| 3 | ПС | Наименование платежной системы: • Visa, • MC, • Мir, • SBP, • T-Pay, • SberPay. |
| 4 | Номер заказа | Цифры, буквы. Кроме спецсимволов, не больше 256 знаков. |
| 5 | Дата операции | DD.MM.YYYY |
| 6 | Время операции | HH:MM:SS |
| 7 | Временная зона | MSK |
| 8 | Код авторизации | Шестизначный буквенно-цифровой код. Уникальный 32-значный номер операции СБ. |
| 9 | Код терминала | Номер терминала в системах банка. |
| 10 | Дата обработки операции | DD.MM.YYYY |
| 11 | Дата перечисления | DD.MM.YYYY |
| 12 | Сумма операции (руб.) | Сумма операции, разделитель целой и дробной части . (123.45). |
| 13 | Комиссия Банка (руб.) | Комиссия банка, разделитель целой и дробной части . (123.45). |
| 13.1* | Комиссия за фискализацию (руб.) | Комиссия за фискализацию, разделитель целой и дробной части . (123.45). |
| 14 | К перечислению (руб.) | Сумма к возмещению после удержания комиссии банка, разделитель целой и дробнойчасти .(123.45). |
| 15 | Тип операции | • Debit, • Chargeback_Fee, • 2Chargeback, • 2Chargeback_Reversal, • DebitCorrection, • CreditCorrection, • DebitClientCorrection, • CR_Chargeback, • CR_Chargeback_Fee, • Chargeback_Reversal, • Representment_Reversal, • CancelRefund, • CreditClientCorrection, • Credit, • Chargeback, • Chargeback_Reversal_Fee, • Representment, • Representment_Fee, • ServiceFee, • AUTH_FAIL. |
| 16 | RRN | Внутренний номер операции в платежной системе — кроме операций по СБП. Например, 835508576879. |
| 17 | Payment ID | Номер операции, присваиваемый банком. |
| 18 | Название терминала | От 4 до 20 латинских символов. |
| 19 | Тип карты | Карта, выпущенная на территории РФ или иностранная карта Dom/Int. |
| 20 | DATA | Для передачи дополнительных данных в реестр используется параметр DATA из метода Init — передаётся в виде ключ:значение. Используйте ключи:• Paymentpurpose, • Order_number, • Email, • Name, • Phone, • S_lastname, • S_firstname, • S_middlename, • Number, • Mfo_agreement. |
| 21 | Описание | Description, переданный в методе Init. |
По техническим вопросам обратитесь на почту acq_help@tbank.ru.
Для предоставления обратной связи и по вопросам улучшения обслуживания и сервиса обратитесь к вашему личному менеджеру.
| № | Описание изменений | Дата |
|---|---|---|
| 1 | Создан документ | 26.05.2023 |
| 2 | В описание параметра "deviceChannel" для метода FinishAuthorize добавлено уточнение, что значение 02 - Browser (BRW) используется по умолчанию | 16.02.2024 |
| 3 | Раздел "Рекомендации при интеграции" переименован в "Инструкции по безопасности при интеграции" и дополнен описанием про корректность токена и использование новейших версий CMS | 19.02.2024 |
| 4 | Раздел "Инструкции по безопасности при интеграции" дополнен описанием про использование ПО для интеграции, полученного не с сайта https://www.tbank.ru/kassa/develop/ | 20.02.2024 |
| 5 | В раздел "Тестовые карты" добавлено пояснение про карты для тест-кейсов и карты для совершения тестовых платежей | 11.03.2024 |
| 6 | В раздел "Подпись запроса" добавлена ссылка на сервис для проверки корректности формирования токена | 11.03.2024 |
| 7 | Исправлено описание параметра "Success" в ответе для всех методов, где он используется | 22.03.2024 |
| 8 | В раздел "Подпись запроса" добавлено уточнение про поддержку UTF-8 (пункт №5) | 25.03.2024 |
| 9 | В раздел "Тестирование и обработка ошибок" добавлены типовые ошибки Онлайн-кассы, исправлен URL для закрывающего чека, добавлены параметры "MD", "PaReq", "ACSUrl" в описание метода "Привязка карты" | 04.04.2024 |
| 10 | В раздел "Возмещения и реестры" добавлен подраздел "Формат реестра" | 11.04.2024 |
| 11 | В раздел "Платежная форма в webview" были добавлены рекомендации по интеграции | 11.04.2024 |
| 12 | 12.04.2024 | |
| 13 | 16.04.2024 | |
| 14 | В раздел "Фискализация" добавлен подраздел "Подключение Онлайн-кассы", а также в раздел "Нотификации мерчанта об операциях" добавлены дополнительные параметры массива DATA | 16.04.2024 |
| 15 | Обновлено описание пункта №2 дополнительных мер при интеграции с MAPI в разделе "Инструкции по безопасности при интеграции" | 18.04.2024 |
| 16 | Правка ошибок в параметрах "RebillId" и "CardId" в нотификациях и добавление информации по проведению скидок/бонусов в разделе "Описание дополнительных объектов" | 26.04.2024 |
| 17 | Добавление пояснения в ответ на метод подтверждения платежа статуса "3DS_CHECKING" | 14.05.2024 |
| 18 | 16.05.2024 | |
| 19 | 17.05.2024 | |
| 20 | 30.05.2024 | |
| 21 | 10.06.2024 | |
| 22 | Убрана обязательность параметра "ClientInfo" в чеках для ФФД 1.2. Добавлено описание для формирования токена методом getConfirmOperation | 13.06.2024 |
| 23 | Добавлено описание ошибок 3020, 3021, 3022, 3023, 3024, 3026, 3032, 3033, 3034, 3035, 3036 и 3038 в раздел "Коды ошибок" | 25.06.2024 |
| 24 | Добавлен подраздел "Квитанции" и описаны ключи для доп. параметров в "DATA" | 27.06.2024 |
| 25 | Добавлены теги ФФД к сущностям параметра "Receipt" для ФФД 1.05 и ФФД 1.2 | 27.06.2024 |
| 26 | Добавлено примечание к параметру "Taxation" в описании доп. объектов | 01.07.2024 |
| 27 | Убрана обязательность передачи специальных параметров для полей "Route" и "Source" в методах "/cancel" и "/confirm" | 25.07.2024 |
| 28 | В разделе "Сценарии оплаты по карте" добавлено уточнение про частичный возврат при подключенной онлайн-кассе (блок "Возврат и отмена платежа") | 26.07.2024 |
| 29 | В разделе нотификаций исправлен тип параметра "PaymentId" на "number" | 02.08.2024 |
| 30 | Добавлен раздел "Типовые ошибки 3DS", добавлена типовая ошибка по онлайн-кассам, обновлена информация по нотификациям о фискализации, добавлен статус "DEADLINE_EXPIRED" для нотификаций по HTTP(S) | 14.08.2024 |
| 31 | Обновлено описание нотификаций по HTTP(S) | 28.08.2024 |
| 32 | Добавлена важная информация о DEMO терминале в разделе "Прохождение 3DS" | 26.09.2024 |
| 33 | Обновление описания статуса DEADLINE_EXPIRED в разделе "Статусная модель платежа" | 02.10.2024 |
| 34 | Правки в массиве "Items" для метода работы с чеками | 29.10.2024 |
| 35 | 01.11.2024 | |
| 36 | Добавлена информация о том, что SberPay не работает с мерчантами интегрированными через InSales | 06.11.2024 |
| 37 | Обновлено описание раздела "Безопасность при интеграции" | 07.11.2024 |
| 38 | В раздел "Сценарии привязки карты" добавлена информация о сроке жизни формы привязки | 12.11.2024 |
| 39 | В подраздел "Особенности в /Init" добавлена информация об использовании спецсимволов в параметре "returnUrl" | 20.11.2024 |
| 40 | Дополнено описание параметра "DATA" метода Init | 22.11.2024 |
| 41 | Обновлено описание параметров массива "Params" и пример ответа в методе GetState | 29.11.2024 |
| 42 | Дополнено описание параметра "ErrorCode" в ответе метода ChargeQr | 04.12.2024 |
| 43 | В метод AttachCard добавлен пример ответа для 3DS v2.1 | 12.12.2024 |
| 44 | 20.12.2024 | |
| 45 | Для параметра "Tax" добавлены новые ставки НДС | 25.12.2024 |
| 46 | Добавлен пример ответа для метода 3DS Method | 10.01.2025 |
| 47 | Добавлено описание ошибки 3037 в ответе метода ChargeQr | 21.01.2025 |
| 48 | Добавление IP 212.49.24.0/24 для отправки уведомлений | 29.01.2025 |
| 49 | Исправление ошибки в примере декодированного значения "threeDSMethodData" | 18.02.2025 |
| 50 | Добавление метода "Запрос в банк-эмитент для прохождения 3DS" в разделы: |
21.02.2025 |
| 51 | Добавление возможных значений для объекта "MeasurementUnit" | 25.02.2025 |
| 52 | Дополнено описание параметра CardId в ответе метода AttachCard | 25.02.2025 |
| 53 | 04.03.2025 | |
| 54 | Удаление устаревших кодов ошибок по СБП. Добавление описания для кода 3016 | 14.03.2025 |
| 55 | Изменена ссылка на PDF файл инструкции "Нативная интеграция сценариев SberPay для mWeb2app сценария" в резделе SberPay | 18.03.2025 |
| 56 | Редактирование описания параметра "PaymentMethod" для ФФД 1.05 и ФФД 1.2 | 27.03.2025 |
| 57 | 01.04.2025 | |
| 58 | 04.04.2025 | |
| 59 | Исправление ошибок в описании запроса в банк-эмитент для прохождения 3DS | 07.04.2025 |
| 60 | Название раздела "Тестовые карты" изменено на "Тестирование и тестовые карты" | 09.04.2025 |
| 61 | Исправлен тип параметра SectoralItemProps в массиве Items метода Cancel | 14.04.2025 |
| 62 | Добавлена схема для T-Pay, и особенности заполнения параметра Data в init | 15.04.2025 |
| 63 | В других способах приёма платежей, появилася MirPay | 15.04.2025 |
| 64 | Добавлены новые онлайн-кассы ИнитПро и digitalkassa в список доступных | 22.04.2025 |
| 65 | В описание раздела "Сценарии платежа" и блок "Двухстадийный платеж" добавлены уточнения о 7-дневном сроке холдирования при проведении двухстадийного платежа | 28.04.2025 |
| 66 | Добавлено описание ошибок 5031, 5032, 5036, 5038, 5043, 5060, 5061, 5062, 5063, 5064, 5065, 5066, 5067 и 7999 в раздел "Коды ошибок" | 12.05.2025 |
| 67 | Обновлена ссылка на подключение с помощью скрипта интеграции в разделе "Платежный виджет", СБП, T-Pay, SberPay и MirPay | 19.05.2025 |
| 68 | Обновлен список типов операций в разделе "Правила расчета возмещений по операционному реестру" | 22.05.2025 |
| 69 | Обновлен список значений параметра "Taxation" для ФФД 1.05 и ФФД 1.2 | 27.05.2025 |
| 70 | Удалена информация о статическом QR, т.к. он больше не относится к интернет-эквайрингу | 30.05.2025 |
| 71 | Добавлено ограничение для параметра "Items" — не более 100 позиций в чеке | 11.06.2025 |
| 72 | В раздел "Формат реестра" добавлен тип операции "ServiceFee" | 18.06.2025 |
| 73 | Добавлено описание статуса PAY_CHECKING в разделе "Статусная модель платежа" | 01.07.2025 |